محقق، معمار، مشاور، مدرس حوزه فنآوری اطلاعات (برنامهنویسی - هوش مصنوعی - امنیت سایبری)
چگونه سایتها و پروژههای PWA را قبل از Publish بر روی سیستمعامل اندروید تست نماییم؟

نکته مهم: این مقاله به مرور زمان، ویرایش و یا تکمیل میشود!
در صورتی که با مشکل تایپی، دستوری و یا مفهومی در این مقاله برخورد کردید، از شما دوست عزیز و گرامی، صمیمانه تقاضا میکنم که اینجانب را مطلع کرده، تا نسبت به تصحیح و تکمیل آن، در اسرع وقت اقدام نمایم.
با کمال تشکر
داریوش تصدیقی
۰۹۱۲۱۰۸۷۴۶۱ - DariushT@GMail.com - https://WebsiteAnalytics.ir - کانال تلگرام: IranianExperts@
نسخه ۱.۰ - ۱۳۹۹/۰۱/۱۵
برنامهنویسی PWA یا Progressive Web Application
به طور کلی این مقاله برای کسانی که میخواهند App یا Application هایی برای سیستمعامل اندروید، به صورت Native و یا غیر Native بنویسند، بسیار مناسب میباشد!
یکی از راهها برای تست وبسایتها و برنامههای PWA بر روی سیستمعامل اندروید نصب و راهاندازی Android Studio و دانلود چندین گیگابایت Simulator آنهم به سختترین شکل ممکن است! چرا که گوگل ما ایرانیها را در تحریمهای خود قرار داده و باید از فیلترشکنهای خیلی قوی و Stable برای دانلود کتابخانهها و ابزارهای آن استفاده نماییم. لذا در این مقاله میخواهیم یاد بگیریم که چگونه از گوشی اندروید خودمان به عنوان محیط تست (به جای برنامههای Simulator) استفاده نماییم
برای شروع کار و در اولین مرحله باید مقاله قبلی را مطالعه کرده و موارد داخل آن را انجام دهیم:
چگونه گزینه Developer options را بر روی سیستمعامل اندروید (Android) فعال نماییم؟
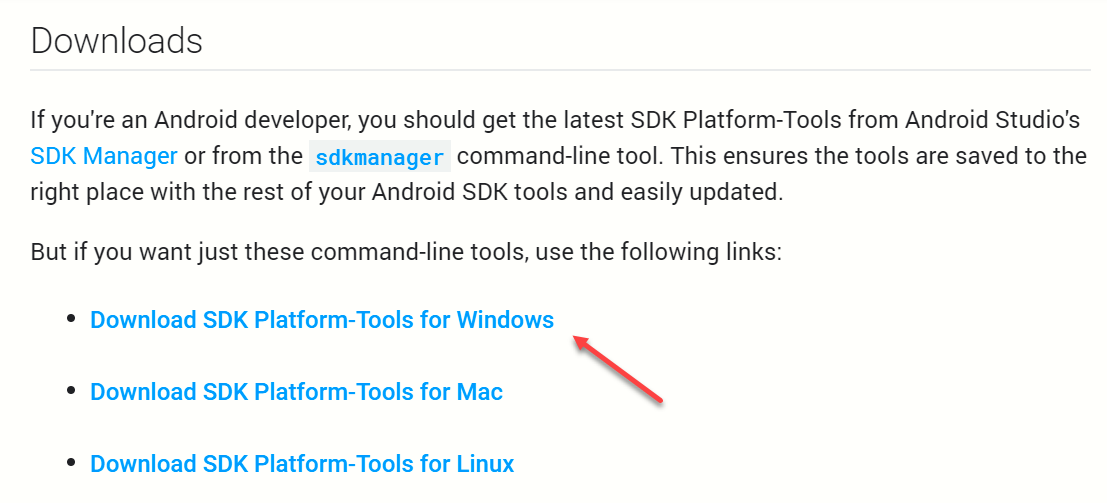
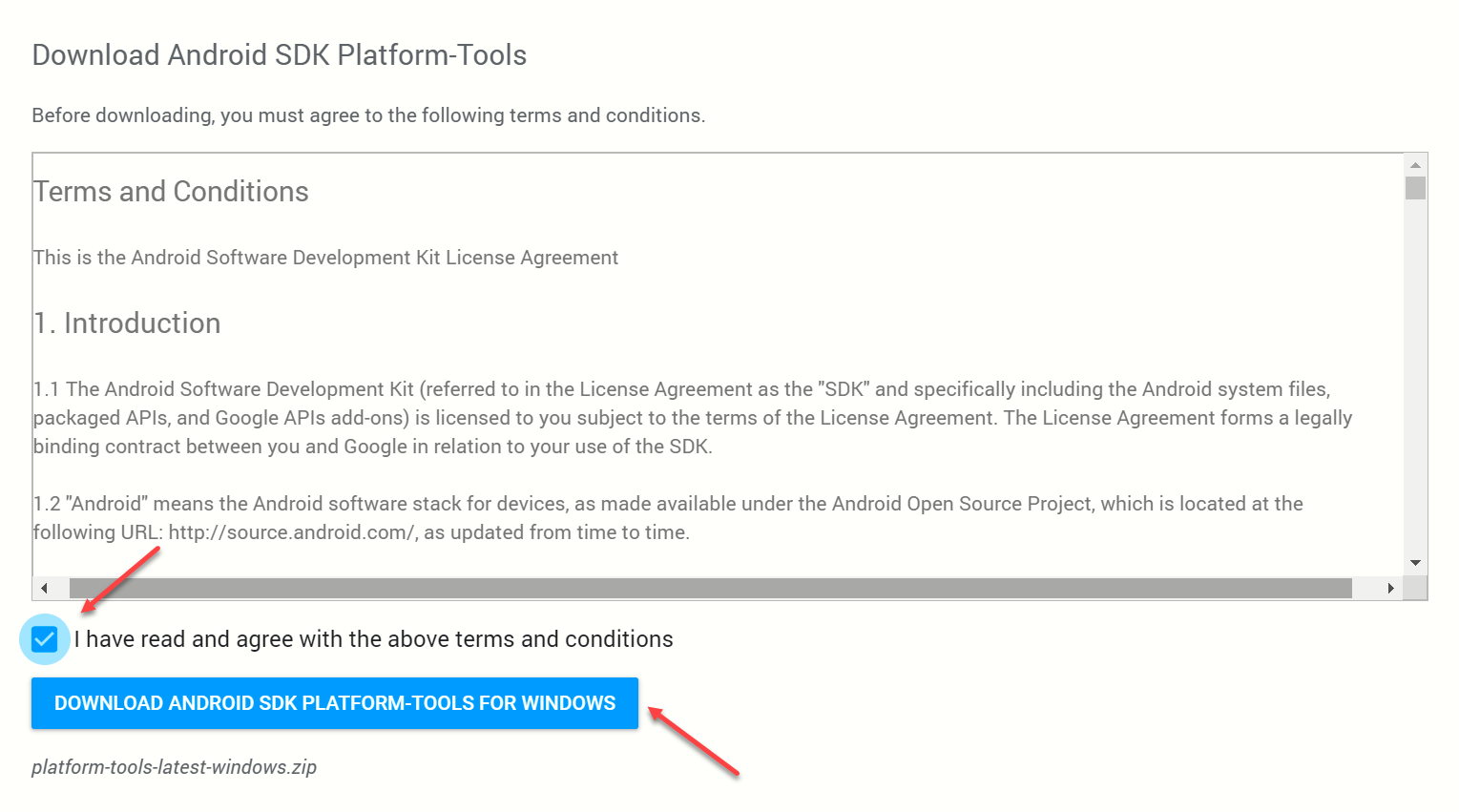
حال وارد سایت ذیل شده و بسته به سیستمعاملی که بر روی سیستم ما نصب شده است، نسخه مناسب sdkmanager را دانلود میکنیم:
https://developer.android.com/studio/releases/platform-tools.html


