من یه برنامه نویس رو به پیشرفت ام! که به روان شناسی برای شناختن خودم علاقه مندم
درست کردن PWA برای وبسایت
از اونجایی که هزینه تولید اپ برای یک سایت خیلی زیاد میتونه باشه مخصوصا زمانی که شروع یک کسب و کار باشد. PWAمی تواند جایگزین خیلی مناسبی باشد. ولی درست کردن اون برای من که تا حالا باهاش کار نکرده بودم چالش برانگیز بود. منابعی که پیدا میکردم خیلی پراکنده بودن. هر منبع قسمتی رو توضیح داده بود ولی من نمیتونستم یه مفهوم قدم به قدم پیدا کنم تا کارم رو کامل کنم.
البته بعدا که تونستم به کارم رو به جایی برسونم متوجه شدم اون منابع هم خیلی خوب بودن ولی خب برای کسی که تازه شروع کرده خیلی عمیق بودن. بنابراین تصمیم گرفتم مسیری که خودم رفتم و را به زبان ساده توضیح بدم.

پیش نیازهای PWA
برای این که بتونید pwaرو بسازید لازمه از قبل یه سری کارها رو انجام داده باشید. سایت تون باید حتما HTTPSداشته باشه. برای این که بتونید به سادگی و به صورت رایگان ssl رو روی سایت تون پیاده کنید میتونید به سایت https://sslforfree.com سر بزنید.
سرعت لود شدن وبسایت تون هم باید خوب باشه. سعی کنید سایت تون حتما برای گوشی هم مناسب باشه.
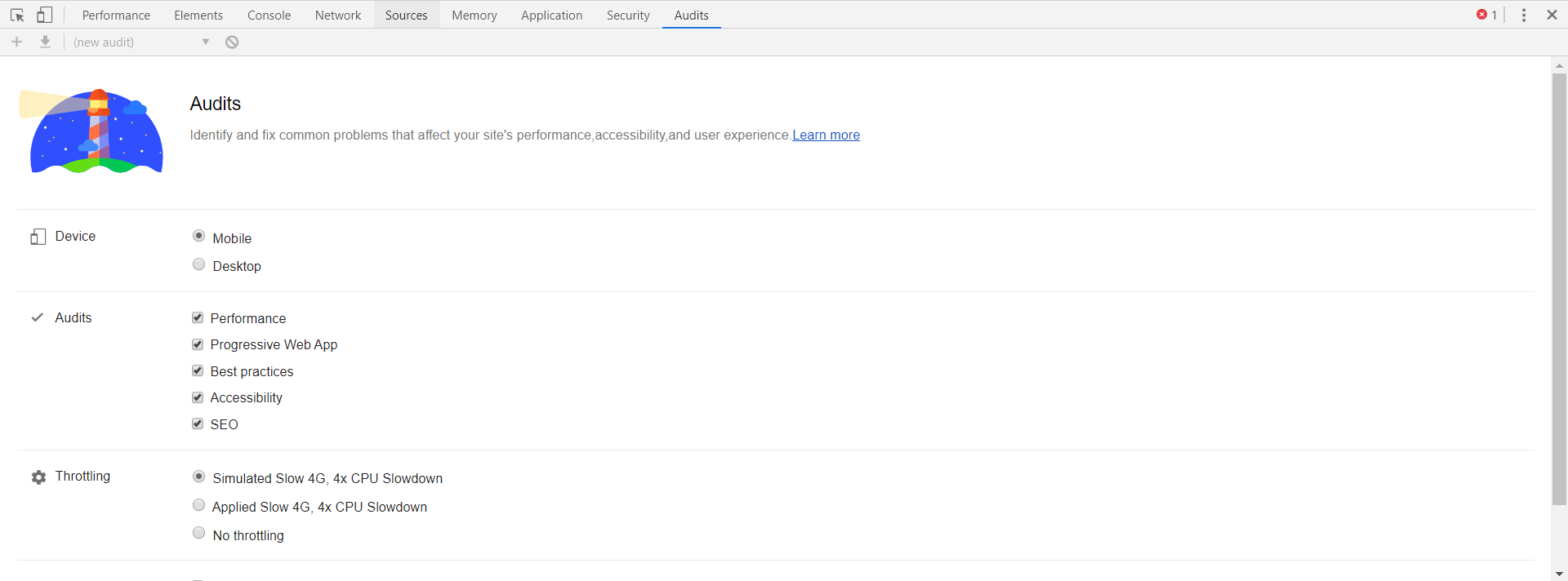
در ابتدا باید بدونید برای این که تست کنید و متوجه بشین که تا چه حدی از کار رو درست پیش رفتین و چه ارور هایی توی pwaتون دارین به راحتی می توانید از web developerکروم استفاده کنید. وقتی web developer رو باز کنید توی تب Audits گزینه های زیر رو میبینید

تیک progressive web app رو فعال کنید و یکم پایین تر دکمه Run Audits رو بزنید. یادتون باشه که فیلتر شکن تون باید فعال باشه.
