
سلام با آموزش Bootstrap 4 در خدمت شما هستیم در قسمت قبل صفحه بندی Pagination و ایجاد چرخنده Sppiner در Bootstrap4 آشنا شدیم.
حال با ادامه آموزش بوت استرپ 4 همراه باشید:
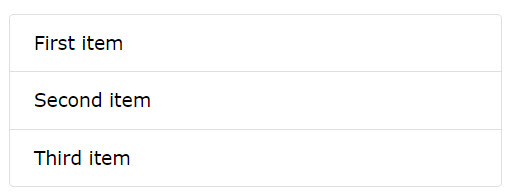
ساده ترین نوع لیست گروهی یک لیست بدون نشانه و ترتیب (Unordered list) با یک یا چندین آیتم درون آن است، همانند عکس زیر:

برای ایجاد یک لیست گروهی ساده در بوت استرپ 4، از یک تگ <ul> با کلاس list-group، استفاده می شود که هر آیتم درون آن با یک تگ <li> با کلاس list-group-item، تعیین خواهد شد، همانند کد مثال عملی زیر:
<ul class="list-group">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
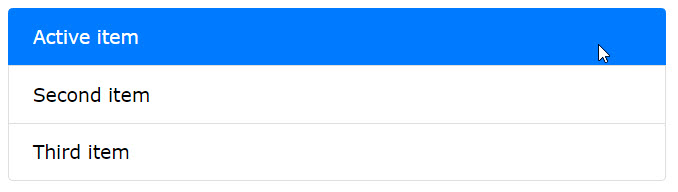
اگر به یکی از آیتم های <li> درون یک لیست بوت استرپ 4، کلاس .active بدهید، آن آیتم به صورت فعال با پس زمینه رنگی (به صورت پیش فرض) و متمایز از بقیه نشان داده خواهد شد.

مثال: در کد مثال زیر، یک لیست گروهی در Bootstrap 4 ایجاد کرده ایم که آیتم اول آن به صورت فعال درآمده است :
<ul class="list-group">
<li class="list-group-item active">Active item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
</ul>
برای ایجاد یک لیست گروهی با آیتم های لینک، از یک تگ <div> به جای تگ <ul> استفاده کرده و به جای آیتم های <li>، درون آن آیتم های <a> تعریف کنیم. همچنین در صورت تمایل می توانید برای اینکه در هنگام عبور موس کاربر از روی لینک ها، پس زمینه آن ها به صورت خاکستری داشته و حالت hover پیدا کنند، از کلاس .list-group-item-action در تگ های <a> استفاده نمایید، همانند کد مثال عملی زیر:
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First item</a>
<a href="#" class="list-group-item list-group-item-action">Second item</a>
<a href="#" class="list-group-item list-group-item-action">Third item</a>
</div>
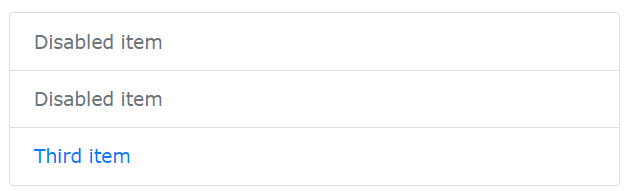
برای تعیین یک آیتم در لیست به صورت غیر فعال (Disabled) بایستی کلاس .disabled را به عنصر اضافه کنید. در این حالت، رنگ نوشته آیتم به صورت خاکستری و کم رنگ در می آید و غیر فعال خواهد بود. همچنین در لیست های لینکی، قابلیت hover آن ها نیز از بین می رود.

مثال: در مثال زیر، یک لیست در بوت استرپ 4، ایجاد کرده ایم که آیتم اول و دوم آن، غیر فعال است.
<div class="list-group">
<a href="#" class="list-group-item disabled">Disabled item</a>
<a href="#" class="list-group-item disabled">Disabled item</a>
<a href="#" class="list-group-item">Third item</a>
</div>
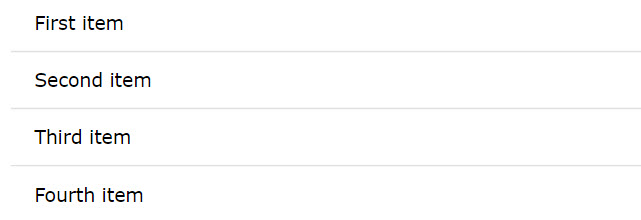
در صورت استفاده از کلاس .list-group-flush در عنصر مادر لیست تگ <ul>، خطوط حاشیه یا Border دور لیست حذف شده و دیگر نوشته های آن گرد نیز نخواهد بود، همانند کد عملی مثال زیر :

مثال 5
<ul class="list-group list-group-flush">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>
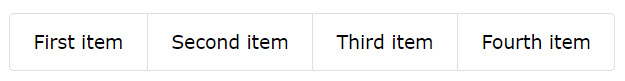
اگر می خواهید آیتم های لیست در بوت استرپ 4، به صورت افقی یا Horizontal به جای عمودی Vertical (در کنار هم به جای قرار گرفتن بر روی هم) نمایش داده شوند، کلاس .list-group-horizontal را به عنصر مادر لیست (تگ <ul> یا <div> با کلاس list-group)، اضافه نمایید، همانند کد مثال عملی زیر:

مثال 6
<ul class="list-group list-group-horizontal">
<li class="list-group-item">First item</li>
<li class="list-group-item">Second item</li>
<li class="list-group-item">Third item</li>
<li class="list-group-item">Fourth item</li>
</ul>
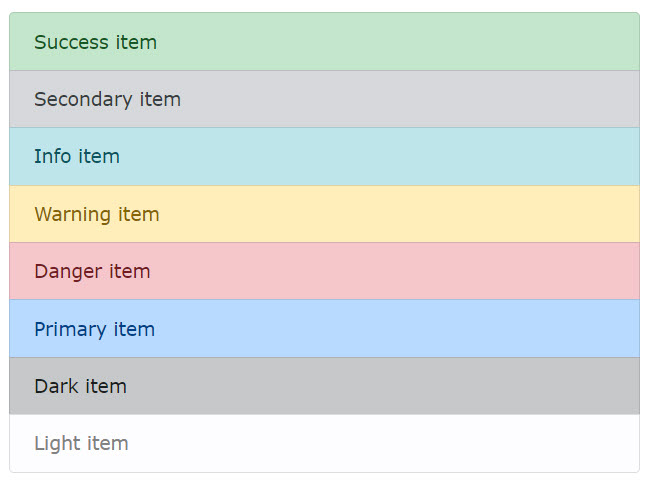
از کلاس های متنی رنگی ویژه بوت استرپ 4، یا کلاس های Contextual Classes که در بخش های قبل معرفی کردیم، برای تعیین رنگ پس زمینه آیتم های لیست استفاده نمایید. این رنگ ها مفهومی هستند و هریک پیام خاصی مثل موفقیت یا خطر را به کاربر نشان می دهد:

مثال: کلاس های رنگی متنی ویژه بوت استرپ 4، عبارتند از .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, .list-group-item-primary, list-group-item-dark و list-group-item-light، که از هریک از آن ها در لیست زیر برای تعیین رنگ یک آیتم لیست، استفاده کرده ایم :
<ul class="list-group">
<li class="list-group-item list-group-item-success">Success item</li>
<li class="list-group-item list-group-item-secondary">Secondary item</li>
<li class="list-group-item list-group-item-info">Info item</li>
<li class="list-group-item list-group-item-warning">Warning item</li>
<li class="list-group-item list-group-item-danger">Danger item</li>
<li class="list-group-item list-group-item-primary">Primary item</li>
<li class="list-group-item list-group-item-dark">Dark item</li>
<li class="list-group-item list-group-item-light">Light item</li>
</ul>
همانند مثال بخش های قبلی، می توانید از کلاس های رنگی ویژه بوت استرپ 4 در لیست های لینک دار هم استفاده کنید، با این تفاوت که در لیست های لینک دار از تگ های <div> به جای <ul> در عنصر مادر لیست و تگ <a> به جای تگ <li> برای تعریف هر آیتم استفاده می کنیم. کلاس رنگی را نیز بایستی به تگ <a> اعمال کنید و با به کار بردن کلاس .list-group-item-action در لینک ها، خاصیت hover یا تیره شدن رنگ در هنگام عبور موس بر روی آیتم، بدان اضافه خواهد شد.
مثال: به کد مثال عملی زیر دقت کنید و خروجی را مشاهده نمایید :
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Action item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Success item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Secondary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Info item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Warning item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Danger item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">Primary item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">Dark item</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">Light item</a>
</div>
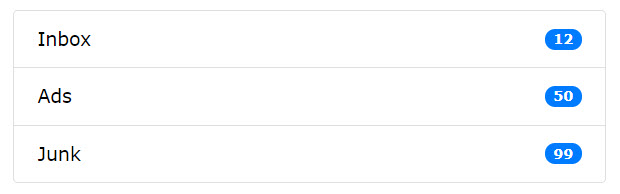
می توانید با ترکیب کلاس badge و چند کلاس کمکی دیگر در بوت استرپ 4، لیست هایی دارای نشانه های عمودی یا متنی (Badge List) ایجاد نمایید، همانند عکس زیر:

مثال: در کد مثال عملی زیر یک لیست نشان دار یا Badge List ایجاد کرده ایم. روال کار همانند یک لیست ساده بوت استرپ 4 است. با این تفاوت که برای اضافه کردن Badge یک تگ مثل <span> با کلاس .badge و یکسری کلاس کمکی دیگر، درون هر آیتم لیست قرار داده ایم:
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
Inbox
<span class="badge badge-primary badge-pill">12</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Ads
<span class="badge badge-primary badge-pill">50</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
Junk
<span class="badge badge-primary badge-pill">99</span>
</li>
</ul>
نکته :
می توانید اعداد درون Badge را به صورت ایستاتیک تعریف کرده یا با استفاده از jQuery و Ajax آن را به صورت دینامیک نیز تغییر دهید.
آموزش بوت استرپ 4 ادامه دارد