فایل دانلود شده (platform-tools_r29.0.6-windows.zip) یک فایل zip میباشد که باید آنرا Extract کرده و سپس در محیط PowerShell و یا Command Prompt که به صورت Run as administrator نیز باز شده است دستورات ذیل را به ترتیب اجرا نماییم.
در زمان اجرای دستورات ذیل، توجه به نکات ذیل اهمیت دارد:
- گوشی مبایل از طریق USB به دستگاهمان متصل شده باشد.
- بهتر است که کابل USB مستقیما گوشی و دستگاهمان را به هم متصل کرده باشد. یعنی از USB HUB استفاده نمیکنیم.
- قبل از اجرای دستورات ذیل، گوشی را از حالت Lock خارج میکنیم.
- در زمان اجرای دستورات ذیل، باید حواسمان به صفحه نمایش گوشی بوده، چرا که بر روی صفحه نمایش گوشی یک کادری ظاهر شده و باید آنرا تایید نماییم.
دستوراتی که باید به ترتیب اجرا شوند (در محیط Command Prompt):
adb.exe kill-server
adb.exe usbدستوراتی که باید اجرا شوند (در محیط PowerShell):
.\adb.exe kill-server
.\adb.exe usbپس از اجرای دستورات فوق، برنامه Google Chrome را بر روی گوشی اجرا میکنیم.
بهتر است که تمامی Tab های موجود در Google Chrome گوشی خود را نیز ببندیم.
حال وارد محیط Google Chrome دستگاه خودمان (در محیط ویندوز) میشویم.
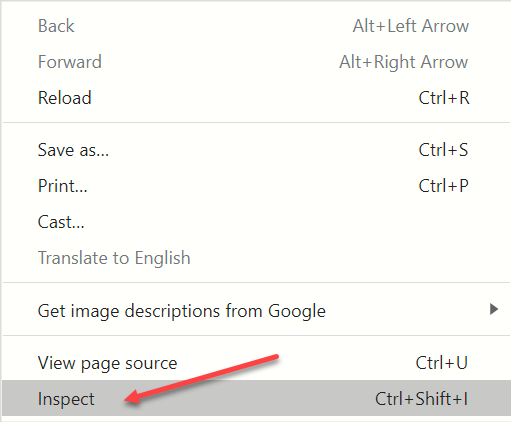
وارد قسمت Developer Tools یا Inspect میشویم. برای این منظور سه راه وجود دارد:
- از دکمههای ترکیبی CTRL + Shift + I استفاده میکنیم.
- بر روی صفحه، Right Click کرده و گزینه Inspect را انتخاب میکنیم.

