در ژاکت سرویس کارفرمایان برای برون سپاری پروژه های دورکاری و آنلاین خود بهترین فریلنسر را انتخاب می کنندپروژه خود را برونسپاری کنید و از چند هزار فریلنسر و متخصص پیشنهاد قیمت دریافت نمایید.
راهنمای طراحی پلاگین وردپرس

همانطور که می دانید خود وردپرس در وب سایت های وردپرسی، وظیفه تشکیل دادن ساختمان اصلی سایت به عهده قالب هاست. اما تقریباً همه کاربردها و قابلیت هایی که در این سایت ها در اختیار داریم، به پلاگین ها سپرده می شود. برای مثال در یک سایت فروشگاهی، همه فرآیند خرید توسط افزونه های وردپرس که رایج ترین آن نیز ووکامرس است انجام می گیرد. اما در این میان به دلایل مختلف ممکن است مایل باشید که پلاگین وردپرسی جدید خود را با یک کاربرد مشخص بسازید. در این صورت باید یک سری کلیات را در این باره بدانید. پس تا انتهای این راهنما ما را همراهی کنید تا با نحوه توسعه و طراحی پلاگین وردپرس آشنا شوید.
انواع پلاگین های وردپرس
پیش از آن که به سراغ اصول طراحی پلاگین وردپرس برویم، بهتر است انواع افزونه های وردپرسی را مرور کنیم. همانطور که می دانید تعداد بی شماری افزونه به طور پیوسته توسط طراحان دیگر ساخته می شوند که هر کدام هدف خاصی دارند. بر این اساس می توان افزونه ها را بر اساس هدفی که دارند، به چند دسته تقسیم کرد. پلاگین های:
- نگهداری سایت (شامل امنیتی، ارزیابی عملکرد یا بک آپ گیری و ...)
- بازاریابی و فروش (شامل ارزیابی سئو، رسانه هیا اجتماعی، ارزیابی وضعیت تجارت الکترونیک و ...)
- · محتوایی (شامل ساخت پست های سفارشی، ابزارک ها، شورت کدها، فرم ها، گالری و ...)
- اگر API (برای افزودن خدمات خارجی به سایت که با WordPress REST API کار می کنند؛ مثل افزونه ای که می تواند گوگل مپ را با سایت ما ادغام کند)
- شبکه های اجتماعی (برای ادغام کردن شبکه های اجتماعی با سایت)
برای طراحی یک پلاگین وردپرس کدام زبان های برنامه نویسی را باید بلد باشیم؟
اگر ادامه مطلب را دنبال کنید، متوجه خواهید شد که برای طراحی پلاگین وردپرس چه زبان هایی لازم اند. به طور کلی در نوشتن ساختمان اصلی کدهای یک افزونه وردپرس، از زبان PHP استفاده می شود. اما شاید بپرسید تا چه اندازه باید به این زبان مسلط باشیم؟ برای طراحی افزونه های ساده تر، اگر در سطح مبتدی با زبان PHP آشنا باشید، برایتان کافی خواهد بود. طبیعتاً هر چه بخواهید قابلیت های پیشرفته تری را به افزونه خود اضافه کنید، به دانش بیشتری از زبان PHP نیاز خواهید داشت.
علاوه بر این همانطور که می دانید افزونه ها معمولاً یک رابط کاربری بصری نیز دارند. برای طراحی این رابط کاربری نیز باید از کدهای CSS و جاوااسکریپت استفاده کرد. اگر بخواهیم دقیق تر بگوییم، کدهای CSS برای طراحی ظاهر افزونه کافی هستند؛ اما اگر بخواهید که جلوه های بصری حرفه ای تری را به افزونه اضافه کنید، نیاز به کدهای جاوااسکریپت خواهید داشت.

برای طراحی پلاگین وردپرس به چه چیزهایی نیاز داریم؟
به طور کلی وقتی می خواهید یک پلاگین برای وردپرس طراحی کنید به 2 چیز نیاز دارید:
1. یک ادیتور کد (مثل برنامه Notepad++)
2. یک وردپرس فعال محلی برای تست کردن پلاگین
منظور از وردپرس محلی، وردپرسی که روی لوکال هاست فعال است. البته می توانید از کپی سایت اصلی خود هم استفاده کنید. در هر صورت دقت کنید که تا زمانی که از استاندارد بودن و درست بودن پلاگین جدید مطمئن نشده اید، نباید آن را روی سایت اصلی خود نصب کنید.
