فلکس باکس(CSS FlexBox) چیست؟

فرض کنید شما وب سایتی را در لپتاپ خودتان طراحی می کنید و وب سایت طراحی شده در مانیتور شما هیچ مشکلی ندارد. حال شخص دیگری قصد دارد با گوشی موبایل خود وارد وب سایت شما شود. در این حالت چون که اندازه نمایشگر موبایل کاربر با اندازه نمایشگر لپتاپ شما متفاوت است، وب سایت شما برای کاربرتان به درستی نمایش داده نخواهد شد و عناصر مختلف وب سایت به موقعیت و ظاهر مناسب خود را از دست خواهند داد. علت این امر Responsive نبودن وب سایت شما است. برای این که وب سایت شما تقریبا در همه دستگاه های موبایل، لپتاپ، تبلت و … به درستی نمایش داده شود، باید وب سایتتان را به صورت Responsive طراحی کنید.
این همه توضیح دادیم تا به کاربرد فلکس باکس برسیم. فلکس باکس یکی از ابزار هایی است که به شما کمک می کند تا بتوانید وب سایتتان را در مدت زمان بسیار پایینی به صورت Responsive طراحی کنید
اگر شما در زمینه طراحی سایت مشغول به فعالیت باشید، قطعا اطلاع دارید که یکی از دغدغه ها و مشکلات طراحان وب صفحه آرایی و Responsive کردن وب سایت است. اگر بحث Responsive کردن را فاکتور بگیریم، روش های مختلفی برای صفحه آرایی وجود دارد. مثل استفاده از float که به مشکلاتی برمیخوردیم که با ترفند clearfix قابل حل بودند. یا به عنوان مثال استفاده از روش inline-block که در این روش نیز مشکل whitespace وجود داشت.
اما Css3 ماژولی در داخل خود برای صفحه آرایی دارد که علاوه بر این که مشکلات روش های قبلی را از بین برده است، قابلیت های بیشتر و بهتری در اختیار شما قرار می دهد. اسم ماژولی که در مورد آن صحبت می کنیم Flex Box یا همان Flexible Box است. فلکس باکس به شما در صفحه آرایی صفحات مختلف وب سایتتان کمک می می کند و همچنین به کمک آن می توانید در فرآیند Responsive سازی وب سایتتان سریع تر عمل کنید.
در این قسمت قصد ندارم توضیحات زیادی در موردCss Grid ارائه دهم اما Css Grid نیز یکی از ابزار های موجود در Css است که به شما کمک می کند تا وب سایتتان را در مدت زمان کوتاهی به صورت ریسپانسیو طراحی کنید. اما به دلایل راحت تر بودن و جامعه آماری بالای فلکس باکس نسبت به CSS Grid، یادگیری فلکس باکس را پیشنهاد می کنم.
پیش نیاز های فلکس باکس