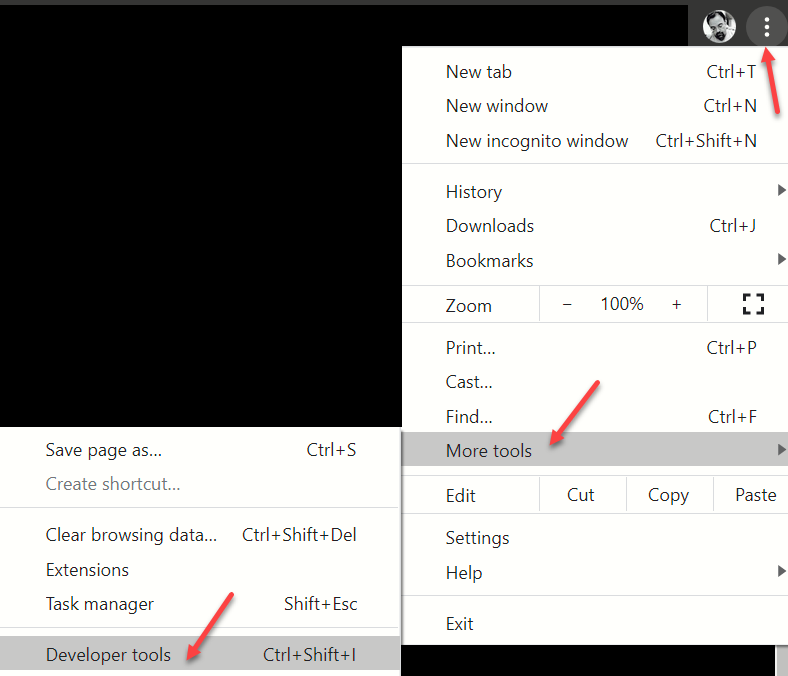
- بر روی سه نقطه بالا، سمت راست پنجره Google Chrome، کلیک کرده تا منو ظاهر شود. در داخل منو، زیرمنوی More tools را انتخاب کرده تا منوی دیگری ظاهر شود. در منوی ظاهر شده گزینه Developer tools را انتخاب میکنیم.

