سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل کار با دکمه Button در Bootstrap4 آشنا شدیم.
حال با ادامه آموزش بوت استرپ 4 همراه باشید:
چهارچوب کاری بوت استرپ 4، این امکان را فراهم کرده تا چندین کنترل را با هم در یک گروه قرار داده و مثلا آن ها را در یک خط کنار هم نشان دهید. همانند شکل زیر:

برای گروه بندی دکمه ها در Bootstrap 4، از یک تگ <div> با کلاس .btn-group استفاده کرده و Button ها را درون آن قرار می دهید، همانند کد مثال عملی زیر:
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
نکته :
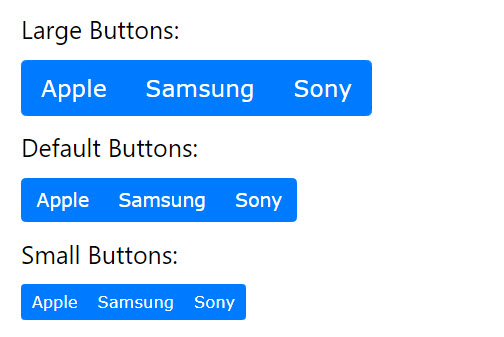
به جای تعیین کلاس سایز در هر دکمه گروه، کافی است برای بزرگ بودن دکمه ها کلاس .btn-group-lg و برای کوچک بودن آن ها، کلاس .btn-group-sm را به تگ <div> یا عنصر دربرگیرنده دکمه ها، اضافه کنید. در شکل زیر سایز انواع دکمه های بوت استرپ 4 را نشان داده ایم:

مثال عملی: در کد مثال عملی زیر، 3 دکمه (Button) را با استفاده از کلاس btn-group-lg تگ <div>، در سایز بزرگ دسته بندی کرده ایم:
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
بوت استرپ 4 این امکان را نیز فراهم کرده که دکمه ها را به صورت عمودی گروه بندی نمایید، همانند شکل زیر:

برای این منظور، بایستی مثل کد مثال عملی زیر، دکمه ها را درون یک تگ <div> با کلاس .btn-group-vertical قرار دهید :
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
با گروه بندی تو در تو دکمه ها (Nested Buttons) در Bootstrap 4، می توانید منوهای کرکره ای یا DropDown ایجاد نمایید. در بخش های بعدی به آموزش کامل کار با DropDown در بوت استرپ خواهیم پرداخت.

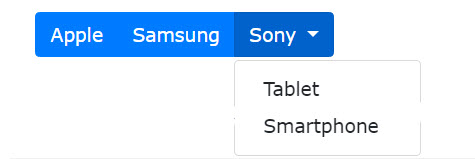
مثال: در کد مثال عملی زیر، درون دکمه با عنوان Sony یک گروه دکمه قرار داده ایم که باعث شده تا این دکمه به صورت منوی کرکره ای در بیاید:
<div class="btn-group">AppleSamsung
<div class="btn-group">Sony
<div class="dropdown-menu"><a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a></div>
</div>
</div>
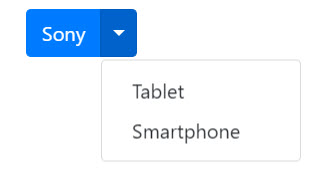
با استفاده از یک تگ <span> با کلاس Caret می توانید بین عنوان منوی کرکره ای و فلش آن، کمی فاصله ایجاد کنید، همانند کد مثال و خروجی زیر:

<div class="btn-group">Sony
<div class="dropdown-menu"><a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a></div>
</div>
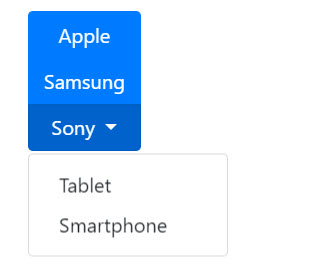
همچنین در صورت استفاده از کلاس .btn-group-vertical، می توانید منوی کرکره ای و سایر دکمه ها را به صورت عمودی نشان دهید، همانند کد مثال زیر:

مثال 6
<div class="btn-group-vertical">AppleSamsung
<div class="btn-group">Sony
<div class="dropdown-menu"><a class="dropdown-item" href="#">Tablet</a> <a class="dropdown-item" href="#">Smartphone</a></div>
</div>
</div>
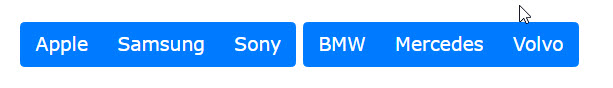
دکمه های گروهی به صورت پیش فرص خطی یا inline هستند، بنابراین اگر دو گروه دکمه در کنار یکدیگر نمایش داده می شوند، همانند کد مثال عملی زیر:

مثال 7
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">BMW</button>
<button type="button" class="btn btn-primary">Mercedes</button>
<button type="button" class="btn btn-primary">Volvo</button>
</div>
از امکان برجسته یا به انگلیسی Badges در بوت استرپ 4، می توان برای اضافه کردن اطلاعات بیشتر به یک محتوا استفاده کرد.

برای مثال می توانید از یک عنصر با کلاس .badges به همراه یک عنصر دیگر که دارای کلاس های رنگی متنی (مثلا کلاس .badges-secondary) است مثل یک المنت <span> برای ایجاد یک نشان مستطیل رنگی، استفاده کنید.
توجه داشته باشید که چنانچه عنصر badge درون یک عنصر مادر یا parent باشد، اندازه خود را بر حسب بزرگی یا کوچکی آن ، تنظیم می کند.
مثال عملی: در کد مثال عملی زیر، نحوه ایجاد یک عنصر badge را درون تگ های عنوان <h1> تا <h6> نشان داده ایم:
<h1>Example heading New</h1>
<h2>Example heading New</h2>
<h3>Example heading New</h3>
<h4>Example heading New</h4>
<h5>Example heading New</h5>
<h6>Example heading New</h6>
آموزش استفاده از کلاس های متنی رنگی برای badge:

می توانید از کلاس های متنی رنگی پیش فرض بوت استرپ 4 ، که در بخش های قبلی آن ها را آموزش دادیم، برای تعیین رنگ عنصر badge استفاده نمایید.
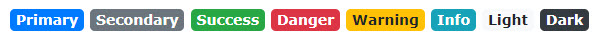
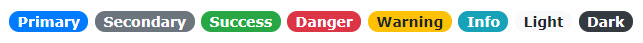
مثال عملی : در کد مثال عملی زیر، انواع badge های رنگی را به وسیله کلاس های متنی رنگی Bootstrap 4 استفاده کرده ایم:
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
آموزش ساخت نشانه های گرد (Pill Badges) در بوت استرپ 4 :

از کلاس .badges-pill می توانید برای گرد کردن گوشه های عنصر badge در Bootstrap 4 استفاده کنید.
مثال: در کد مثال عملی زیر، نحوه استفاده از کلاس .badge-pill و ساخت Pill Badge را نشان داده ایم :
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-light">Light</span>
<span class="badge badge-pill badge-dark">Dark</span>
آموزش استفاده از Badge درون یک عنصر دیگر :

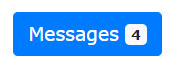
در کد مثال عملی زیر، از یک عنصر Badge در یک دکمه استفاده کرده ایم:
<p>Messages 4</p>
دوره آموزش BootStrap 4 ادامه دارد