فلکس باکس چیز جدا از CSS نیست و داخل خود CSS وجود دارد.در اصل فلکس باکس نوعی display است که تا به الان باdisplay های نوع block، inline و … آشنا هستید. فلکس باکس نیز همان display: flex است که با property هایی که دارد به شما کمک می کند تا در فرآیند صفحه آرایی و ریسپانسیو سازی سایت سریع تر عمل کرده و در مدت خیلی کوتاهی وب سایتتان را Responsive کنید. پس شروع یادگیری فلکس باکس به جز CSS پیش نیاز دیگری ندارد .
آیا همه مرورگر ها از فلکس باکس پشتیبانی می کنند؟
وب سایتی به اسم CanIUse وجود دارد که شما می توانید از پشتیبانی هر مرورگر مثل گوگل کروم، فایرفاکس، اپرا، بریم و … از هر تکنولوژی و ابزار های موجود در برنامه نویسی وب را به راحتی مطلع شوید. برای این کار کافی است به وب سایتcaniuse.com رفته و در اینپوت باکس مربوط بهserach کلمه flex را نوشته و سرچ کنید. سپس یک جدول تشکیل شده از مرورگر های مختلف به شما نمایش داده می شود که می توانید با توجه به جدول نمایش داده شده از پشتیبانی هر مرورگر از فلکس باکس مطلع شوید.
برای استفاده از flexbox، باید به عنصر پدری که عناصر رو در میگیره، دستور display:flex اختصاص بدیم. طراحی ریسپانسیو با flexbox خیلی ساده تر خواهد شد.
بعد از اختصاص دادن این دستور، CSS دست ما رو برای استفاده از یکسری دستورات دیگه باز میکنه که اون ها رو در ادامه بررسی میکنیم، و یاد میگیریم که چطور میتونن عناصر رو طبقه بندی و مرتب کنن. پس بریم که آشنایی با Flexbox در CSS را شروع کنیم.
برای شروع آشنایی با فلکس باکس در CSS ، به مثال زیر توجه کنین:
<div id="parent">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<div id="div4"></div>
</div>
#parent{ Display: flex; }
#parent div {
Width: 100px;
Height: 100px;
Margin: 10px; }
#div1 {Background-color: red;}
#div2 {Background-color: green;}
#div3 {Background-color: blue;}
#div4 {Background-color: orange;}
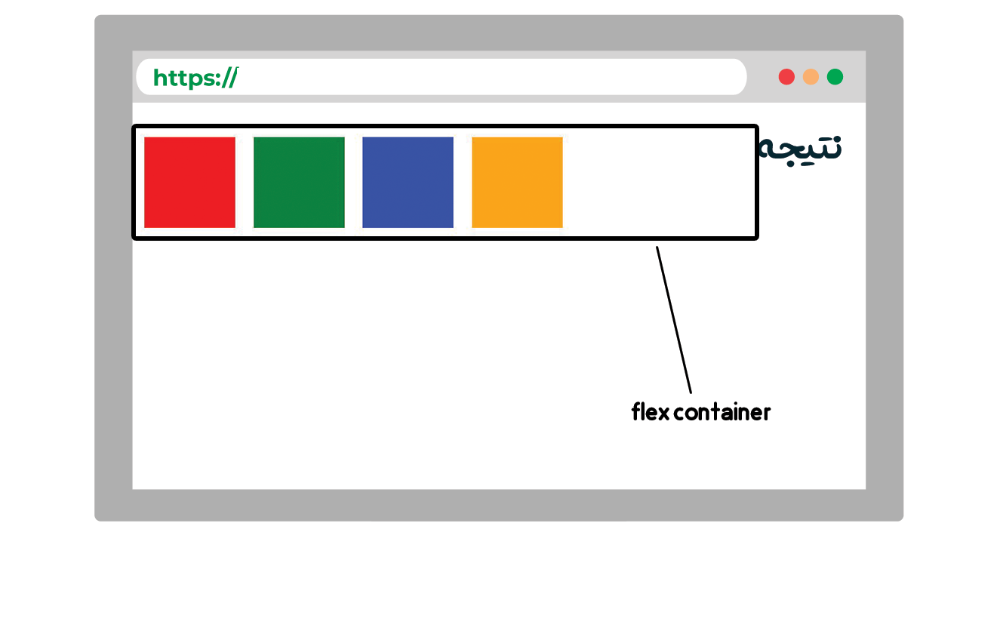
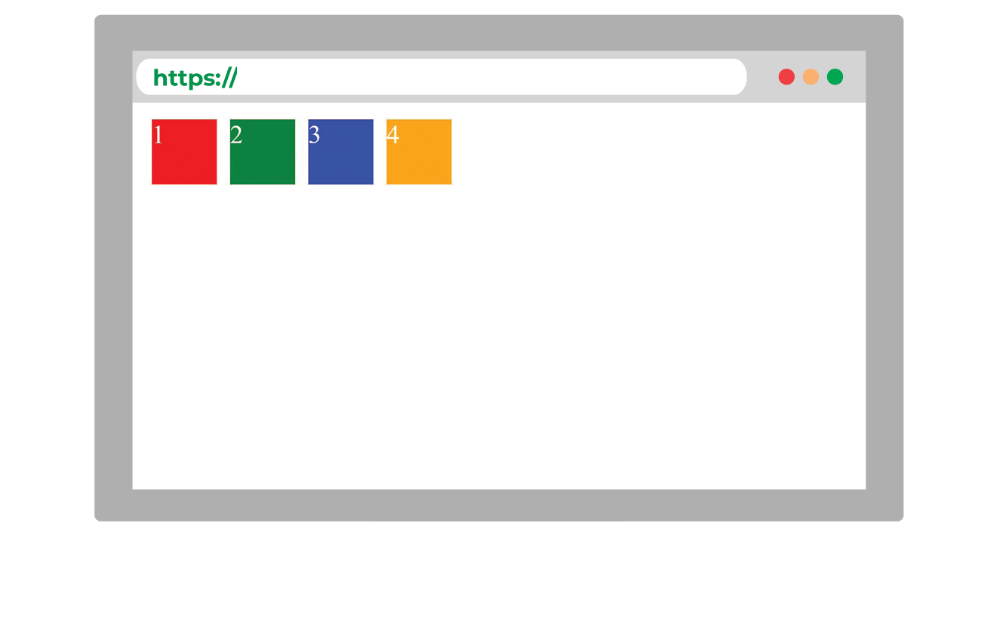
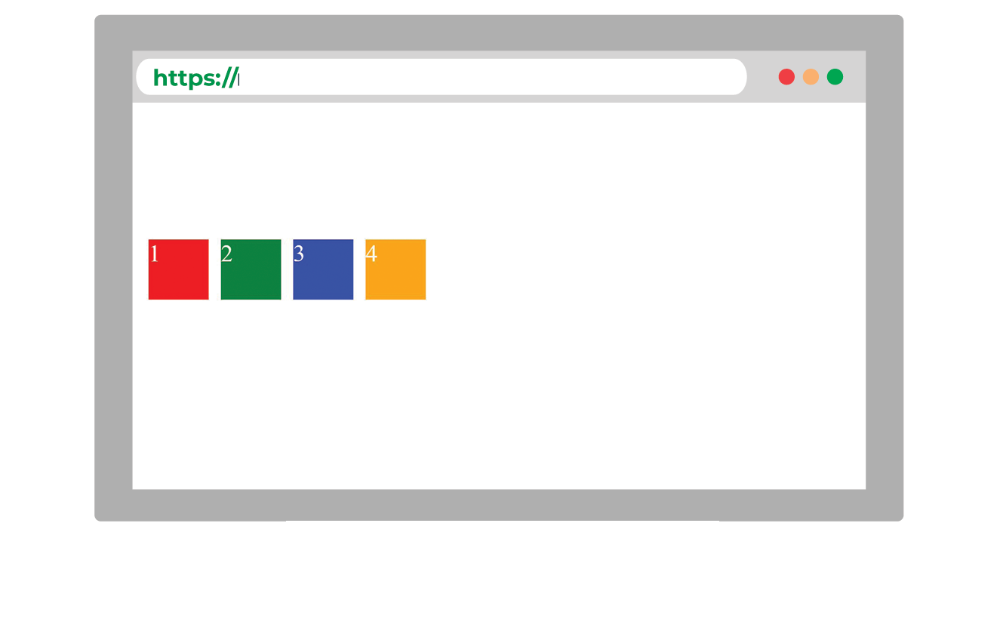
همونطور که میبینیم، ۴ عنصر div داریم که داخل یه عنصر div پدر جا داده شدن.
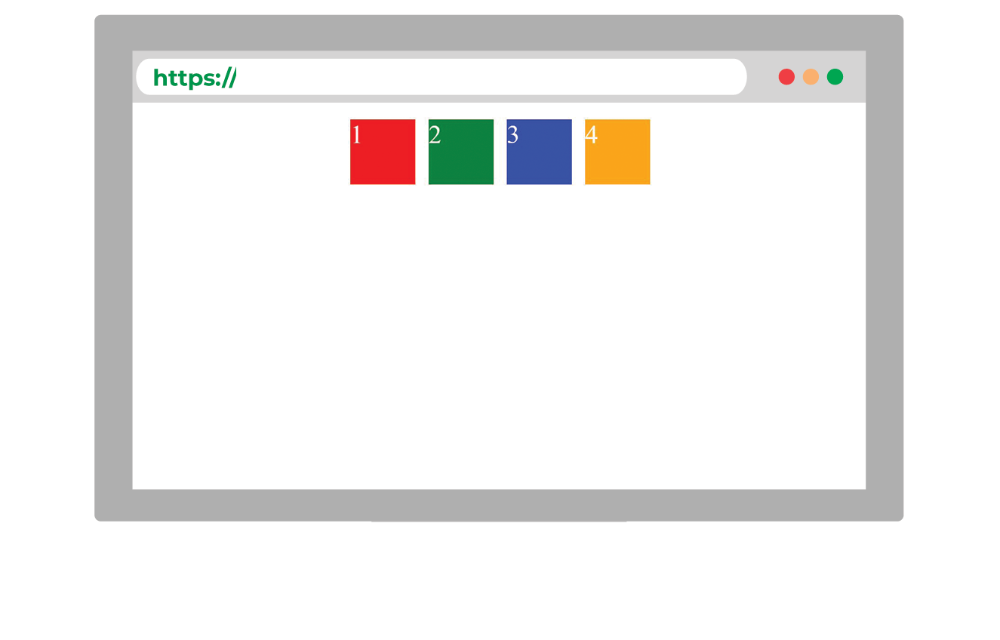
برای اینکه بین عناصر داخلی، طبقه بندی flexbox رو برقرار کنیم، display:flex رو به عنصر پدرشون اختصاص دادیم.هرکدوم از عناصر داخلی، رنگ متفاوتی دارن و برای مجزا بودن، ۱۰پیکسل از اطراف فاصله گرفتن.نتیجه رو به فرم زیر مشاهده میکنیم:

میبینیم که عناصر داخلی، برخلاف block بودنشون، inline رفتار کردن و در راستای یک خط یا row قرار گرفتن.
پس اولین تاثیر display:flex، اینه که عناصر داخلی رو، هر چی هم که باشن، در راستای یک خط مرتب میکنه.
حالا چطور عناصر داخلی رو دلخواه مرتب کنیم؟ ستونیشون کنیم؟ از هم فاصلشون بدیم؟ تمام این مشکلات توسط دستوراتی که display:flex برای ما آزاد میکنه، حل میشن. درباره flex در ادامه بیشتر صحبت میکنیم.
دستورات مربوط به flexbox
در ادامه به دستورات مربوط به فلکس باکس میپردازیم که عبارتند از:
- flex-direction
- justify-content
- align-content
- align-items
- flex-wrap
- flex-grow
- flex-shrink
- flex-basis
- flex-flow
خاصیت flex-direction
با استفاده از این دستورات میتوانیم به طراحی صفحه باflexbox نزدیک تر شویم.
گفتیم که دستور display:flex یا ویژگیFlex ، عناصر فرزند رو در راستای یه خط مرتب میکنه. حال میخواهیم در رابطه با Flex direction در css صحبت کنیم. توسط این خاصیت میتونیم سطر رو به ستون تبدیل کنیم!
خاصیت مورد نظر، میتونه ۴ مقدار رو قبول کنه. این ۴ مقدار عبارتند از:
الف)row: عناصر رو در راستای سطر قرار میده.
ب)column: عناصر رو در راستای ستون قرار میده.
ج)row-reverse: عناصر رو در راستای سطر، اما از انتها قرار میده.
د)column-reverse: عناصر رو در راستای ستون، اما از انتها قرار میده.
برای مثال، مقدار column وcolumn-reverse رو با هم امتحان میکنیم. به کد زیر توجه کنین:
کد HTML:
<div id="parent">
<div id="div1">1</div>
<div id="div2">2</div>
<div id="div3">3</div>
<div id="div4">4</div>
</div>
کد CSS فلکس باکس :
#parent{
display: flex;
flex-direction: column; }
#parent div {
width:100px;
height:100px;
margin:10px;
color:white; }
#div1{background-color:red;}
#div2{background-color:green;}
#div3{background-color:blue;}
#div4{ background-color:orange;}
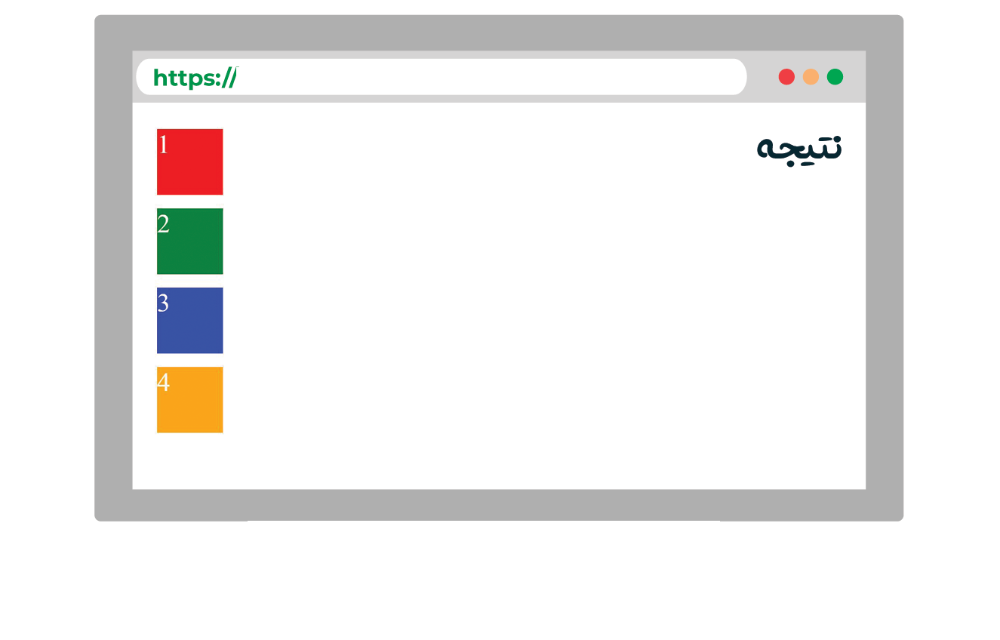
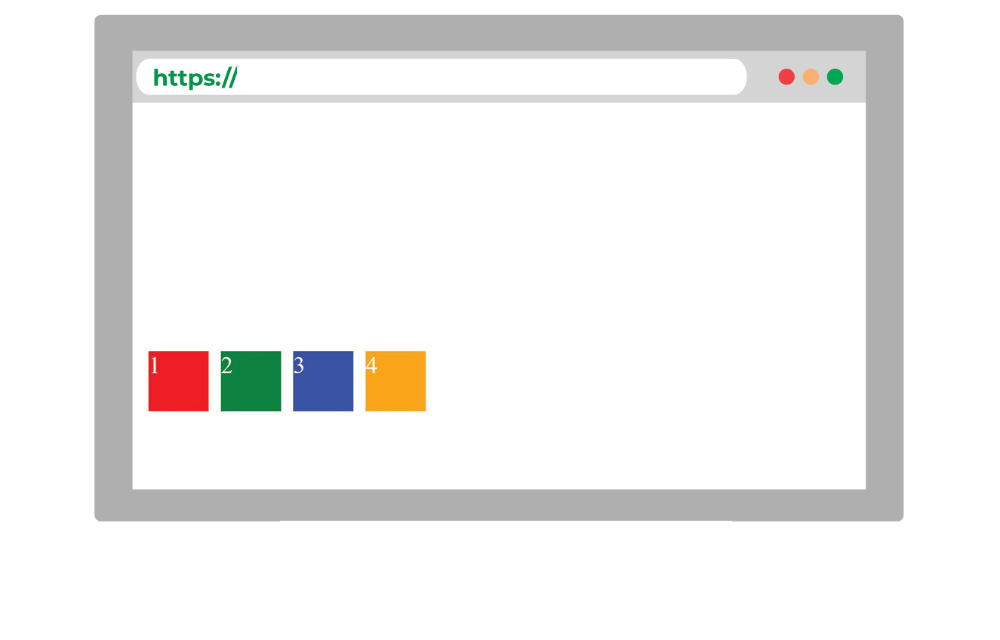
نتیجه یکی دیگر از فلکس باکس در سی اس اس :

