صورتی یا آبی؟؛ A/B Test به همین راحتی

افزونه Pink || Blue یک افزونه برای Wordpress و Woocommerce است که با کمک آن و بدون نیاز به برنامهنویسی یا زیرساخت فنی اضافه میتوان برای وبسایتها و فروشگاههای تحت Wordpress و Woocommerce یک یا چند A/B Test را اجرا کرد.
برای آشنایی با مفهوم A/B Test اینجا را بخوانید.
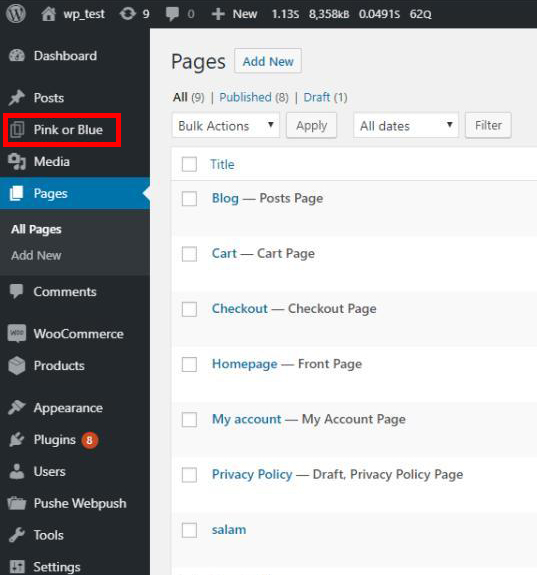
بعد از آپلود و نصب این افزونه بر روی وبسایت در نوار کناری صفحه ادمین یک قسمت به نام Pink or Blue اضافه میشود.

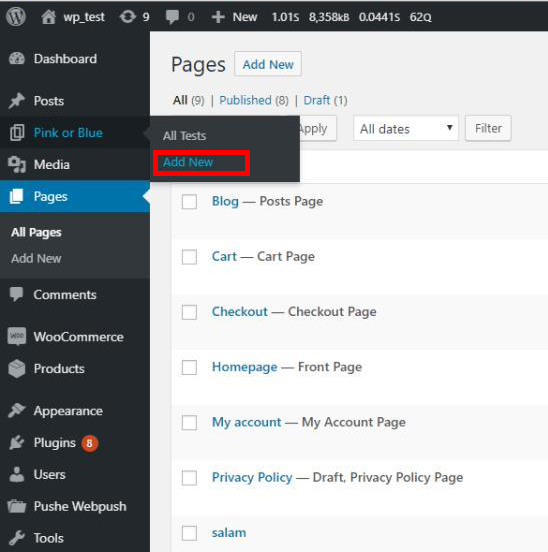
با کلیک روی Add New میتوان یک تست جدید ایجاد کرد.

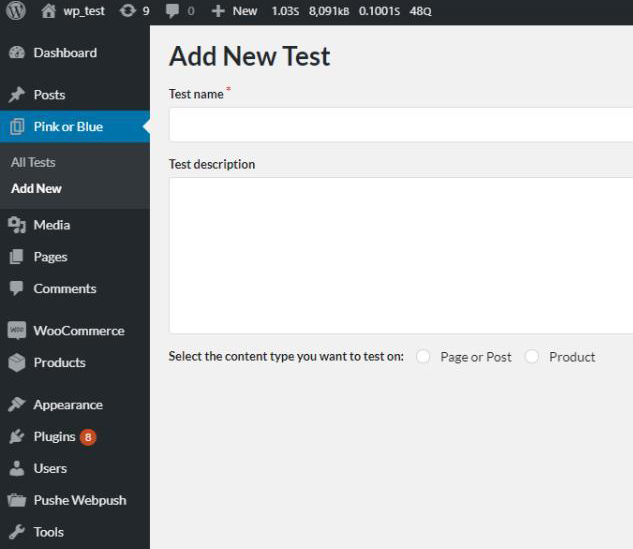
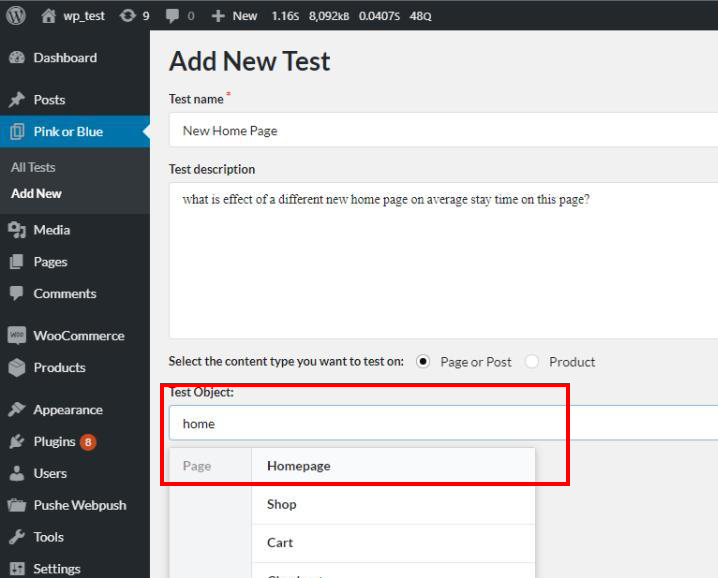
در مرحله بعد وارد صفحه Add New Test میشویم.