پلاگین های pwa برای وردپرس
با کوچک ترین سرچی برای وردپرس، اولین نتیجه ای که می بینید پلاگین های مربوط pwa هستند. Super Progressive Web Apps یکی از مشهورترین پلاگین های pwa است. اگر فقط می خواهید این قابلیت روی سایت شما باشد این پلاگین کار شما را راحت میکند. حتی با این که نوتیفیکیشن توسط پلاگین پشتیبانی می شود ایران به دلیل تحریم ها نمی تواند از آن ها استفاده کند. و باید از سامانه های ایرانی مثل پوشه یا نجوا استفاده کنیم. با توجه به این مسئله این افزونه عملا کار زیادی نمی کند. قابلیت نصب روی ویندوز را نشان نمی دهد. پاپ آپ مخصوص نصب روی موبایل را هم نشان نمی دهد. بنابراین من توصیه نمی کنم از آن استفاده کنید.
پیاده سازی PWA
این روش بسیار جامع تر است. و خب محدود به وردپرس هم نیست. نیاز به آشنایی با جاوااسکریپت دارد. ولی می توان گفت آن قدر کدها ساده و از پیش آماده هستند (حداقل برای یک کارایی ساده) به راحتی می توان کپی پیتس کرد.
برای درست کردن pwaاولین کاری که باید انجام داد ساختن دوتا فایل در rootسایت هست. یکی sw.js که سرویس ورکر هست و دیگر manifest.json. و بعد از آن معرفی این دوفایل در تگ head سایت است.
برای معرفی سرویس ورکر در هد از کد زیر استفاده میکنیم.
if ('serviceWorker' in navigator){
window.addEventListener('load',() => {
navigator.serviceWorker.register('/sw.js')
.catch(err => {
console.log('Register Failed', err);
});
});
}
این کد درصورتی که سرویس ورکر وجود نداشته باشه اون رو از روت پیدا می کند و اگر مشکلی به وجود بیاد که به هر دلیلی موفق نشه عبارت Register Failed رو توی کنسول چاپ می کند.
برای معرفی manifest.jsonهم کد زیر را اضافه میکنیم.
<link rel="manifest" href="/manifest.json">
ما توی service workerتعدادی event handler میگذاریم تا کارهایی که لازمه رو برای ما انجام بده. یکی از چیزایی که یک pwa خوب نیاز داره قابلیت آفلاین کار کردن سایته. که به راحتی میشه توی سرویس ورکر اضافه بشه. قابلیت مهم دیگه توانایی ارسال نوتیفیکشن هست. که خب سرویس ورکر اون رو هم مدیریت میکنه.
برای این که قابلیت آفلاین کار کردن رو بتونیم اضافه کنیم باید یه سری از فایلهای مهم توی سایت رو کش کنیم تا روی دستگاه کاربر دانلود و ذخیره بشن. اگر از وردپرس یا امثال اون استفاده میکنید تعداد این فایلها خیلی زیاد هستن. و یا حتی اگر با افزونه ای همه رو باهم ترکیب کرده باشین افزونه یه اسم عجیب و غیب گذاشته واسه اون فایلها.
برای این که بتونیم به راحتی فایل ها رو کش کنیم من workbox رو پیشنهاد میکنم. نیاز به دانلود و نصب چیزی ندارین و فقط کافیه تو سرویس ورکر import بشه. پس خط زیر رو توی سرویس ورکر اضافه میکنیم.
importScripts('https://storage.googleapis.com/workbox-cdn/releases/3.0.0/workbox-sw.js');
ورک باکس با گرفتن الگوهای regexفایلهای css و jsرو پیدا میکنه و توی یک فایل که خودمون باید اسمش رو مشخص کنیم کش میکنه.