همونطور که میبینیم، تونستیم عناصر فرزند رو در راستای ستونی توسط دستور flex-direction:column از ویژگی flexbox مرتب کنیم.
حالا کد CSS رو اینبار با flex-direction:column-reverse مینویسیم.
کد CSS:
#parent{
display: flex;
flex-direction: column-reverse; }
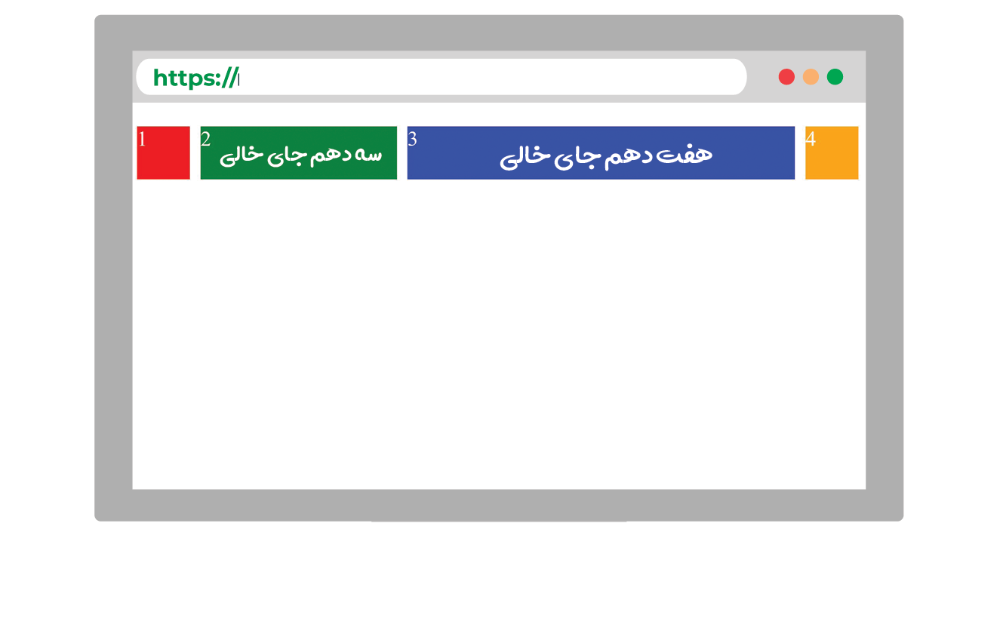
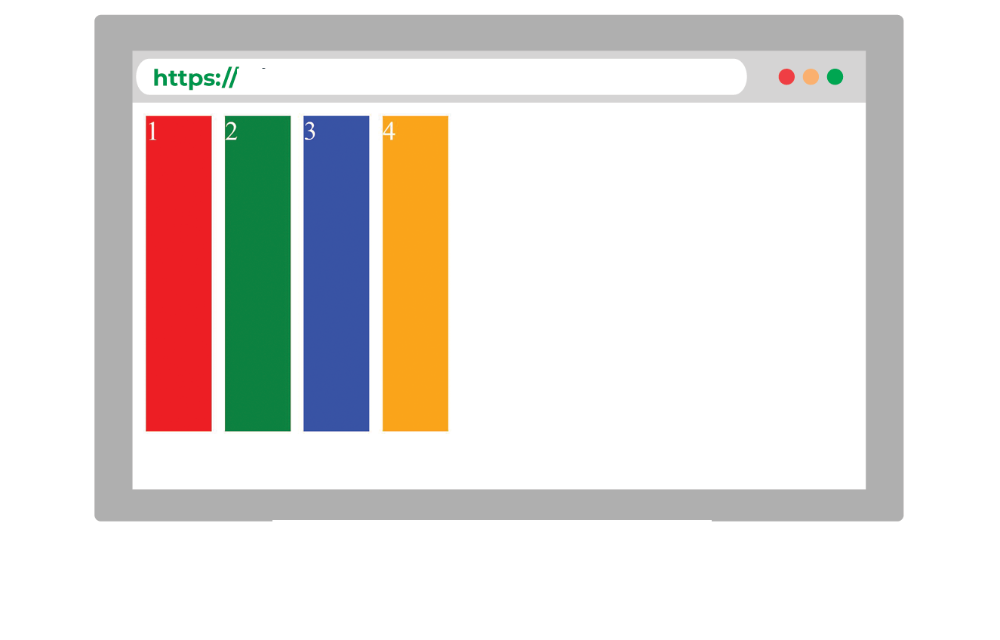
نتیجه این مثال از ویژگی فلکس باکس به صورت زیر تغییر میکنه:

مقادیر row وrow-reverse هم به شکل همین مثال، اما در راستای سطر، عمل میکنن.
خاصیت flex-grow
به مثال زیر که شبیه به مثال های قبله، یه نگاهی بندازین: ( Flex grow در css )
کد HTML Flexbox :
<div id="parent">
<div id="div1">1</div>
<div id="div2">2</div>
<div id="div3">3</div>
<div id="div4">4</div>
</div>
کد CSS:
#parent{
display: flex;
flex-direction: row; }
#parent div{
width:100px;
height:100px;
margin:10px;
color:white; }
#div1{background-color:red;}
#div2{background-color:green;}
#div3{background-color:blue;}
#div4{background-color:orange;}
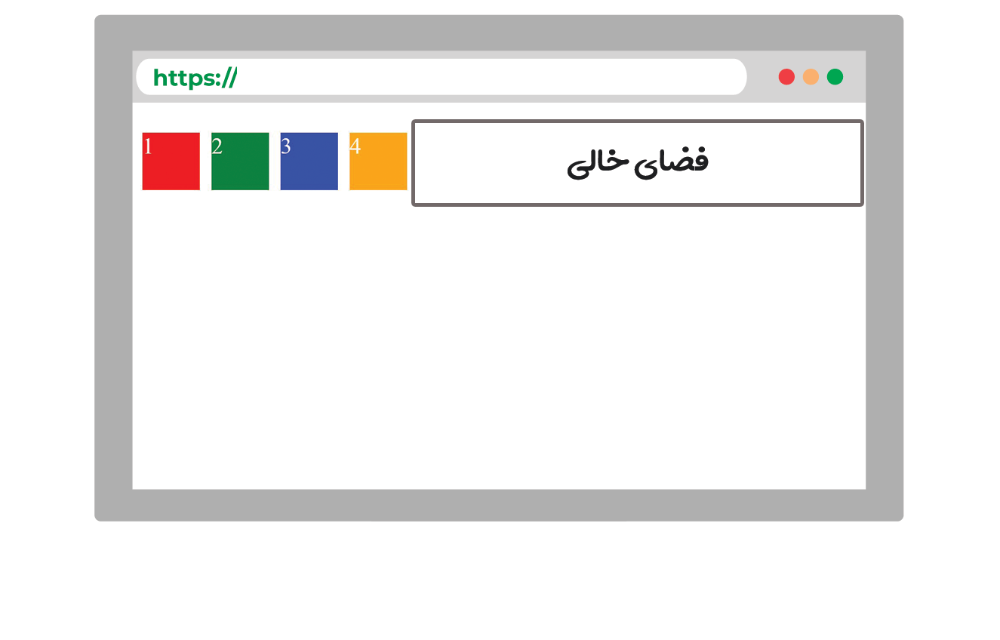
تو نتیجه این کد، یه فضای خالی به وجود میاد که به فرم زیره:

به وجود اومدن چنین فضایی، چه در حالتی که جهتflex ما سطر و چه ستون باشه، کاملا طبیعیه و به دو دلیل به وجود میاد:
- یا اندازه عنصر پدر رو خیلی بزرگ گرفتیم.
- یا اندازه عناصر فرزند کوچیکه.
خب، خاصیت flex-grow اینجا به کمک ما میاد، به این صورت که با دادن این خاصیت به هر عنصر، میتونیم اونارو مجبور کنیم که این جای خالی رو پر کنن. حالا چطوری؟
این خاصیت، اعداد رو به عنوان مقادیر قبول میکنه و جای خالی ایجاد شده رو به عنوان عدد ۱ در نظر میگیره.
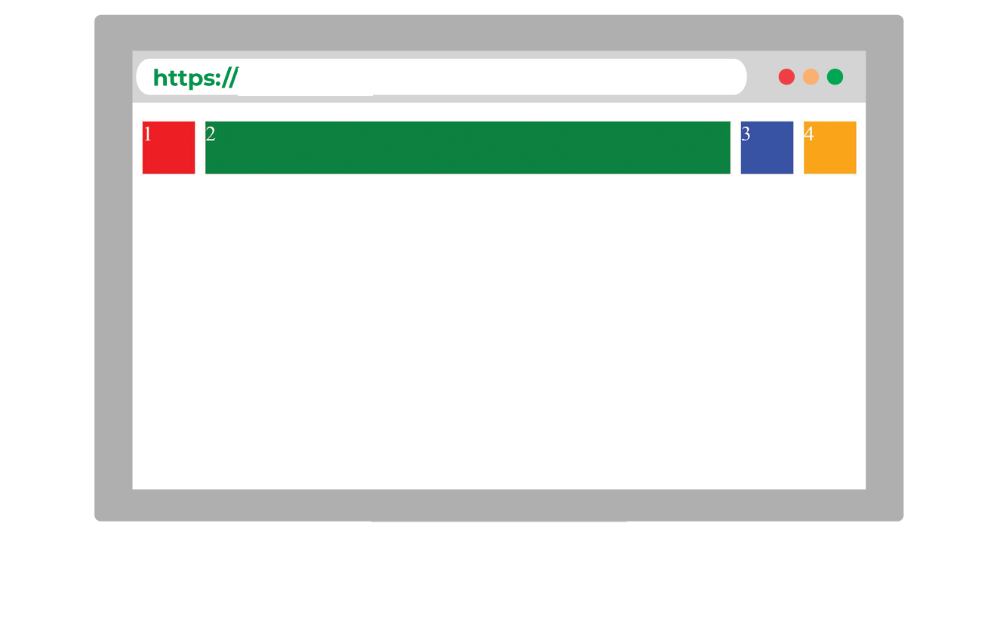
به عبارتی اگه به div دوم، دستورflex-grow:1 رو اختصاص بدیم، با چنین نتیجه ای طرف خواهیم بود:

بنا بر این منطق، ما میتونیم جای خالی ایجاد شده رو توسط چند div هم پر کنیم، پس کد CSSای که چندی پیش نوشتیم رو در چند جا تغییر میدیم.
#div2{
background-color:green;
flex-grow:0.3; }
#div3{
background-color:blue;
flex-grow:0.7; }
نتیجه:

خاصیت flex-wrap
خاصیت Flex wrap در CSS به درد این میخوره که عناصر رو بین سطر ها و ستون های مختلف تقسیم کنه و اجازه نده همشون فقط تو یه سطر و ستون فشرده بشن.
فرض کنین تو مثال قبل، مجبور بشیم که تعداد عناصر فرزند رو بالا ببریم.
یا مجبور بشیم که عرض اون هارو زیاد کنیم، پس کد رو به شکل زیر تغییر میدیم:
#parent div{
width:500px;
height:100px;
margin:10px;
color:white; }
نتیجه به شکل زیر درمیاد:

اینجا میبینیم که تمامی عناصر فرزند هنوز در راستای یک خط هستن. اما بحث اینجاست که عرض هیچکدوم از اون ها، ۵۰۰ پیکسل نیست، بلکه عرض فقط تاجایی زیاد شده که عرض صفحه ما گنجایش اون رو داره.
ما اگه عرض رو از ۵۰۰ پیکسل، به ۱۰۰۰ پیکسل هم برسونیم، باز همین نتیجه رو میگیریم و هیچ تغییری مشاهده نمیکنیم!
در اینجا ما از flex-wrap استفاده میکنیم، دستوری که باعث میشه عناصر رو در خطوط یا ستون های مجزا تقسیم کنیم.
این دستور ۳ مقدار رو قبول میکنه:
الف)no-wrap: مقدار پیش فرضی که عناصر رو در یک خط یا ستون میچینه.
ب)wrap: مقداری که عناصر رو، به ترتیب بین خطوط و ستون ها تقسیم میکنه.
ج)wrap-reverse: مقداری که عناصر رو، بر خلاف ترتیب بین خطوط و ستون ها تقسیم میکنه.
حالا به عنصر پدر، دستور flex-wrap:wrap رو اضافه میکنیم.
#parent{
display: flex;
flex-direction: row;
flex-wrap: wrap; }
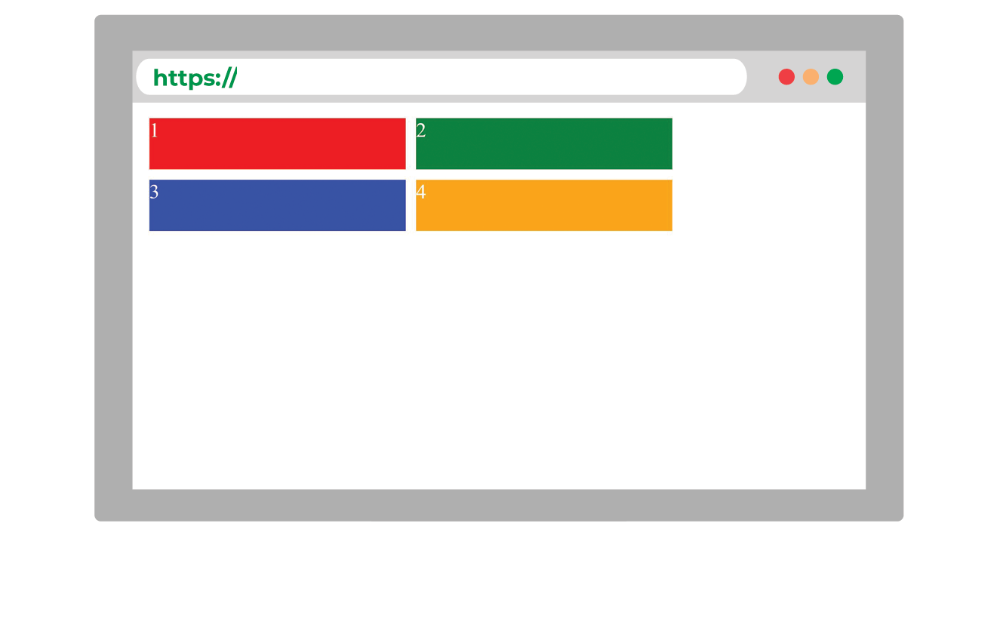
نتیجه به فرم زیر تغییر میکنه:

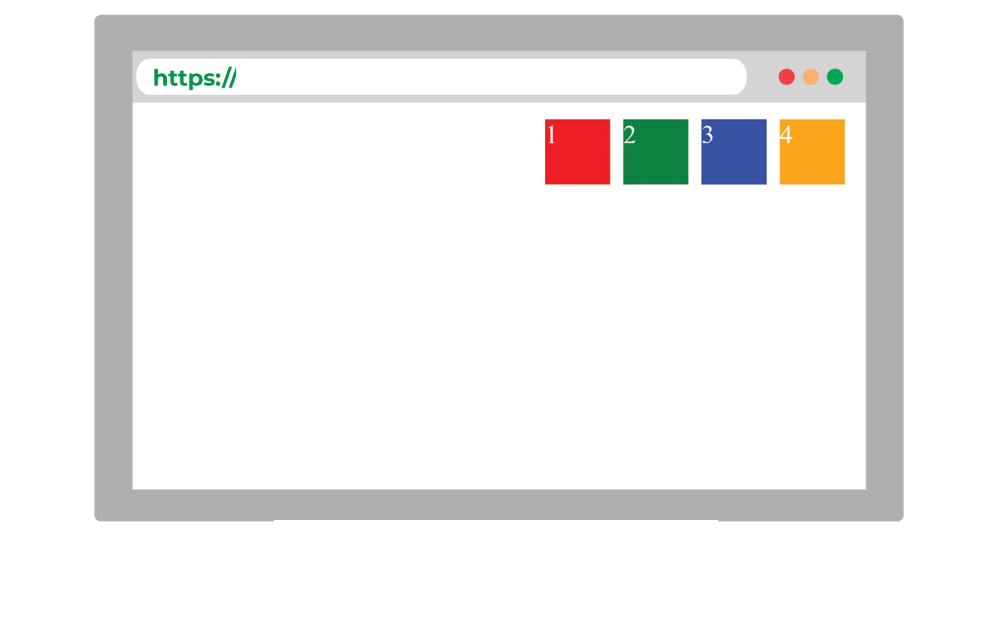
حالا مقدار wrap-reverse رو بررسی میکنیم.
#parent{
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse; }
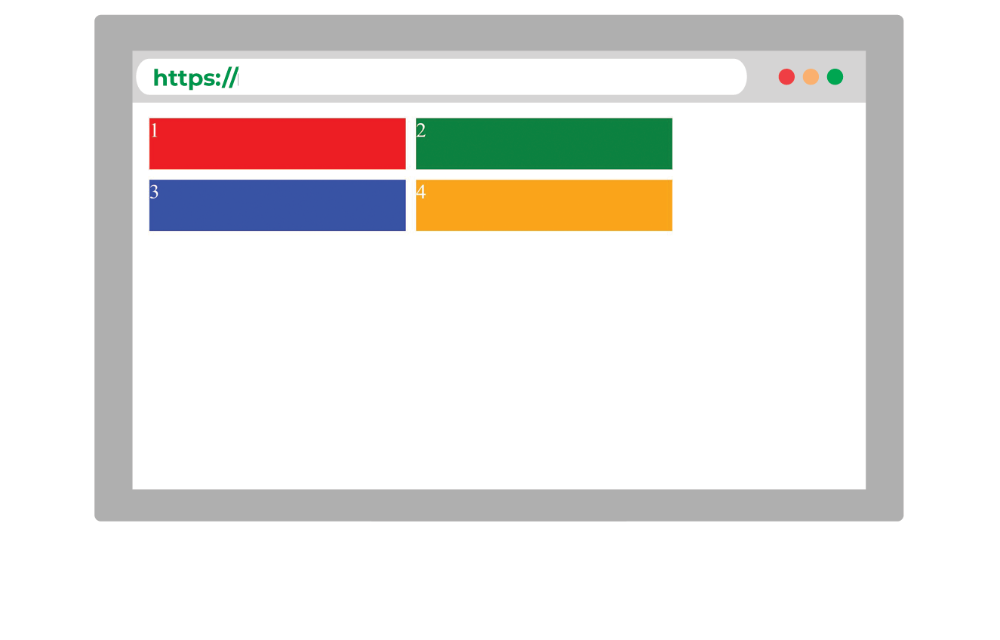
نتیجه صفحه آرایی با فلکس باکس :

خاصیت flex-shrink
خاصیت Flex shrink در css ، کاملا معکوس خاصیت flex-grow رفتار میکنه.
به این معنا که با کوچکتر شدن صفحه، عنصر فرزندی که دارای مقدار flex-shrink بیشتری هست، به نسبت بقیه عناصر فرزند، عرض کوچکتری رو به خودش میگیره.
خاصیت flex-flow
خاصیت flex flow در CSS ، خلاصه شده flex-direction و flex-wrap هست. توسط این خاصیت میتونیم دو کاربرد رو در یک دستور خلاصه کنیم.برای استفاده از این دستور، کافیه مقدار flex-direction رو اول نوشته و بعد مقدار flex-wrap رو بنویسیم، به مثال زیر توجه کنین:
#parent{
display: flex;
flex-flow: row wrap;}
و نتیجه دقیقا شبیه مثال خاصیت flex-wrap خواهد بود:

خاصیت flex-basis
خاصیت flex basis در CSS ، اندازه و ابعاد یک آیتم flex رو مشخص میکنه.
از این خاصیت میتونیم به جای width، زمانی که جهت flex ما خطیه، و به جایheight، زمانی که جهت flex ما ستونیه استفاده کنیم.
مقادیر مورد قبول این خاصیت عبارتند از:
الف) auto: مقدار پیش فرض (ابعاد عنصر متناسب با محتوای آن خواهد بود)
ب) مقدار عددی بر حسب واحد های نامتغیر
ج) مقدار درصدی
تراز افقی با خاصیت justify-content
اگه بخوایم عناصر فرزند رو در راستای افقی، تراز کنیم، باید ازخاصیت justify-content در CSS استفاده کنیم.
مقادیر مورد قبول این خاصیت به ترتیب زیر هستن:
الف) center: عناصر فرزند رو به وسط عنصر پدر میاره.
فرض کنیم که کد CSS مثال های قبل رو به فرم زیر تغییر بدیم:
#parent{
display: flex;
flex-direction: row;
justify-content: center;}
نتیجه این مثال از flexbox در css به فرم زیر مشاهده میشه:

در اینجا میبینیم که طبق تعریف، عناصر فرزند به وسط عنصر پدر ( با عرض 100% ) هدایت شدن.
ب) flex-start: عناصر فرزند رو به ابتدای عنصر پدر میبره.
حالا کد رو توسط این مقدار، تغییر میدیم تا ببینیم منظور از ابتدای عنصر پدر چیه؟
#parent{
display: flex;
flex-direction: row;
justify-content: flex-start; }
نتیجه این مثال از خاصیت flex در CSS :

خب، میشه گفت منظور از ابتدای عنصر پدر، نقطه و جهتی هست که محتوا از اونجا شروع به تولید شدن میکنه.
دقیق تر بگیم، وقتی تو یه صفحه، جهت نوشتار ما چپ چین باشه، تولید محتوا از سمت چپ شروع میشه و در صورت راست چین بودن، برعکس این اتفاق میفته.
نکته: جهت تولید محتوا در یک صفحه،توسط خاصیت و دو مقدار زیر اتفاق میفته:
body{
direction: ltr; }
یا
body{
direction: rtl; }
ج) flex-end: عناصر فرزند رو به انتهای عنصر پدر میبره.
کاملا مشابه مقدار flex-start در فلکس باکس درCSS3 ، منتهی به صورت معکوس.
توضیح در مورد flexbox : بدین ترتیب که تولید محتوا از هرطرفی که باشه، توسط این مقدار، میتونیم برخلاف اون جهت تولید محتوا رو انجام بدیم.

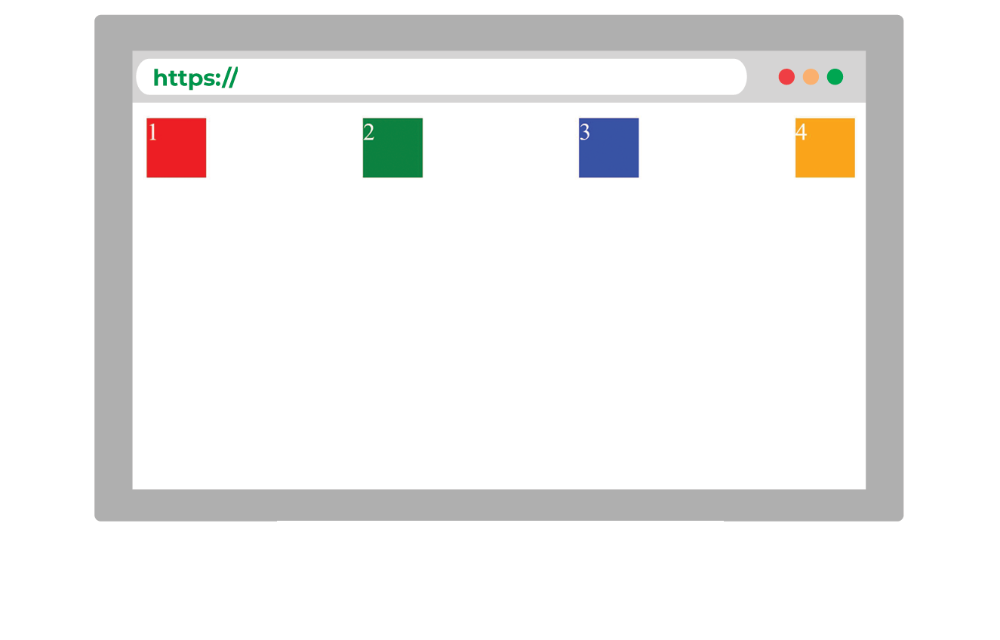
د) space-between: متناسب با عرض عنصر پدر، عناصر رو تقسیم میکنه.
ساده بگیم، بدون دست زدن به عرض عناصر، به شکلی مرتبشون میکنه که تمام عرض عنصر پدر رو در بر بگیرن. نتیجه این مقدار رو در شکل زیر میبینیم:

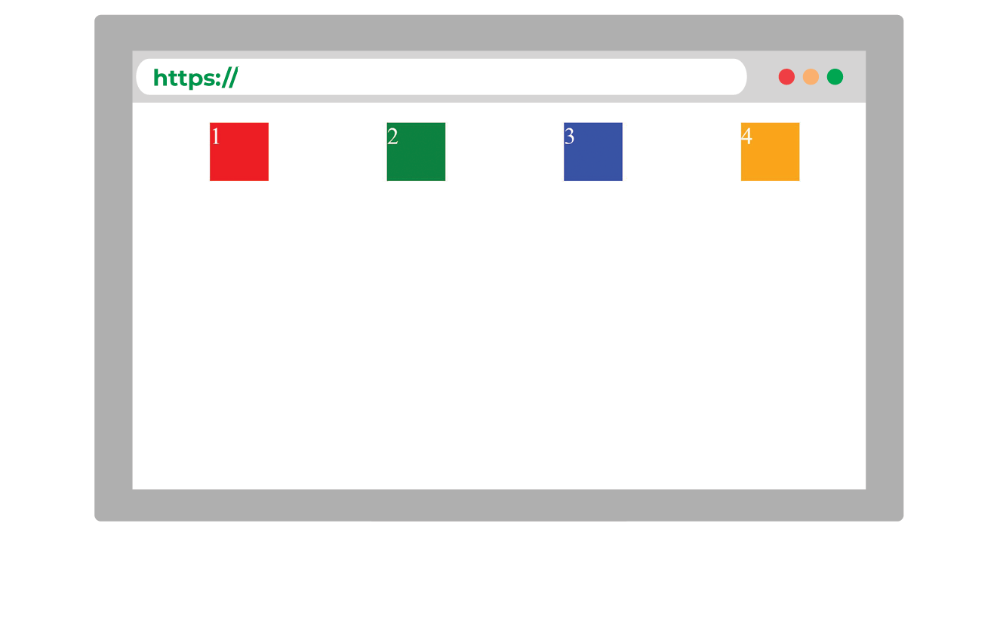
ه) space-around: مشابه مقدار space-betweem، با این تفاوت که دور عناصر ابتدا و انتها فضا ایجاد میکنه.با یک عملکرد مشابه space-between، و با این تفاوت که فاصله بین عناصر رو ملایم تر تنظیم میکنه و دور هرکدوم از اونها یه فاصله ایجاد میکنه:

