سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل با کار با عکس و تصویر , jumbotron و کار با کادر هشدار Alert Box در Bootstrap4 آشنا شدیم.
آموزش کار با دکمه Button در Bootstrap 4:
چهارچوب کاری بوت استرپ 4، چندین استایل و رنگ مختلف دکمه دارد که از هر کدام می توانید برای منظور خاصی استفاده کنید.مثلا یک دکمه برای عملیات تأیید مناسب است و دکمه دیگر برای اعلام خطر به کاربر.
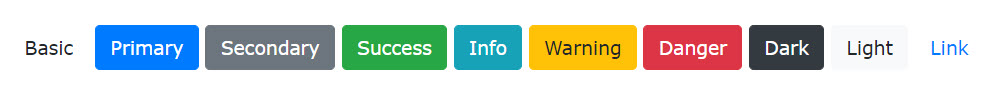
در شکل زیر، انواع مختلف دکمه های Bootstrap 4 با ظاهرهای گوناگون را نشان داده ایم:

مثال: در کد مثال عملی زیر، نحوه ایجاد انواع مختلف دکمه های (Button) بوت استرپ 4 به همراه خروجی آن را نشان داده ایم:
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>
کلاس های ویژه دکمه (Button) در بوت استرپ را می توانید به تگ های لینک <a>، دکمه <button> و کادرهای ورودی <input> اعمال کنید. در کد مثال عملی زیر، نحوه انجام این کار در تگ های مختلف در خروجی آن، نشان داده شده است :
<a href="#" class="btn btn-info" role="button">Link Button</a>
<button type="button" class="btn btn-info">Button</button>
<input type="button" class="btn btn-info" value="Input Button">
<input type="submit" class="btn btn-info" value="Submit Button">
راهنمایی : چرا در خاصیت آدرس برخی لینک ها (href) مقدار # قرار می دهیم؟
چنانچه برای یک لینک آدرس مشخصی وجود ندارد و نمی خواهید کاربر با کلیک بر روی آن، خطای یافت نشدن صفحه (Error 404) را مشاهده نماید، می توانید یک کاراکتر # را در خاصیت آدرس یا href لینک قرار دهید. در مدل های طراحی حرفه ای تر، بهتر است اینگونه لینک ها را به صفحه جستو سایت، هدایت نمایید.
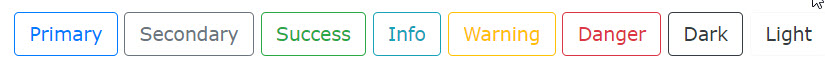
علاوه بر دکمه های رنگی که در بخش قبل اشاره کردیم، بوت استرپ 4 ، هشت مدل دکمه بدون رنگ با خطوط حاشیه و نوشته رنگی را نیز معرفی کرده است، که در شکل زیر مشاهده می کنید:

مثال: در کد مثال عملی زیر، نحوه ایجاد دکمه های بی رنگ (outline Button) در بوت استرپ را نشان داده ایم:
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-outline-light text-dark">Light</button>
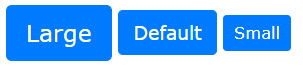
با استفاده از 3 کلاس .btn-lg(دکمه بزرگ)، .btn(اندازه عادی) و btn-sm(دکمه کوچک)، می توانید سایز دکمه ها در Bootstrap 4 را تعیین نمایید، همانند شکل زیر:

کد مثال عملی زیر، نحوه استفاده از کلاس های مختلف اندازه دکمه بوت استرپ را نشان داده است :
<button type="button" class="btn btn-primary btn-lg">Large</button>
<button type="button" class="btn btn-primary">Default</button>
<button type="button" class="btn btn-primary btn-sm">Small</button>
در صورت اضافه کردن کلاس .btn-block، دکمه به صورت تمام عرض نشان داده شده و کل عرض عنصر دربرگیرنده خود یا صفحه را اشغال می کند. طرز استفاده از این کلاس و خروجی آن را در کد مثال عملی زیر نشان داده ایم:

<button type="button" class="btn btn-primary btn-block">Full-Width Button</button>
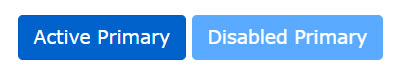
در Bootstrap 4 می توانید یک دکمه را به حالت فعال (انگار که کلیک شده) و یا غیر فعال (غیر قابل کلیک کردن) در بیاورید، همانند دو دکمه زیر :

مثال 6
<button type="button" class="btn btn-primary active">Active Primary</button>
<button type="button" class="btn btn-primary" disabled Primary</button>
<a href="#" class="btn btn-primary disabled">Disabled Link</a>
کلاس .active، دکمه مورد نظر را به صورت فعال (انگار که کلیک شده است) نشان داده و کلاس .disabled آن را غیر فعال می کند به طوری که کاربر نمی تواند روی آن کلیک نماید.
دقت داشته باشید که تگ <a> از خاصیت disabled در HTML پشتیبانی نمی کند بنابراین استفاده از کلاس disabled. در آن، فقط لینک را به صورت ظاهری غیر فعال نشان داده و در عمل، قابل کلیک کردن خواهد بود.
در بوت استرپ 4 ، می توانید آیکون های چرخنده (Spinrer) را به یک دکمه اضافه کنید، برای دریافت اطلاعات بیشتر به بخش کار با چرخنده در Bootstrap 4 بروید.
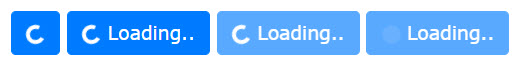
شکل زیر، انواع دکمه های Bootstrap 4 را با دکمه چرخنده نشان می دهد :

در کد مثال عملی زیر، نحوه استفاده از کلاس چرخنده Spinrer در یک دکمه بوت استرپ و خروجی آن را نشان داده ایم:
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
دوره آموزش BootStrap 4 ادامه دارد