مشابه نوشته هام با عنوان ری اکت رو قورت بده ،توی این سری از نوشته هام قراره به نکات ریز و کاربردی از برنامه نویسی جاواسکریپت تو کتابخونه React Native اشاره کنم.
همچنین میتونید قسمت های قبلی رو مطالعه کنید:

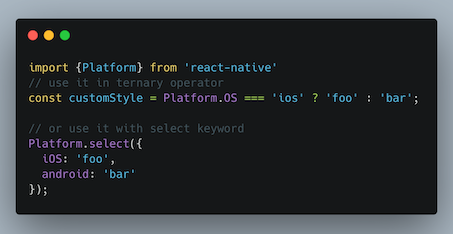
۱۶ - حتما پیش اومده براتون که ۲ تا قطعه کد مختلف بزنید و هر کدوم رو برای پلتفرم مختلفی (برای اندروید و آی او اس) استفاده کنید. به این شکل:

این اتفاق مخصوصا در زمان استایل دهی پیش میاد و یا بعضی پراپس کامپوننت ها هستند که فقط در ورژن اندرویدی کار میکنند و تو آی او اس نیستند مثل بعضی پراپس های کامپوننت StatusBar.
و خیلی موارد دیگه ای که لازم میشه به این شکل اختلاف ۲ تا پلتفرم رو در نظر بگیریم و بر اساس اون کد بزنیم.
حالا اگه این اتفاق زیاد براتون تکرار بشه توصیه میکنم که از یک روش بهتر استفاده کنید .
این روش مبتنی بر باهوشی ری اکت هست (:دی) . مثالی رو در نظر بگیرید که من یک کامپوننت Header دارم که معمولا هم بیشترین اختلاف های دوتا پلتفرم اینجا اتفاق میوفته. این کامپوننت توی app.js یا هر جای دیگه ای import میشه .
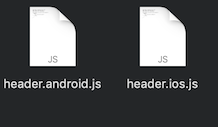
بدون اینکه لازم باشه چیزی رو تو قسمت import تغییر بدیم (توی فایل اصلی که Header اونجا استفاده شده ) خیلی ساده فقط کافی است که فایل شامل کامپوننت Header رو به ۲ فایل تبدیل کنیم:
header.ios.js header.android.js
و توی هرکدوم هم کد های مربوط پلتفرم هامون رو قرار بدیم ( یک قسمتایی قطعا مشترک هستن) . حالا با خیال راحت بدون تغییر تو هیچ چیز جا و فایل دیگه ری اکت تشخیص میده که الان چه پلتفرمی در حال اجرا هست و متناسب با اون فایل مربوطه رو به پروژه اضافه میکنه (میخونه ) و اجرا میکنه!
نکته مهم : لازم نیست در import کردن فایل header به برنامه تغییری ایجاد کنیم و پسوند های .ios و .android بهش اضافه کنیم. این پسوند ها توسط خود ری اکت خونده و شناسایی میشه!


این روش ساده میتونه خیلی کاربردی باشه البته یکم زحمت دیباگ کردن رو زیاد میکنه اما در کل چون فایل هارو جدا از هم نگه میداریم میتونیم راحت تر توسعه بدیم و مشکلاتشون رو تشخیص بدیم!
۱۷- آدرس دهی نسبی به جای آدرس دهی کامل
توی هر فایلی از پروژه بالاخره با موضوع وارد کردن اجزای مختلف و کامپوننت ها به برنامه روبرو هستیم. وقتی میخواهیم فایل های مختلف رو به برنامه اضافه کنیم آدرس فایل همیشه از جایی که هستیم شروع میشه. فرض کنید توی پوشه کامپوننت هام یک پوشه style دارم که تو این پوشه کلی استایل های مختلف هست و تو همه قست های برنامه کاربرد داره و همه جا قراره import کنم. به این شکل:
import headerStyles from './component/style/headerStyles'
کاری که انجام میدیم معرفی این پوشه به برنامه به صورت ماژول و پکیج هست:
اول یه فایل package.json میسازیم و این عبارت رو توش قرار میدیم:

به این شکل به برنامه اعلام میکنیم که اسم این پوشه ما style هست و ازین به بعد به شکل پکیج بهش نگاه کن. حالا تو قسمت های مختلف برنامه که میخوایم این فایل رو وارد کنیم به جای آدرس کامل فایل از آدرس کوتاه تری استفاده میکنیم . در واقع ری اکت با این پوشه ما مثل سایر پکیج ها برخود میکنه و پوشه style که بهش معرفی کردیم رو میشناسه پس آدرس دهیمون رو میتونیم از همین پوشه شروع کنیم و دیگه قسمت های اول آدرس رو ننویسیم.
import headerStyles from 'style/headerStyles'
این کار برای پروژه های بزرگ و فایل های استایل به شدت توصیه میشه.
۱۸- مشکلات scroll صفحه!!
تا زمانی که با ری اکت کار میکنیم مشکلی با اسکرول صفحه نداریم و مرورگر بعد از اینکه صفحه به طور کامل پر شده با استفاده از نوار scroll در کناره های صفحه این اجازه رو به ما میده که صفحه رو به قسمت های مختلف جابجا کنیم. اما این موضوع در مورد ری اکت نیتیو صادق نیست و ما باید بهش اعلام کنیم که قابلیت scroll کردن رو داشته باشه !!
برای همین از تگ ScrollView (که خودش یک کامپوننت از پیش ساخته شده ری اکت نیتیو هست) برای این کار استفاده میکنیم و این کامپوننت رو دور تمام قسمت هایی که قراره قابلیت scroll داشته باشند wrap میکنیم و تمام (مثل کامپوننت View که بالای همه کامپوننت هامون قرارش ) !!
به جای پراپس style برای این کامپوننت هم معمولا از پراپس contentContainerStyle استفاده میکنیم که استایل مورد نظرمون رو به درستی به همه قسمت های اسکرول شده برسونه. برای این منظور paddingTop:40 رو به این پراپس بدید و نتیجه رو زمانی که همین مقدار رو به پراپس استایل میدید مقایسه کنید.
اما این همه ماجرا نیست!!
روش کار ScrollView به این شکل هست که تمام آیتم های موجود تو این کامپوننت رو به صورت کامل Mount میکنه و توی حافظه RAM قرار میده. تا زمانی که تعداد داده ها کم باشه مشکلی وجود نداره ولی وقتی تعداد داده ها زیاد بشه مشکل پر شدن حافظه رم و کندی برنامه پیش میاد. عدد دقیقی در مورد آیتم های مشکل ساز نمیشه داد چون بستگی به مقدار RAM و سایر ویژگی های گوشی داره اما معمولا میگن ۱۰۰ آیتم . خوب حالا برای آیتم های بیشتر باید چیکار کرد ؟
FlatList اینجا مثل سوپر من وارد میشه و مشکلات رو حل میکنه!!
هرچند استفاده از این کامپوننت به نسبت ScrollView یکمی سختتر هست ولی مشکل Mount همه آیتم ها تو حافظه RAM رو حل میکنه و میتونه حتی ۱۰۰۰۰ آیتم رو با این روش بدون هیچ مشکلی نمایش بده.
FlatList در واقع همه آیتم هارو نشون نمیده و فقط تعداد مشخصی از آیتم ها رو رندر میکنه و بقیه آیتم ها بعد از اینکه اسکرول انجام شد رندر میشن . تعداد آیتم های رنده شده به صورت پیش فرض ۱۰ هست که توسط پراپس initialNumToRender میتونیم این مقدار رو تغییر بدیم . این عدد هم معمولا بستگی به اندازه صفحه نمایش گوشی و سایز آیتم ها و البته نیاز طراح داره.
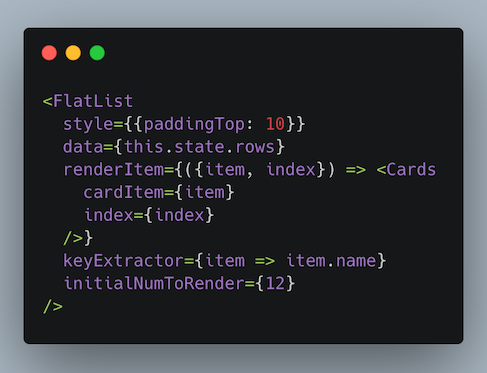
نگاهی سریع به حداقل پراپس های این کامپوننت بندازیم:
<FlatList data={ } renderItem={ } keyExtractor={ }/>
پراپس data همونظور که از اسمش بر میاد یک آرایه از داده هایی که باید نمایش داده بشن رو میگیره.
پراپس renderItem یک تابع با ۲ مقدار ورودی میگیره که اولی آیتم و دومی ایندکس آیتم هست (مثل map) و میتونیم یک کامپوننت دیگه رو با این دو آرگومان مقدار دهی کنیم. به مثال توجه کنید!
پراپس keyExtractor هم مثل key توی لیست ها عمل میکنه !

