برنامهنویس داتنت هستم و با سیاماس ناپکامرس آشنایی دارم، سالهاست به صورت تخصصی توسعهدهنده این cms باحال هستم! در اکانتم مطالب مربوط به این cms فقط به اشتراک گذاشته میشه.
چگونه در ناپ کامرس 4.3، در تنظیمات ادمین، تب ایجاد کنیم

در این مقاله، میخواهیم با استفاده از پلاگین، در سمت مدیریت ناپکامرس یک تب اضافه کنیم. سریع به قسمت پیادهسازی آن میپردازیم چون من معتقدم وقتی توسعهدهنده ناپکامرس این نوع مقالهها جستجو میکند که به دنبال راهحلی هستند که بهشون کمک کنه که یاد بگیرند و مشکلشون را خطایابی و حل کنند.
پیداکردن WidgetZone
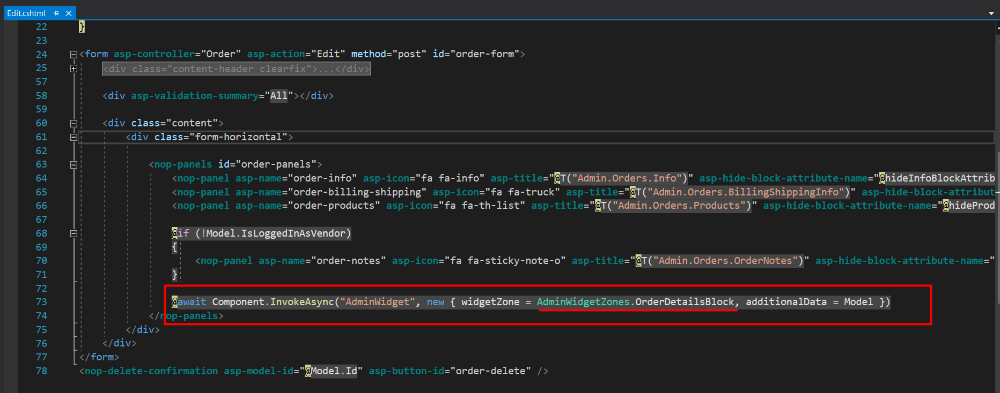
ابتدا مشخص کنید که میخواهید در کدام صفحه سمت مدیریت برنامه یک تب اضافه کنید، در این مقاله من صفحه ویرایش سفارش را انتخاب کردم. بنابراین اول باید صفحه ویرایش سفارش را در سورس کد پیدا کنیم تا WidgetZone صفحه را بررسی نماییم. در این ویجت زون ویو تب جدید ما (return) برگردانده میشود.
در این صفحه به آدرس (Presentation\Nop.Web\Areas\Admin\Views\Order\Edit.cshtml)
ویجت زون ما (AdminWidgetZones.OrderDetailsBlock) میباشد.