برای ساخت یک پلاگین وردپرسی چه فایل هایی را باید ایجاد کنیم؟
برای این که درک بهتری از فرآیند طراحی پلاگین وردپرس داشته باشید، باید بدانید که افزونه های وردپرسی شامل چه چیزهایی هستند. به طور کلی بعضی از پلاگین ها فایل های اضافه ای به نسبت دیگر افزونه ها دارند. طبیعتاً هر چه افزونه قابلیت های بیشتری داشته باشید، تعداد فایل های آن نیز بیشتر بوده و اندازه این فایل ها هم بزرگ تر است.
برای مثال بعضی افزونه ها فقط یک فایل دارند؛ اما بعضی دیگر که پیشرفته تر اند، شامل چندین فایل کدهای جاوااسکریپت و CSS و ... هستند. اما در یک نگاه می توان گفت فایل هایی که در یک افزونه وردپرسی وجود دارند، شامل این موارد اند:
- فایل اصلی افزونه شامل کدهای PHP (فایل ضروری برای همه افزونه)
- کدهای CSS و جاوااسکریپت
- فایل include برای سازماندهی کدها
در ادامه با این فایل ها بیشتر آشنا می شویم.
فایل اصلی یک پلاگین وردپرس شامل چه کدهایی است؟
هسته اصلی یک افزونه، همین فایل اصلی آن است. بنابراین در طراحی یک پلاگین وردپرسی، بدون شک باید این فایل را داشته باشید. این فایل حاوی کدهای PHP است. معمولاً در این کدها کامنت هایی هم وجود دارند که به توضیح بیشتر مسائل پرداخته اند. برای مثال کدهای نمونه ای از کدهای PHP یک افزونه وردپرس هستند:
<?php/*** @package Akismet*//*Plugin Name: Akismet Anti-SpamPlugin URI: https://akismet.com/Description: Used by millions, Akismet is quite possibly the best way in the world to <strong>protect your blog from spam</strong>. It keeps your site protected even while you sleep. To get started: activate the Akismet plugin and then go to your Akismet Settings page to set up your API key.Version: 4.1.7Author: AutomatticAuthor URI: https://automattic.com/wordpress-plugins/License: GPLv2 or laterText Domain: akismet*/این کدها به وردپرس می گویند که این افزونه چه کارهایی انجام می دهند، در چه آدرس اینترنتی می توان اطلاعات بیشتری درباره این افزونه به دست آورد و چه کسی این افزونه را توسعه داده است. همینطور اطلاعاتی درباره شماره نسخه و مجوز افزونه نیز ارائه می دهد.
وردپرس این اطلاعات را می گیرد و آنها را به شکلی بصری به عنوان شناسنامه این افزونه نمایش می دهد. برای مثال ظاهر بصری کدهای بالا که وردپرس نمایش می دهد، به شکل زیر است:

علاوه بر این فایل اصلی افزونه شامل کدی است که باعث می شود این افزونه اجرا شود. در پلاگین های کوچک تر، فایل اصلی فقط شامل همین اطلاعات است. اما در افزونه های بزرگ تر، کدهای بیشتری هم وجود دارند.
ساختار پوشه پلاگین وردپرس چگونه است؟
در مورد ساختار پوشه افزونه وردپرس هیچ قانون سفت و سختی وجود ندارد. اما اکثر توسعه دهندگان از یک ساختار در این پوشه استفاده می کنند. پس شما هم بهتر است از همین ساختار استفاده کنید تا ضمن اطمینان از استاندارد بودن آن، اگر احیاناً پوشه خود را با دیگر طراحان به اشتراک گذاشتید، دیگران نیز ساختار آن را به راحتی درک کنند.
