
سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل کار با نوار پیشرفت در Bootstrap4 آشنا شدیم.
حال با ادامه آموزش بوت استرپ 4 همراه باشید:
برای ایجاد یک شکلک چرخنده (Sppiner) یا آیکون لود (loader) در بوت استرپ 4، از یک المنت با کلاس spinner-border، استفاده کنید.
مثال: در کد مثال زیر، به وسیله یک تگ <div> با کلاس .spinner-boarder، یک چرخنده در حال لود ایجاد کرده ایم:
<div class="spinner-border"></div>
نکته :
رنگ پیش فرض چرخنده (Spiner) در بوت استرپ 4، مشکی (Black) است.
با استفاده از کلاس های رنگی متنی ویژه بوت استرپ 4 (سری- text)، همانند کد مثال عملی زیر، می توانید چرخنده Spiner با رنگ های مختلف و مفهومی ایجاد کنید :
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>
اگر از کلاس .spinner-grow به جای .spinner-border استفاده کنید، چرخنده یا Spiner ایجاد شده، به جای چرخیدن، از سایز کوچک شروع شده و بزرگ می شود. در کد مثال عملی زیر، نحوه استفاده از این کلاس و خروجی آن را نشان داده ایم:
<div class="spinner-grow text-muted"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-dark"></div>
<div class="spinner-grow text-light"></div>
می توانید یک المنت با کلاس .spinner-border یا .spinner-grow را درون یک دکمه یا button قرار داده و آن را به یک دکمه لود تبدیل کنید. در این حالت می توانید برای دکمه متن نیز تعیین کرده یا خالی بگذارید.
مثال: در کد مثال عملی زیر، نحوه ایجاد انواع دکمه با چرخنده های متحرک در Bootstrap 4 را نشان داده ایم:
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled="">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled="">
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
اگر سایتی دارید که دارای تعدادی زیادی صفحه است، حتما نیاز پیدا خواهید کرد صفحه بندی یا Pagination ی همانند زیر را برای پیمایش صفحات سایت ایجاد نمایید :

برای ایجاد یک صفحه بندی Pagination ساده در صفحات وب سایت تان با ستتفاده از بوت استرپ 4، ابتدا یک تگ <ul> با کلاس Pagination. ایجاد نمایید. سپس به هر یک از <li> درون لیست، کلاس .page-item داده و برای لینک ها هم (تگ <a> یا دکمه)، کلاس .page-link تعیین کنید.
در کد مثال عملی زیر، نحوه ایجاد یک صفحه بندی Pagination کامل در Bootstrap 4 را نشان داده ایم:
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
در صورت اعمال کلاس .active به یکی از آیتم های <li> لیست <ul> در صفحه بندی Bootstrap 4، شماره آن صفحه (که صفحه جاری خواهد بود) به صورت رنگی و توپر نشان داده می شود :

مثال : در کد مثال زیر، صفحه 2 را با استفاده از کلاس .active، به عنوان صفحه جاری نشان داده ایم :
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
در صورت اعمال کلاس .disabled به لینک یک صفحه در صفحه بندی Bootstrap 4، لینک آن صفحه به صورت غیر فعال نشان داده شده و کاربر نمی تواند بر رویش کلیک نماید :

مثال : در کد مثال زیر، با استفاده از کلاس .disabled، لینک صفحه قبل (Previous) را غیر فعال کرده ایم:
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
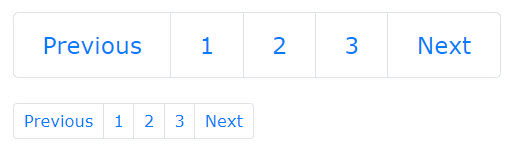
اندازه دکمه ها که در مثال های صفحه بندی Pagination Bootstrap 4، تاکنون در این درس مشاهده کردید، سایز متوسط یا پیش فرض بوت استرپ 4 است.
می توانید سایز بزرگ تر یا کوچک تر از حالت پیش فرض نیز برای دکمه ها تعیین کنید :

با اعمال کلاس .pagination-lg به تگ مادر صفحه بندی (<ul>)، دکمه ها به صورت بزرگ تر و با کلاس .pagination-sm، دکمه های به صورت کوچکتر نشان داده خواهند شد :
<p>Large:</p>
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<p>Default:</p>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<p>Small:</p>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
به صورت پیش فرض در بوت استرپ 4، دکمه های صفحه بندی Pagination از سمت چپ تراز می شوند اما از کلاس های ویژه utility در Bootstrap 4 برای وسط چین یا راست چین کردن آن ها می توانید استفاده کنید :

مثال: در کد مثال عملی زیر، از کلاس ویژه کاربردی بوت استرپ 4 (utility Classess) استفاده کرده و جهت چینش در منوی صفحه بندی دوم و سوم را به دلخواه تغییر داده ایم :
<!-- Default (left-aligned) -->
<ul class="pagination" style="margin:20px 0">
<li class="page-item">...</li>
</ul>
<!-- Center-aligned -->
<ul class="pagination justify-content-center" style="margin:20px 0">
<li class="page-item">...</li>
</ul>
<!-- Right-aligned -->
<ul class="pagination justify-content-end" style="margin:20px 0">
<li class="page-item">...</li>
</ul>
راهنمایی :
در بخش آموزش کلاس های کاربردی بوت استرپ 4 به آموزش کار با Bootstrap Utility Class پرداخته شده است.
مدل دیگه ای از صفحه بندی و ایجاد منوی صفحات در Bootstrap 4، منوی خطی یا نوار پیمایش افقی (به انگلیسی Breadcrumb) است. در این مدل منو، کل مسیر طی شد تا صفحه جاری نمایش داده می شود :

مثال : برای ایجاد یک منوی خطی Breadcrumb در بوت استرپ 4، بایستی کلاس .breadcrumb را به تگ <ul> بدهید، پس برای هریک از آیتم های <li> لیست <ul>، کلاس .breadcrumb-item را تعیین کنید :
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Photos</a></li>
<li class="breadcrumb-item"><a href="#">Summer 2017</a></li>
<li class="breadcrumb-item"><a href="#">Italy</a></li>
<li class="breadcrumb-item active">Rome</li>
</ul>
دوره آموزش بوت استرپ 4 ادامه دارد