قدم بعدی مشخص کرده اسم فایل کش هست. توی sw.jsاضافه میکنیم.
const cacheName = 'cache-v2.1';
قدم بعدی معرفی کردن الگو فایلهای css و js هست.
workbox.routing.registerRoute(/.*\.(?:js|css)/, new workbox.strategies.NetworkFirst({
cacheName
}));
خب ورک باکس واسه لودکردن کش چندتا استراتژی داره. یکی از استراتژی ها این که قبل از لود شدن سایت چک میکنه که اگر کش وجود داشته باشه کش رو لود میکنه. این حالت واسه کسایی که دائما در حال تغییر دادن سایت شون هستند (و از جمله من) مشکل به وجود میاره چون نمیشه تغییرات را دید. اسم این حالت CasheFirstهست.
حالت دوم که من این جا هم استفاده کردم حالت NetworkFirstهست. این حالت اول بررسی میکنه که اگر دسترسی به اینترنت داره سایت رو لود کنه و اگر هر مشکلی باشه به کش مراجعه میکنه و از اون لود میکنه.
حالت های دیگه ای هم هست که اگر کار پیچیده ای دارین می تونید از توی داکیومنت های ورک باکس بخونید ?
دستور بالا مشخص میکنه که فایلهای cssو js به حالت NetworkFirst توی متغیری که قبل تر معرفی کرده بودیم کش بشن.
توی pwa خیلی مهمه که صفحه اول (یا صفحه اصلی) شما هم کش بشه. این طوری زمانی که اپلیکشن شما باز میشه همون اول اروری توسط کاربر دیده نمیشه و این یه مزیته. با استفاده از کد قبل و یکم تغییر میشه صفحه اول رو ذخیره کرد.
workbox.routing.registerRoute('/',new workbox.strategies.NetworkFirst({
cacheName
}));
پارامتر اول آدرسی هست که میخوایم کش بشه.
کارمون این جا برای کش کردن سایت تمام میشه.
Manifest.json
این فایل یه ساختار خیلی ساده داره و همون طور که از اسمش پیداست یک Json است. توی این فایل ما اسم اپلیکشن و آیکون ها و رنگ هاش رو مشخص میکنیم.
قالب این فایل رو توی لینک زیر گذاشتم میتونید دانلود کنید.
https://github.com/Zahra-Zein/pwa/blob/master/manifest.json
اطلاعات سایت خودتون رو جایگزین کنید و pwa شما آماده ست.
اگر چیزی جا بمونه یا لازم باشه توی Auditsکروم به شما نشان داده می شود که کاملا واضح و مشخص است.
هر دو فایل را در گیت هاب ام گذاشته ام.
https://github.com/Zahra-Zein/pwa/tree/master
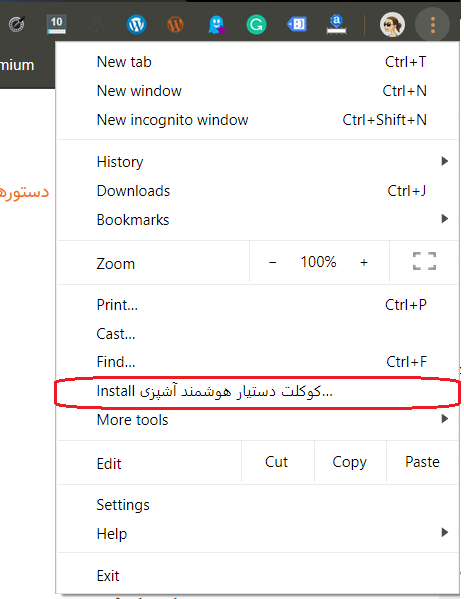
بعد از این تنظیمات پاپ add to home screen به صورت خودکار برای گوشی های اندروید نشون داده میشه. و حتی برای کروم ویندوز هم چنین قابلیتی اضافه میشه.

تجربیات تون را با من در میان بگذارید.:)

مطلبی دیگر از این انتشارات
تنظیم Virtual Hosts در XAMPP و نظمی که به پروژهها میده
مطلبی دیگر از این انتشارات
ابزارهایی برای تولید محتوای باکیفیت
مطلبی دیگر از این انتشارات
فلسفه حماقت لودویگ ویتگنشتاین