اضافه کردن ViewComponent و نام WidgetZone
در اینجا ما از پلاگین موجود NivoSlider استفاده میکنیم، البته که میتونید پلاگین جدید خود را ایجاد کنید. ابتدا به فایل NivoSliderPlugin.cs رفته در این آدرس
(Plugins\Nop.Plugin.Widgets.NivoSlider\NivoSliderPlugin.cs)
اگر افزونه جدید ایجاد کردید مطمئن شوید که پلاگین شما از IWidgetPlugin ارث بری کرده باشد.
در متد ()GetWidgetZones، ویجت زون مورد نظرمون را اضافه میکنیم.
/// <summary>
/// Gets widget zones where this widget should be rendered
/// </summary>
/// <returns>Widget zones</returns>
public IList <string> GetWidgetZones() {
return new List <string> {
PublicWidgetZones.HomepageTop,
AdminWidgetZones.OrderDetailsBlock // this we added for custom order
};
}در قدم بعدی، در متد GetWidgetViewComponentName ،ViewComponentname را اضافه میکنیم. ما ویو کامپوننتی با نام WidgetAdminOrderDetails اضافه میکنیم. هنگامی که صفحه ویرایش سفارش مدیر را مشاهده میکنیم، این viewcomponent صدا زده میشود. این viewcomponent لیستی از تبهای که میخواهیم بهش اضافه کنیم را برمیگرداند.
/// <summary>
/// Gets a name of a view component for displaying widget
/// </summary>
/// <param name="widgetZone">Name of the widget zone</param>
/// <returns>View component name</returns>
public string GetWidgetViewComponentName(string widgetZone) {
if (widgetZone == AdminWidgetZones.OrderDetailsBlock)
return "WidgetsAdminOrderDetails"
return "WidgetsNivoSlider"
}ایجاد فایل ViewComponent و TabList و TabContent
ویو کامپوننت WidgetsAdminOrderDetailsViewComponent.cs ایجاد میکنیم در این آدرس
Nop.Plugin.Widgets.NivoSlider\Components\WidgetsAdminOrderDetailsViewComponent.cs
namespace Nop.Plugin.Widgets.NivoSlider.Components {
[ViewComponent(Name = "WidgetsAdminOrderDetails")]
public class WidgetsAdminOrderDetailsViewComponent: NopViewComponent {
public WidgetsAdminOrderDetailsViewComponent() {}
public IViewComponentResult Invoke(string widgetZone, object additionalData) {
return View("~/Plugins/Widgets.NivoSlider/Views/WidgetsAdminOrderDetails/AdminOrderTabList.cshtml");
}
}
}فایل AdminOrderTabList.cshtml را ایجاد میکنیم، در این فایل لیستی از تبها با فایل محتوای آنرا ارائه میدهیم.
مکان ذخیره فایل در آدرس زیر میباشد.
(Plugins\Nop.Plugin.Widgets.NivoSlider\Views\WidgetsAdminOrderDetails\AdminOrderTabList.cshtml)
همانطور که مشاهده میکنین یک پوشه جدید در ویو ایجاد کردیم.
@using Nop.Services.Common
@using Nop.Core
@* You can add above 2 namespace in _ViewImport.cshtml. This 2 namespace required for workcontext and generic attribute service.*@
@inject IWorkContext workContext
@inject IGenericAttributeService genericAttributeService
@{
const string hideCustomBlockAttributeName = "CustomOrderPage.HideCustomBlock"
var hideCustomBlock = genericAttributeService.GetAttribute<bool> (workContext.CurrentCustomer, hideCustomBlockAttributeName);
}
<nop-panel asp-name="custom-order-tab" asp-icon="fa fa-th-list"
asp-title="CustomTabTitle"
asp-hide-block-attribute-name="@hideCustomBlockAttributeName"
asp-hide="@hideCustomBlock" asp-advanced="true">
@await
Html.PartialAsync("/Plugins/Widgets.NivoSlider/Views/WidgetsAdminOrderDetails/_CustomTab.Order.cshtml")
</nop-panel>اگر میخواهید چندین تب در صفحه ویرایش سفارش ایجاد کنین، این کد را در همان پوشه تکرار کنید و مکان مختلفی را برای محتوای تب (Content cshtml file) ایجاد کنید.
(نکته: من این کد را از فایل order/edit.cshtml ناپکامرس کپی کردم)
آدرس فایل محتوا تب (Plugins/Widgets.NivoSlider/Views/WidgetsAdminOrderDetails/_CustomTab.Order.cshtml
<div class="panel-body">
<div class="panel panel-default sub-panel">
<div class="panel-body">
Custom Body content
</div>
</div>
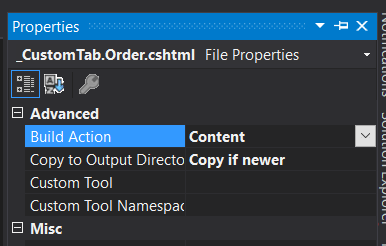
</div>داتمطمئن شوید هر دو فایل مانند تصویر این تنظیم (کپی شدن فایل در زمان پابلیش)، انجام شده باشد. اگر از VSCode استفاده میکنید، به صورت دستی باید این مورد را در فایل
plugin.csproject اضافه کنید.
(Plugins\Nop.Plugin.Widgets.NivoSlider\Nop.Plugin.Widgets.NivoSlider.csproj)