با این کار، پنجره Developer tools ظاهر میشود.
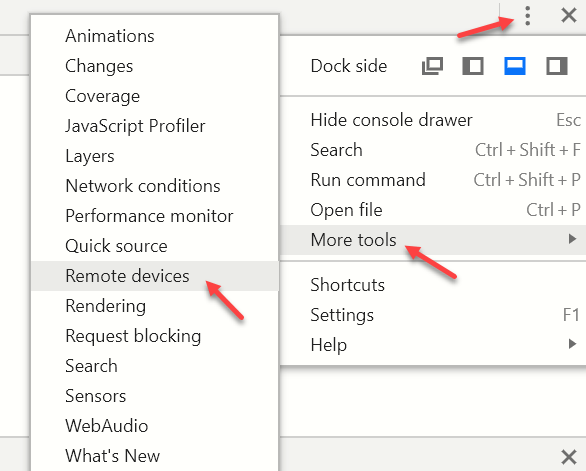
حال بر روی سه نقطه بالا، سمت راست موجود بر روی پنجره Developer tools کلیک کرده تا یک منو ظاهر گردد. در منوی ظاهر شده، بر روی زیر منوی More tools، کلیک میکنیم تا یک منوی دیگری ظاهر شود. در منوی ظاهر شده گزینه Remote devices را انتخاب میکنیم:

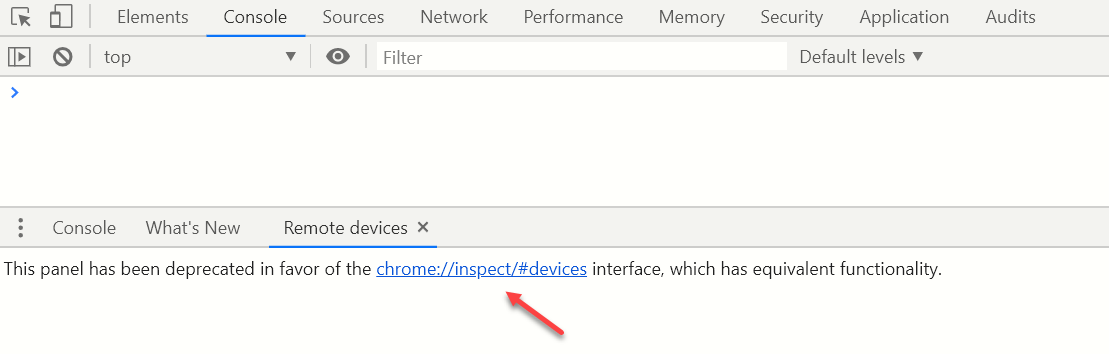
با انتخاب این گزینه، یک پنجره، در درون پنجره Developer tools ظاهر شده و اعلام میکند که این روش Deprecate (قدیمی) شده و توصیه میکند که بر روی لینکی که در داخل آن قرار داده است، کلیک نماییم:
chrome://inspect/#devicesبر روی لینک فوق کلیک میکنیم.

نکته: در صورتی که لینک مذکور را حفظ کرده باشیم، میتوانیم مستقیما در Address Bar مرورگر Google Chrome آنرا بنویسیم و از انجام مراحل فوق اجتناب کنیم.
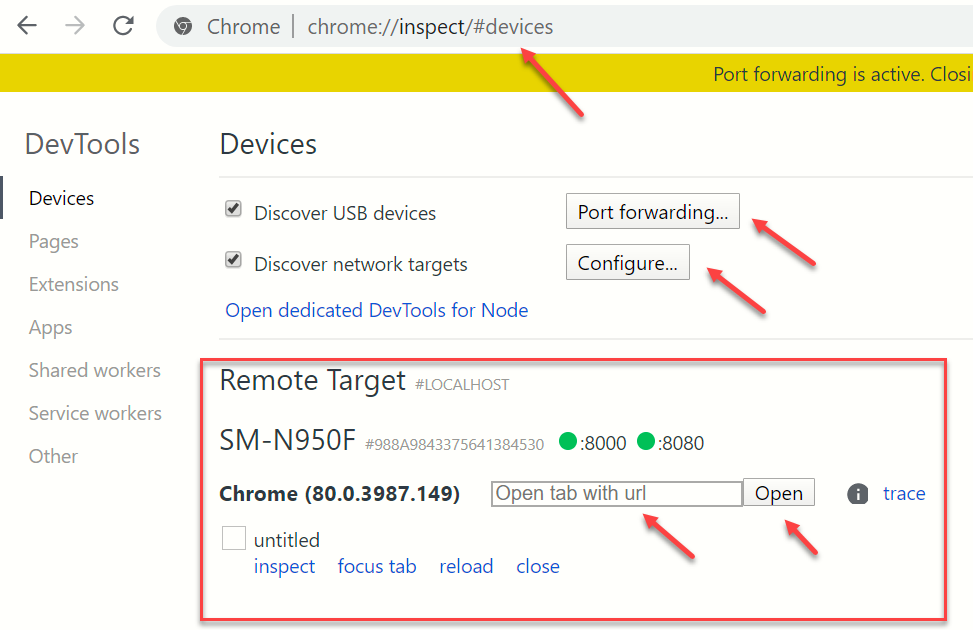
با اجرای لینک مذکور، صفحهای شکل ذیل ظاهر میشود:

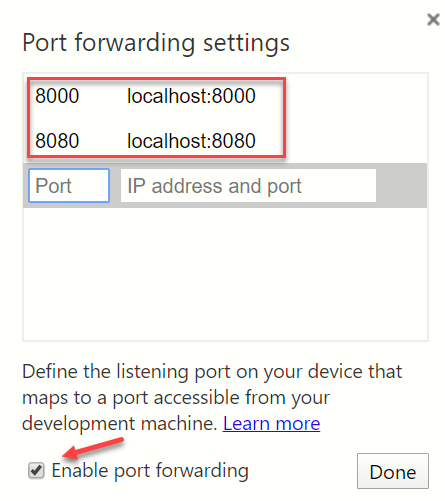
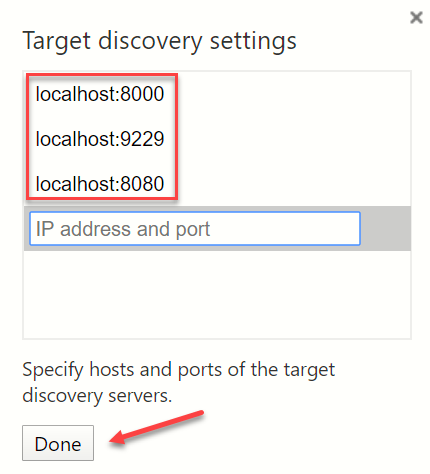
در ذیل دو تصویر از تنظیمات مربوط به Port forwarding و نیز Configure قرار گرفته است:


حال در کادر مربوط به Open tab with url نشانی مورد نظر را نوشته و سپس بر روی دکمه Open کلیک میکنیم، مثلا نشانی سایت VSCode را مینویسیم:
https://code.visualstudio.com/
در زمان کلیک بر روی دکمه Open، به برنامه Google Chrome که بر روی گوشی مبایل از قبل باز کردهایم، توجه میکنیم. با این کار سایتی که URL آنرا نوشتهایم در مرورگر گوشی مبایل ظاهر میگردد!
زمانی که در حال نوشتن برنامههای PWA هستیم، میتوانیم با این روش App های PWA خود را به این صورت در یک محیط واقعی تست نماییم.
منابع
- https://stackoverflow.com/questions/21925992/chrome-devtools-devices-does-not-detect-device-when-plugged-in
- https://developer.android.com/studio/run/oem-usb
- https://developers.google.com/web/tools/chrome-devtools/remote-debugging?utm_campaign=2016q3&utm_medium=redirect&utm_source=dcc#troubleshooting
- https://developer.chrome.com/devtools/docs/remote-debugging-legacy
- https://raygun.com/blog/debug-android-chrome/
- https://medium.com/@terrykirungo/quick-guide-to-remote-debugging-android-devices-using-chrome-a63b67614fd8
- https://medium.com/@michaelgannon_89769/beginners-guide-to-remote-debugging-android-devices-using-chrome-ded1d3aca11a
پایان

مطلبی دیگر از این انتشارات
افزونه EDD یا ووکامرس؟ کدام را برای فروشگاه انتخاب کنم
مطلبی دیگر از این انتشارات
تنظیم Virtual Hosts در XAMPP و نظمی که به پروژهها میده
مطلبی دیگر از این انتشارات
تغییر محل ذخیره فایل های دانلود شده تلگرام در اندروید