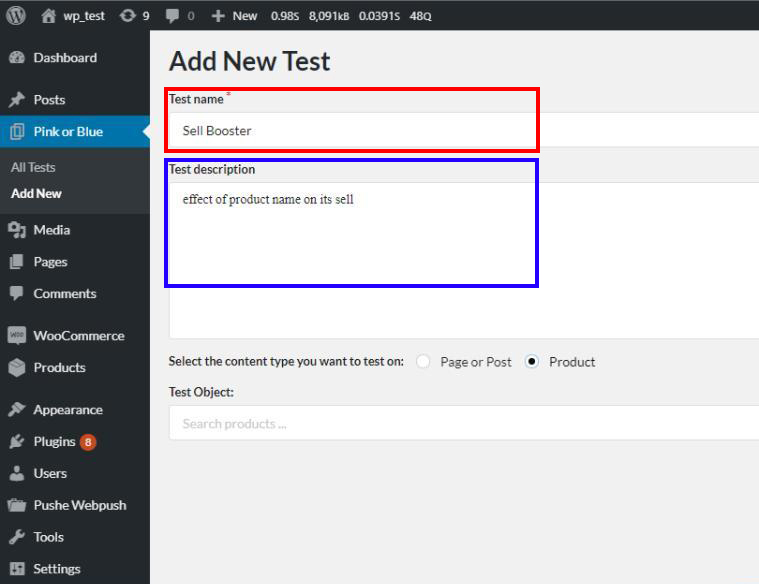
انتخاب نام (Test name) برای تست ضروری است و بهتر است اسم مشخص و بامسمایی انتخاب شود. همچنین نوشتن توضیح (Test description) اگرچه ضروری نیست، ولی بهتر است هدف انجام تست در آن نوشته شود تا در ارجاعهای بعدی با زیاد شدن تعداد تستها بتوان آنها را از هم تشخیص داد.

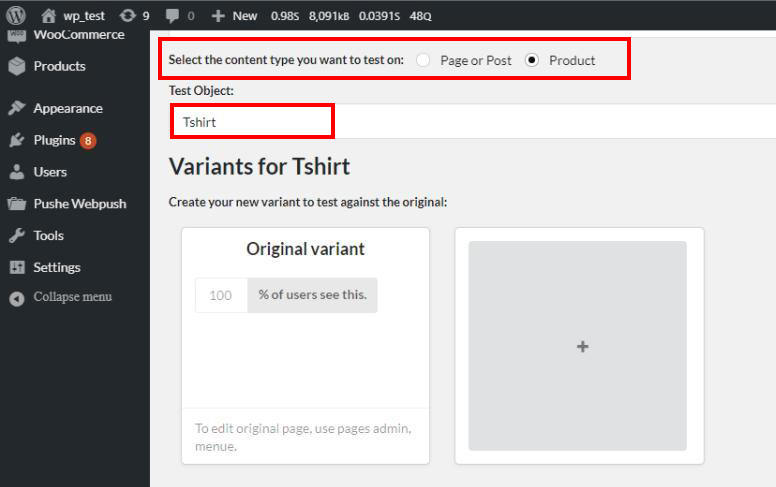
پایینتر از نام و توضیح تست باید نوع محتوایی را که A/B Test روی آن انجام میشود، مشخص کرد؛ شما میخواهید تست را برای یک صفحه یا مطلب در وبسایتتان انجام دهید یا یک محصول در فروشگاه اینترنتیتان. پس از مشخص کردن این موضوع میتوانید محتوای (Test Object) موردنظرتان را از بین لیست اشیاء موجود در وبسایت انتخاب کنید.

