سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل گروه بندی دکمه ها Button و کار با نشان برجسته Badges در Bootstrap4 آشنا شدیم.
حال با ادامه آموزش بوت استرپ 4 همراه باشید:
آموزش کار با نوار پیشرفت Progress Bar در Bootstrap 4
از نوار پیشرفت یا Progress Bar می توان برای نشان دادن میزان پیشرفت یک عملیات یا حجم انجام شده یک پروسه توسط کاربر، استفاده کرد.

برای ایجاد یک نوار پیشرفت یا Progress Bar در Bootstrap 4، کلاس .progress را به عنصر مادر یا Container و کلاس .progress-bar را به عنصر یا عناصر فرزند آن، اعمال کنید.
همچنین از خاصیت width نوار پیشرفت، از که 0 تا 100 درصد تعیین می شود، می توانید برای نمایش میزان کار، استفاده کنید.
نکته :
توجه داشته باشید که خاصیت width در نوار پیشرفت Bootstrap 4 را هم می توانید به صورت ثابت یا دستی و هم به صورت خودکار و لحظه ای تنظیم نمایید.
مثال: در کد مثال عملی زیر، یک نوار پیشرفت یا Progress Bar ساده با حجم 70 درصد پیشرفت را در بوت استرپ 4 ، ایجاد کرده ایم:
<div class="progress">
<div class="progress-bar" style="width:70%"></div>
</div>
آموزش تنظیم ارتفاع Progress Bar در Bootstrap 4:

ارتفاع نوار پیشرفت یا Progress Bar به صورت پیش فرض در بوت استرپ 4 ، مقدار 16 پیکسل است. می توانید از خاصیت ارتفاع CSS height برای تغییر آن به میزان دلخواه استفاده کنید. فقط توجه داشته باشید که مقدار خاصیت ارتفاع (height) در عنصر دربرگیرنده یا Container و عنصر یا عناصر فرزند، بایستی به یک اندازه باشد.
مثال عملی: در کد مثال عملی زیر، یک نوار پیشرفت Progress Bar با ارتفاع 20 پیکسل را ایجاد کرده ایم:
<div class="progress" style="height:20px">
<div class="progress-bar" style="width:40%;height:20px"> </div>
</div>
آموزش نمایش متن در Progress Bar بوت استرپ 4 :

می توانید با قرار دادن متن درون عنصر فرزند آیتم نوار پیشرفت در Bootstrap 4 میزان پیشرفت کار را به صورت متنی نیز نشان دهید.
دقت نمایید که این متن را می توانید با استفاده از جاوا اسکریپت یا jQuery به صورت داینامیک نیز تغییر دهید.
مثال: در کد مثال عملی زیر، با قرار دادن عدد 70% درون تگ <div> عنصر فرزند نوار پیشرفت، میزان حجم جلورفت کار را به صورت متنی نیز نشان داده ایم:
<div class="progress">
<div class="progress-bar" style="width:70%">70%</div>
</div>
آموزش ایجاد نوار پیشرفت رنگی در Bootstrap 4:

در Bootstrap 4 به صورت پیش فرض رنگ نوار پیشرفت آبی (کلاس primary) است. می توانید از کلاس های متنی رنگی بوت استرپ 4 ، که در بخش های گذشته آموزش دادیم، برای تعیین رنگ دلخواه Progress Bar استفاده کنید.
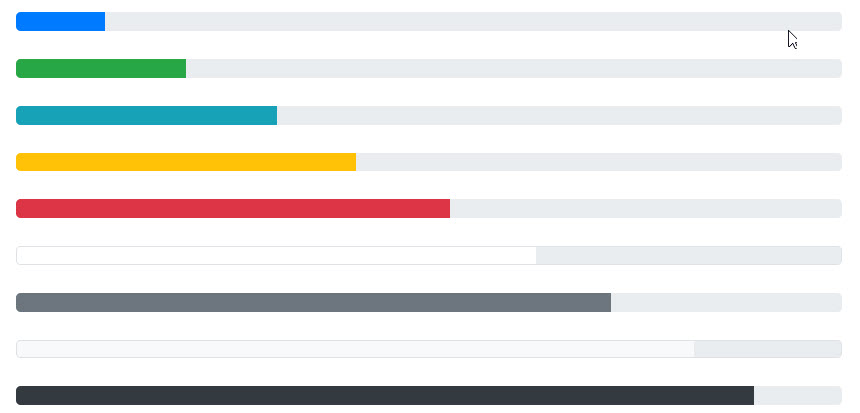
مثال: در کد مثال عملی زیر، با استفاده از کلاس های متنی رنگی Bootstrap 4 رنگ پس زمینه (برای مثال .bg-success برای رنگ سبز)، نوار پیمایش ها را تغییر داده ایم:
<!-- Blue -->
<div class="progress">
<div class="progress-bar" style="width:10%"></div>
</div>
<!-- Green -->
<div class="progress">
<div class="progress-bar bg-success" style="width:20%"></div>
</div>
<!-- Turquoise -->
<div class="progress">
<div class="progress-bar bg-info" style="width:30%"></div>
</div>
<!-- Orange -->
<div class="progress">
<div class="progress-bar bg-warning" style="width:40%"></div>
</div>
<!-- Red -->
<div class="progress">
<div class="progress-bar bg-danger" style="width:50%"></div>
</div>
<!-- White -->
<div class="progress border">
<div class="progress-bar bg-white" style="width:60%"></div>
</div>
<!-- Grey -->
<div class="progress">
<div class="progress-bar bg-secondary" style="width:70%"></div>
</div>
<!-- Light Grey -->
<div class="progress border">
<div class="progress-bar bg-light" style="width:80%"></div>
</div>
<!-- Dark Grey -->
<div class="progress">
<div class="progress-bar bg-dark" style="width:90%"></div>
</div>
ایجاد نوار پیشرفت راه راه Striped Progress Bar در بوت استرپ 4 :

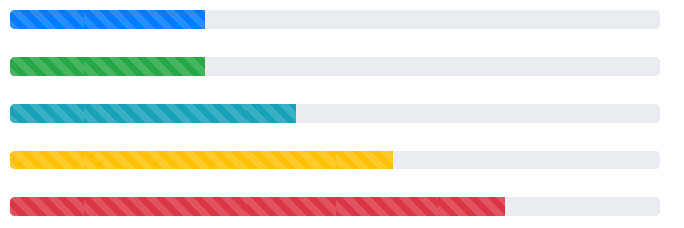
از کلاس ویژه .progress-bar-striped می توانید جهت راه راه کردن بخش رنگی نوار پیشرفت در Bootstrap 4 استفاده کنید:
<div class="progress">
<div class="progress-bar progress-bar-striped" style="width:40%"></div>
</div>
نکته :
کلاس .progress-bar-striped بایستی به عنصر یا عناصر فرزند نوار پیشرفت بوت استرپ 4 ، اضافه شوند نه عنصر مادر یا Container.
در صورت اضافه کردن کلاس .progress-bar-animated به عنصر سازنده نوار پیشرفت و استفاده همزمان از کلاس .progress-bar-strped، خط های راه راه قسمت پر شده در نوار پیشرفت، حالت متحرک و پویا پیدا می کنند. برای درک بهتر مثال عملی زیر را مشاهده کنید :
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width:40%"></div>
می توانید با قرار دادن چندین المنت با کلاس .progress-bar درون یک المنت مادر با کلاس .progress که هر کدام از عناصر فرزند درصدی بین 0 تا 100 دارند، یک نوار پیمایش چندگانه و با رنگ های مختلف (با استفاده از کلاس های رنگی متنی ویژه Bootstrap 4)، همانند عکس زیر ایجاد نمایید :

<div class="progress">
<div class="progress-bar bg-success" style="width:40%">
Free Space
</div>
<div class="progress-bar bg-warning" style="width:10%">
Warning
</div>
<div class="progress-bar bg-danger" style="width:20%">
Danger
</div>
</div>
آموزش بوت استرپ ادامه دارد