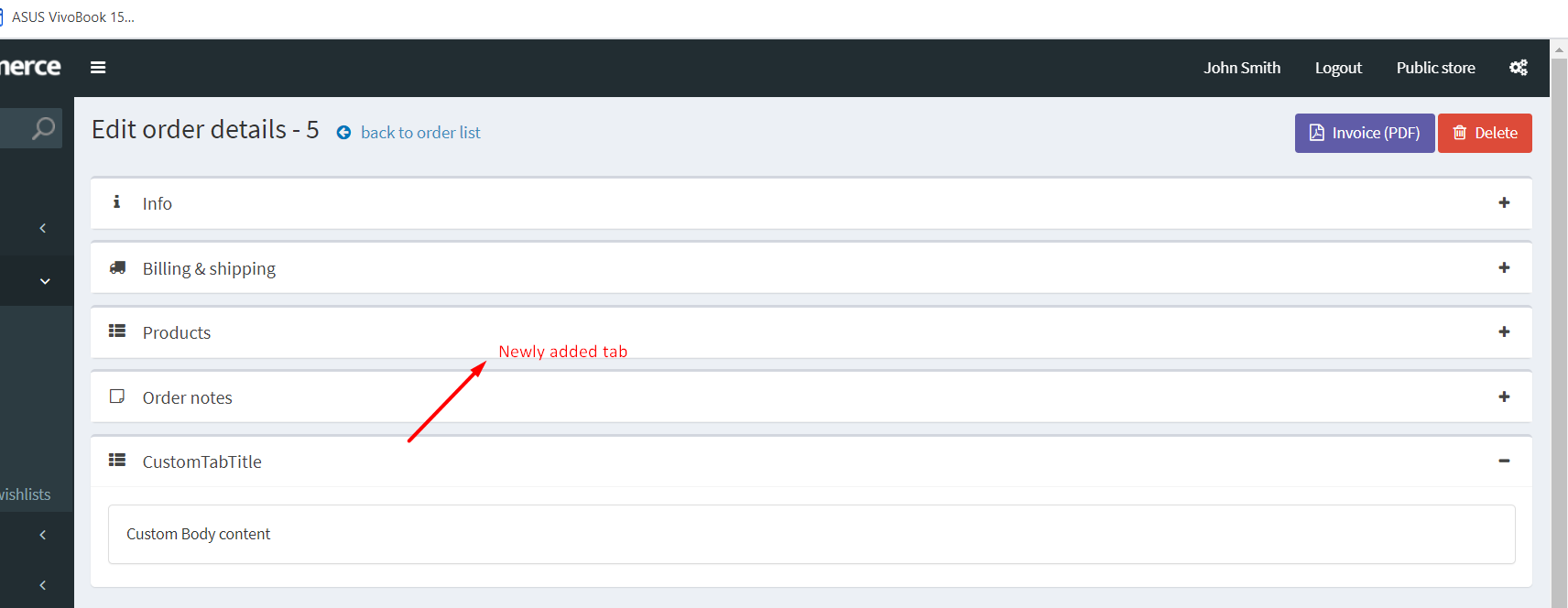
پلاگین را بیلد کنید و به صفحه ویرایش سفارش بروید و طبق تصویر زیر نتیجه را ببینید. تب با نام CustomTabTitle ایجاد شده است.

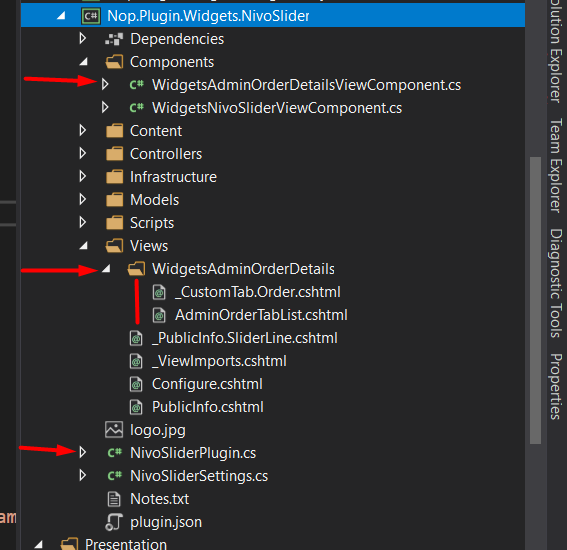
در تصویر زیر فایلهای که تغییر دادم یا اضافه کردم را میتوانید مشاهده کنید.

در این مقاله در مورد کدها توضیح داده نشده است چون هدف اصلی مقاله نشان دادن مراحل اضافه کردن تب از اول تا اخر بودش.
خیلی ممنون از توجهتون. نظرات و پیشنهادتون رو برام بنویسید.
منبع :

مطلبی دیگر از این انتشارات
وردپرس و چند ابزار debug
مطلبی دیگر از این انتشارات
هاست لینوکسی چیست؟ و چه کاربردی دارد؟
مطلبی دیگر از این انتشارات
مشکل قفل شدن ناحیه مدیریت وردپرس