همچنین میتونید این سری آموزشی رو هم دنبال کنید:
۱۹ - دکمه ای قدرتمند !!
وقتی تو ری اکت به دکمه نیاز داشتیم خیلی ساده با استفاده از Button اون رو وارد میکردیم و ازش استفاده میکریم . خبر خوب اینکه همین وضعیت توی نیتیو هم وجود داره و خبر بد اینکه به اندازه کافی نمیتونیم همه چیز رو در هنگام استفاده از این دکمه تحت کنترل بگیریم و هر جوری که خواستیم بهش استایل بدیم و شخصی سازیش کنیم!!
بعدا که با غول طراحی NativeBase برای ری اکت نیتیو آشنا میشید میبینید که راه های ساده تر دیگه هم وجود داره ولی فعلا برای تمرین هم شده از این روش استفاده کنید تا مهارتتون به اندازه کافی زیاد بشه تو همه قسمت ها!
برای اینکه کنترل کاملی رو همه قسمت ها داشته باشیم و بتونیم هر کاری که خواستیم رو با دکمه ساخته شدمون انجام بدیم کافیه که یکی از کامپوننت های پیش ساخته زیر رو از ماژول react-native به برنامه import کنیم:
TouchableOpacity TouchableHighlight TouchableWithoutFeedback
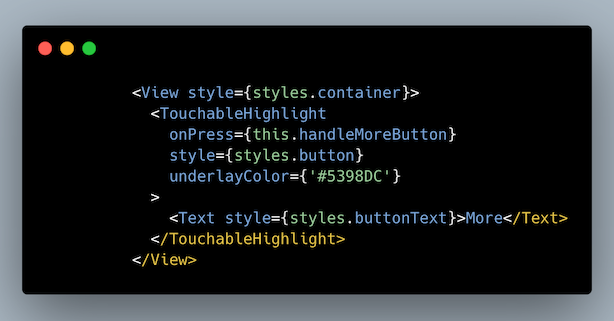
کافیه یک کامپوننت Text توی این کامپوننت ها قرار بدیم . کامپوننت Text ما به صورت وراثتی از Touchable ها استایل نمیگیره پس ۲ تا استایل به این قسمت ها میدیم یکی پرنت اصلی و یکی هم کامپوننت برای Text
فرقی که این کامپوننت ها باهم دارند اینه که TouchableOpacity و ُTouchableHighlight به نسبت TouchableWithoutFeedback بعد از اینکه روش کلیک (تاچ) کردیم تغییر رنگ داده و میتونیم حس کلیک کردن و دکمه رو داشته باشیم .
فرق TouchableOpacity و ُTouchableHighlight نسبت به هم اینه که رنگ دکمه در زمان کلیک کردن رو توی TouchableHighlight با کمک پراپس underlayColor میشه تغییر داد و بعد از کلیک (تاچ) کردن این دکمه برای مدت کوتاهی به رنگ مورد نظر درمیاد و بعد از اون به رنگ اصلی خودش برمگیرده که توی TouchableOpacity این تغییر رنگ به صورت تغییر رنگ اصلی به حالت کم رنگ خودش(:دی) هست و دوباره برگشت به حالت اصلی خودش!
مثالی از دکمه ای که با این روش نوشته شده:

۲۰ - کوکی هایی که با fetch مشکل دارند!
یکی از قدرتمندترین ابزارهای جاواسکریپت بی شک همین fetch هست که به صورت Async کار میکنه و میتونیم همه در خواست هامون رو باهاش بزنیم ولی مواقعی هم هست که داریم از سروری استفاده میکنیم که همواره از کوکی هم استفاه میکنه برای ارتباط به کلاینت و اینجوری ممکنه که به مشکلاتی با fetch بخورید!
جدا از این موضوع اگر به دنبال پکیج قدرتمند دیگه ای هستید که امکانات جالبی هم داشته باشه پکیج axios در دسترس هست که با روشی مشابه fetch و به صورت Async کار میکنه.
برای آشنایی ساده با روش کارش کافیه به مثالی که با fetch و axios نوشته شده توجه کنید:


نکته اینکه خود axios کار تبدیل اطلاعات به json رو انجام میده برای ما.
۲۱- یکی از فرق هایی که تو نکته ۲ (در قسمت ۱ ) بهش اشاره کردم رو میخوام اینجا بگم.
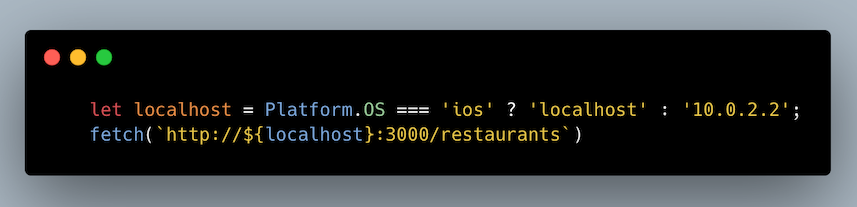
وقتی از Emulator استفاده میکنید یعنی اینکه همه چی به صورت پیش فرض شبیه سازی شده هست. پس وقتی Android Studio شبیه ساز گوشی اندرویدی رو لود کرد براتون دیگه این گوشی هیچ اطلاعی از localhost کامپیوتر ما نداره و نمیدونه که اصلا اون چی هست. بلکه آی پی آدرس 10.0.2.2 که آی پی پیش فرض Android Studio هست رو به عنوان localhost میشناسه پس وقتی میخواهیم جایی توی برنامه با دستور fetch و یا axios به localhost درخواست بدیم ( مثلا زمانی که سرور تستی که برای خودمون ساختیم) با خطا روبرو میشیم چون که اصلا localhost شناخته شده نیست براش و باید از آدرس 10.0.2.2 براش استفاده کنیم.
درصورتی که این مشکل رو با Simuator آی او اس نداریم و چون simulator هست پس localhost که داره همون localhost کامپیوتر ما هست.
من قسمتی از کدی که این موضوع توش هست رو برای مثال اینجا قرار میدم تا ببینید چه جوری میشه این تفاوت رو مدیریت کرد . البته که روش های زیادی برای این کار وجود داره.

۲۲- معرفی یک پکیج آیکون ساده اما کار راه انداز
پکیج های قدرتمندی مثل Ionicons برای اینکار قرار داره اما تو این قسمت میخوام به یکی از ساده ترین هاش اشاره کنم:
قبل از هر کاری لازم هست که این پکیج رو نصب کنیم:

نکته : بعد از نصب این چنین پکیج هایی نیاز هست که react-native link رو یکبار اجرا کنید تا همه اجزای این پکیج به قسمت های مختلف برنامه شناسونده (:دی) و لینک بشه.
نکته : طبق اعلام جدید ری اکت نیتیو لازم هست برای لینک کردن از اسم پکیج مورد نظر هم استفاده بشه . پس:
react-native link react-native-vector-icons
روش استفاده از این آیکون هم خیلی ساده است . اول به برنامه واردش میکنیم و سپس هرجایی که خواستیم ازش استفاده میکنیم:

اسم آیکون های مورد نظرتون رو میتونید از این صفحه پیدا و توی پراپس name استفاده کنید.
همچنین میتونید رقیب جاواسکریپت رو هم یاد بگیرید:
تکنیک های برنامه نویسی Functional با جاواسکریپت:
Contact With me:
https://t.me/nimamohamadian
https://www.facebook.com/nimamohamadian89
https://twitter.com/Nima_Mohamadian
https://www.linkedin.com/in/nima-mohamadian-57ba63123/