تراز عمودی با خاصیت align-items
این خاصیت، کاملا شبیه به خاصیت justify-content اما در راستای محور عمودی هست.
نکته: این خاصیت تنها زمانی کار میکنه که عنصر پدر مورد نظر، دارای ارتفاعی بیشتر از ارتفاع عناصر فرزند خودش باشه.
مقادیر مورد قبول این خاصیت عباتند از:
مقدار center: محتوا رو در راستای ارتفاع عنصر پدر، وسط چین میکنه. کافیه کد CSS عنصر پدر رو به فرم زیر تغییر بدیم:
#parent{
display: flex;
flex-direction: row;
align-items: center;
height: 500px; }
نتیجه رو به فرم زیر مشاهده میکنیم:

- مقدار flex-start: محتوا رو از بالای عنصر پدر تولید میکنه.
کافیه مقدار خاصیت align-items رو بهflex-start تغییر بدیم:
#parent{
display: flex;
flex-direction: row;
align-items: flex-start;
height: 500px; }

- مقدار flex-end: محتوا رو از پایین عنصر پدر تولید میکنه.
#parent{
display: flex;
flex-direction: row;
align-items: flex-end;
height: 500px;}

- مقدار stretch: محتوا در راستای ارتفاع عنصر پدر، گسترش میده.
نکته اینجاست که مقدار موردنظر، در صورتی کار میکنه که به هیچکدوم از divها، ارتفاع خاصی اختصاص داده نشده باشه.
#parent{
display: flex;
flex-direction: row;
align-items: stretch;
height: 500px;}

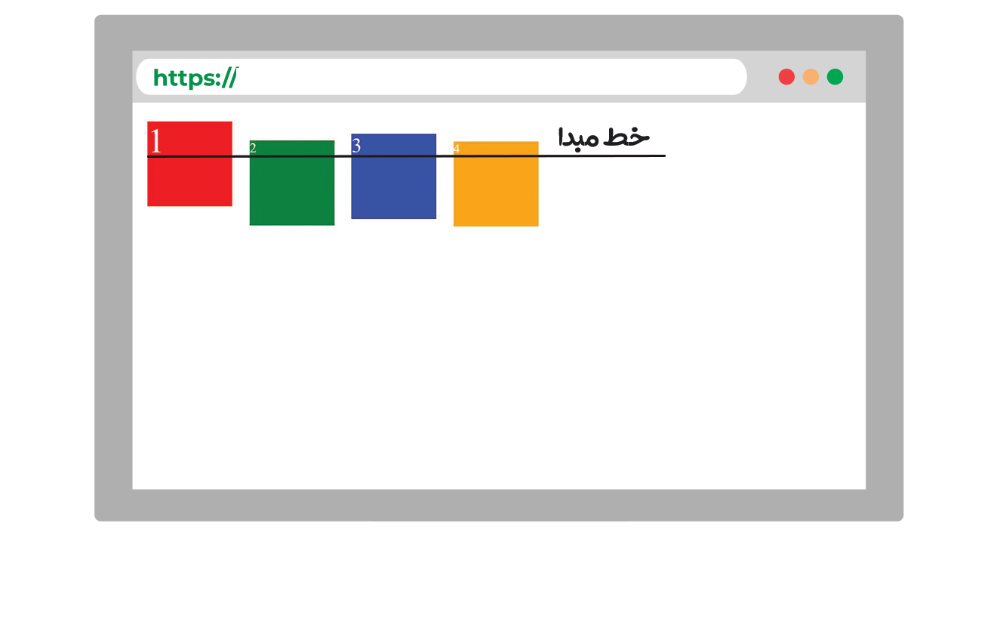
- مقدار baseline: عناصر فرزند، در راستای خط مبدا خودشون تراز میشن.
برای استفاده از این مقدار، اول باید بدونیم کهbaseline یا خط مبدا به چه معنیه؟
این مفهوم تعریف دقیقی نداره، اما در یک تعریف ساده، به خطی اطلاق میشه که “زیر محتوای عنصر کشیده میشه”. بر اساس همین تعریف، کافیه که محتوای هر عنصر رو یکم تغییر بدیم و ببینیم که این مقدار چطور رفتار میکنه:

نکته بسیار مهم: اگه جهت flex رو به صورت column قرار بدیم، کاربردjustify-content وalign-items باهم عوض میشه. خاصیت اول عناصر فرزند رو به صورت عمودی، و خاصیت دوم اون ها رو به صورت افقی تراز میکنه.
تراز محتوا با خاصیت align-content
این خاصیت، مخلوطی از دو خاصیت align-items وjustify-content هست و همزمان کمی با اون ها متفاوت رفتار میکنه.وظیفه ی این خاصیت، انجام تراز عمودی برای خطوطی هست که عناصر فرزند رو در بردارن، و مقادیر مورد قبول اون به شرح زیره:
- center
- flex-start – (شروع فلکس)
- flex-end – (پایان فلکس)
- stretch
- space-around – (فاصله از اطراف)
- space-between – (فاصله از هم یا فاصله بین)
به مثال زیر توجه کنین:
#parent{
display: flex;
flex-wrap: wrap;
align-content: space-around;
height: 500px; }
نتیجه:

و همونطور که انتظار داشتیم، تونستیم مقدارspace-around رو بین خطوط دربرگیرنده عناصر فرزند اعمال کنیم.
نکته: این خاصیت زمانی عمل میکنه که عناصر فرزند ما در بیشتر از یک خط چیده شده باشن.
نکته: خاصیت های align-items، justify-content و align-content با توجه به جهتflex عنصر پدر (flex-direction) رفتار میکنن. برای مثال، اگه عناصر flex ما در راستای ستونی باشن، خاصیتjustify-content تراز دهی عمودی رو انجام میده. دو خاصیت دیگه هم به این منوال تغییر میکنن.

مطلبی دیگر از این انتشارات
داستان و تجربه من بعد از سه سال برنامه نویسی
مطلبی دیگر از این انتشارات
طراحی سایت وردپرس
مطلبی دیگر از این انتشارات
برنامه اکتیو ویندوز و افیس(نسخه جدید 2021)