وقتی پوشه یک افزونه را باز می کنید معمولاً با این فایل ها و پوشه ها مواجه خواهید شد:
فایل CSS یا :styles برای کدهای CSS
فایل :Scripts برای کدهای جاوا اسکریپت
فایل :Includes شامل فایل های دیگر
فایل :Templates شامل فایل های قالبی که افزونه از آن خروجی می گیرد
فایل :assets شامل رسانه ها و سایر دارایی ها و عناصر
فایل :i18n شامل فایل هایی برای ویژگی ها و اطلاعات بین المللی
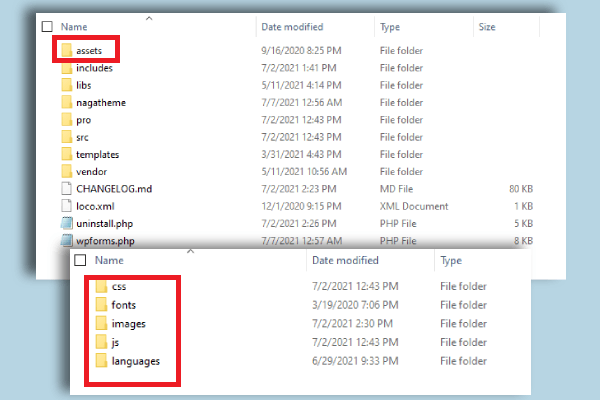
حالا این که این فایل ها و پوشه ها دقیقاً در چه ترتیبی قرار بگیرند، به تصمیم طراح پلاگین بر می گردد. برای مثال در تصویر زیر پوشه افزونه WPForms را مشاهده می کنید. در تقسیم بندی این فایل ها، کدهای CSS و جاوا اسکریپت، داخل پوشه assets قرار گرفته اند.

اسکریپت ها و کدهای CSS چه کاری در پلاگین های ورپرس انجام می دهند؟
اکثر افزونه ها یک محیط کاربری بصری در اختیار کاربران قرار می دهند تا بتوانند تنظیمات مختلف افزونه را مشاهده کنند و تغییر دهند. برای ساخت این رابط کاربری باید از اسکریپت ها و کدهای CSS استفاده کنید. نکته مهم درباره این فایل ها این است که هم باید آنها را در یک پوشه جداگانه قرار دهید (همانطور که در تصویر بالا مشاهده کردید) و هم باید در فایل اصلی افزونه، این فایل ها را فراخوانی کنید. با این کار به ودرپرس می گویید که باید از این کدها برای ساخت رابط کاربری افزونه استفاده کند.
فایل include در ساختار پلاگین وردپرس چه کاربردی دارد؟
اگر افزونه شما یک افزونه بزرگ است و به سازماندهی نیاز دارد، می توانید کدهای خود را در یک فایل به نام include به چند فایل تقسیم کنید. سپس طبق تقسیم بندی کدها که در include نوشته اید، این فایل ها را در پوشه های جداگانه قرار داده و در فایل اصلی PHP همه آنها را فراخوانی کنید.
با این کار ضمن این که ساختار منظم برای کدهای خود می سازید، حجم هر یک از فایل ها را هم کم کرده و سنگینی هر یک از فایل ها جلوگیری می کنید. البته طبیعتاً اگر پلاگینی که طراحی کرده اید چندان بزرگ نیست، نیازی به انجام این تقسیم بندی نیست و می توانید از فایل include چشم پوشی کنید.
طراحی پلاگین وردپرس در 3 مرحله
تا این جای کار با فرآیند کلی طراحی پلاگین وردپرس آشنا شدید. اما برای این که بهتر بتوانید این فرآیند را درک کنید، در ادامه یک افزونه فرضی را در 3 مرحله با هم می سازیم. افزونه ای که قرار است در این قسمت با هم بسازیم، چنین کاربردی دارد که یک بخش جدید به نام "Movies" را به گزینه های اصلی وردپرس اضافه می کند. این گزینه نیز یک گزینه مثل محصولات، برگه ها و ... است که در آن می توانید به طور ویژه فیلم های جدیدی را در سایت خود معرفی کرده و قرار دهید.
ایجاد پوشه و فایل پلاگین
به فایل های سایت آزمایشی خود که احتمالا روی سرور محلی فعال است بروید. در مسیر wp-content/plugins یک پوشه جدید به نام افزونه جدید خود بسازید. سپس داخل این پوشه نیز فایل اصلی افزونه را که حاوی کدهای PHP است ایجاد کنید. می توانید نام فایل PHP را چیزی شبیه به " tutsplus-register-post-types.php " بگذارید.
سپس به عنوان مثال می توانید کدهای زیر را در فایل اصلی پلاگین وردپرس خود قرار دهید. لازم به ذکر است که می توانید اطلاعات خود را با اطلاعات داخل این کدها جایگزین کنید:
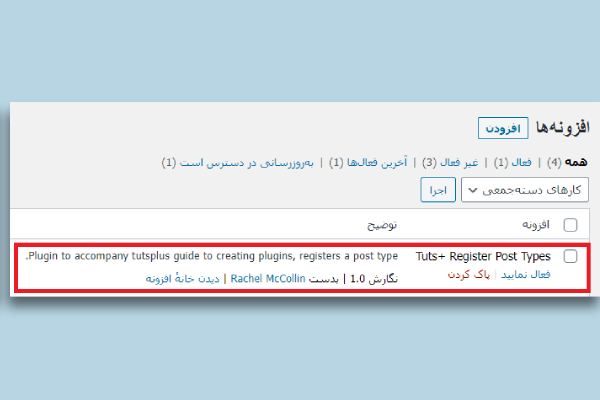
<?php/*Plugin Name: Tuts+ Register Post TypesPlugin URI: https://tutsplus.com/Description: Plugin to accompany tutsplus guide to creating plugins, registers a post type.Version: 1.0Author: Rachel McCollinAuthor URI: https://rachelmccollin.com/License: GPLv2 or laterText Domain: tutsplus*/حالا اگر فایل را ذخیره کنید و به بخش "افزونه ها" در سایت مد نظر بروید، می بینید که این افزونه با نام " tutsplus_register_post_type" به لیست افزونه های سایت اضافه شده است. هر چند که احتمالاً گزینه فعالسازی برای این افزونه وجود دارد؛ اما چون هنوز کدهای دیگر را به آن اضافه نکرده اید، با فعالسازی آن هیچ اتفاقی نخواهد افتاد.

2/ اضافه کردن توابع برای فعال کردن افزونه
حالا برای این که کدهای دیگر را در افزونه خود فعال کنید، باید اولین تابع یا فانکشن را در افزونه خود بنویسید. می توانید برای تست کردن از کدهای زیر استفاده کنید. در این کدها تابع tutsplus_register_post_type و قابلیتی که قرار است به افزونه اضافه کند تعریف شده است.
function tutsplus_register_post_type() {// movies$labels = array('name' => __( 'Movies' , 'tutsplus' ),'singular_name' => __( 'Movie' , 'tutsplus' ),'add_new' => __( 'New Movie' , 'tutsplus' ),'add_new_item' => __( 'Add New Movie' , 'tutsplus' ),'edit_item' => __( 'Edit Movie' , 'tutsplus' ),'new_item' => __( 'New Movie' , 'tutsplus' ),'view_item' => __( 'View Movie' , 'tutsplus' ),'search_items' => __( 'Search Movies' , 'tutsplus' ),'not_found' => __( 'No Movies Found' , 'tutsplus' ),'not_found_in_trash' => __( 'No Movies found in Trash' , 'tutsplus' ),);$args = array('labels' => $labels,'has_archive' => true,'public' => true,'hierarchical' => false,'supports' => array('title','editor','excerpt','custom-fields','thumbnail','page-attributes'),'rewrite' => array( 'slug' => 'movies' ),'show_in_rest' => true);}حالا که تابع خود را تعریف کردیم، وقت آن است که این تابع را با تکه کد زیر فراخوانی کنیم. این کد را پایین کدهای بالا و بیرون از قلاب ها و پرانتزهای آن وارد کنید:
add_action( 'init', 'tutsplus_register_post_type' );همانطور که می بینید برای فراخوانی تابع از add_action استفاده کرده ایم. داخل آن هم دو پارامتر را نوشته ایم. یکی از این دو پارامتر 'init' است که به معنی وارد کردن یک تابع است و پارامتر دیگر نیز نام تابع مد نظر است.
حالا به بخش افزونه های سایت برگردید و افزونه را فعال کنید. خواهید دید که یک بخش جدید به نام "Movies" به منوهای اصلی وردپرس اضافه شده است. لازم به ذکر است که اگر مایلید که نام این گزینه جدید فارسی باشد، می توانید در کدهایی بالا که تابع را تعریف کردیم، به جای Movies، کلمه فیلم ها را وارد کنید.
اضافه کردن دسته های بیشتر به این گزینه
حالا فرض کنید می خواهیم برای این گزینه Movies زیر مجموعه هایی را ایجاد کنیم. برای این کار می توانید کدهایی مثل کد زیر را بنویسید تا یک فانکشن جدید برای این این زیر مجموعه بسازید:
function tutsplus_register_taxonomy() {// books$labels = array('name' => __( 'Genres' , 'tutsplus' ),'singular_name' => __( 'Genre', 'tutsplus' ),'search_items' => __( 'Search Genres' , 'tutsplus' ),'all_items' => __( 'All Genres' , 'tutsplus' ),'edit_item' => __( 'Edit Genre' , 'tutsplus' ),'update_item' => __( 'Update Genres' , 'tutsplus' ),'add_new_item' => __( 'Add New Genre' , 'tutsplus' ),'new_item_name' => __( 'New Genre Name' , 'tutsplus' ),'menu_name' => __( 'Genres' , 'tutsplus' ),);$args = array('labels' => $labels,'hierarchical' => true,'sort' => true,'args' => array( 'orderby' => 'term_order' ),'rewrite' => array( 'slug' => 'genres' ),'show_admin_column' => true,'show_in_rest' => true);register_taxonomy( 'tutsplus_genre', array( 'tutsplus_movie' ), $args);}add_action( 'init', 'tutsplus_register_taxonomy' );در این کدها ما گزینه Movies را به 3 زیرمجموعه Movies، New Movie و Genres تقسیم کرده ایم. ضمناً همینطور که می بینید، انتهای کدها نیز تکه کد لازم برای فراخوانی این تابع را وارد کرده ایم. حالا اگر به گزینه Movies در منوی وردپرس خود برگردید، می بینید که 3 زیرمجموعه جدید برای این منو ساخته شده است.
حالا افزونه جدید شما ساخته شده و فعال است! اما در ادامه می توانید کدهای CSS و جاوا اسکریپت را به این افزونه اضافه کنید.
3/ اضافه کردن کدهای CSS برای طراحی ظاهر افزونه
برای اضافه کردن کدهای CSS می توانید آنها را به همان فایل اصلی اضافه کنید. اما این روش چندان حرفه ای و مطمئن نیست! در عوض بهتر است که این کدها را در فایل های جداگانه ایجاد کنید.
برای این کار یک یک پوشه جدید داخل پوشه افزونه خود بسازید و نام آن را مثلاً " css " یا "Style" بگذارید. سپس داخل این پوشه یک فایل CSS با نام " style.css" یا هر نام دیگری بسازید. در قدم بعدی نیز کدهای CSS مد نظر خود را برای تغییر ظاهر رابط کاربری این منوی جدید، در این فایل بنویسید.
اما دقت کنید که کار اینجا تمام نمی شود! چرا که حالا باید در فایل اصلی افزونه خود، به این کدهای CSS ارجاع دهید. برای این کار کدی مثل کد زیر را ابتدای همه کدهای دیگر در فایل اصلی افزونه بنویسید:
function tutsplus_movie_styles() {wp_enqueue_style( 'movies', plugin_dir_url( __FILE__ ) . ‘/css/movies.css’ );}add_action( 'wp_enqueue_scripts', ‘tutsplus_movie_styles' );با ذخیره کردن این تغییرات در فایل اصلی، همه تغییراتی که در ظاهر افزونه ایجاد کرده اید، اعمال خواهد شد.
نکات آخر
برای این که روز به روز در طراحی پلاگین وردپرس حرفه ای تر شوید، بهترین کار این است که در کنار تمرین کردن، کدهای افزونه های دیگر را هم بررسی کنید. با این کار به مرور زمان استانداردهای کدها و حتی نحوه پوشه بندی افزونه های وردپرس را بسیار بهتر درک می کنید.
لازم است اشاره کنیم که با طراحی پلاگین وردپرس علاوه بر این که می توانید کاربردهای ویژه مد نظر خود را برای یک سایت طراحی کنید (مثل اضافه کردن یک منوی جدید به سایت که بالاتر مشاهده کردید)، می توانید از این طریق به کسب درآمد نیز بپردازید. به این ترتیب که افزونه های جدیدی را طراحی کرده و بعد آنها را از طریق پلتفرم هایی مانند ژاکت، به سایر کاربران وردپرس بفروشید. همینطور می توانید به عنوان پلاگین نویس وردپرس، به عنوان عضوی از تیم های بزرگ تر این حوزه فعالیت کنید. پیشنهاد می کنیم مقاله شخصی سازی قالب وردپرس را نیز حتما مطالعه کنید

مطلبی دیگر از این انتشارات
وردپرس و چند ابزار debug
مطلبی دیگر از این انتشارات
نحوه اضافه کردن ورود با اکانت شبکه های اجتماعی به وردپرس
مطلبی دیگر از این انتشارات
سایت با وردپرس یا با کدنویسی؟ مسئله کدام است؟