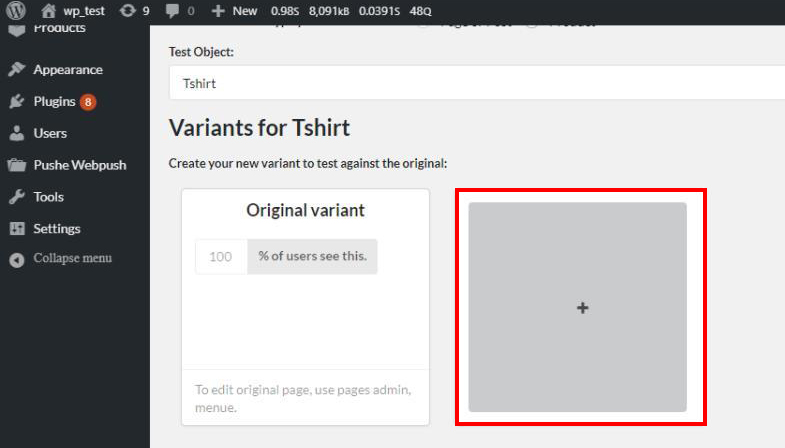
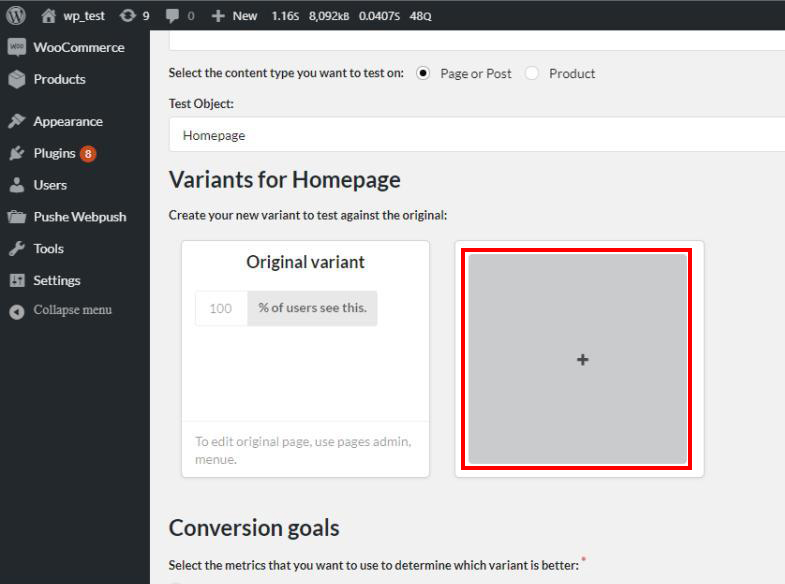
بعد از انتخاب محتوای موردنظر برای تست، میتوان به تعداد دلخواه نمونه متفاوت از آن تولید کرد تا به کاربران مختلف نشان داده شود. نمونه اصلی (Original variant) همانی است که در وبسایت به صورت پیشفرض وجود دارد. با کلیک روی علامت + میتوان نمونههای جدید را اضافه کرد. پیشنهاد ما در تستهای ابتدایی استفاده از یک نمونه آزمایشی در کنار نمونه اصلی است تا نتایج تست قابلیت تحلیل بهتری داشته باشد.

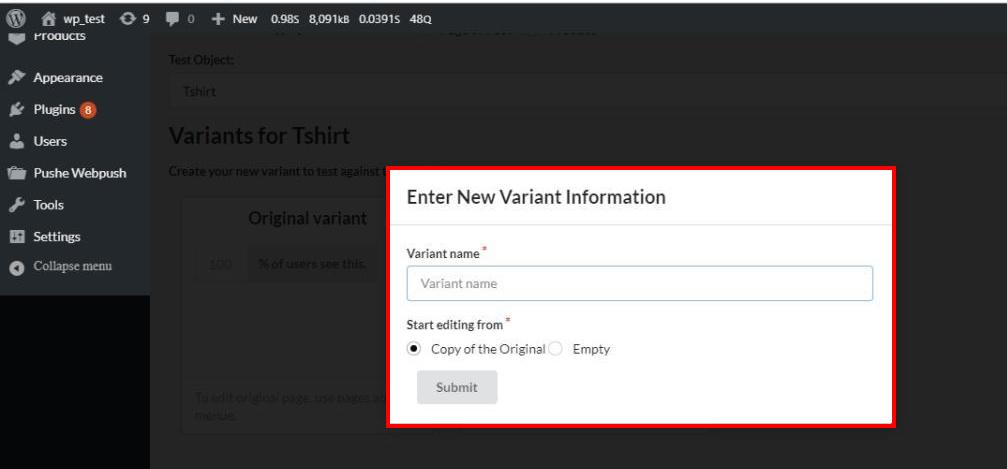
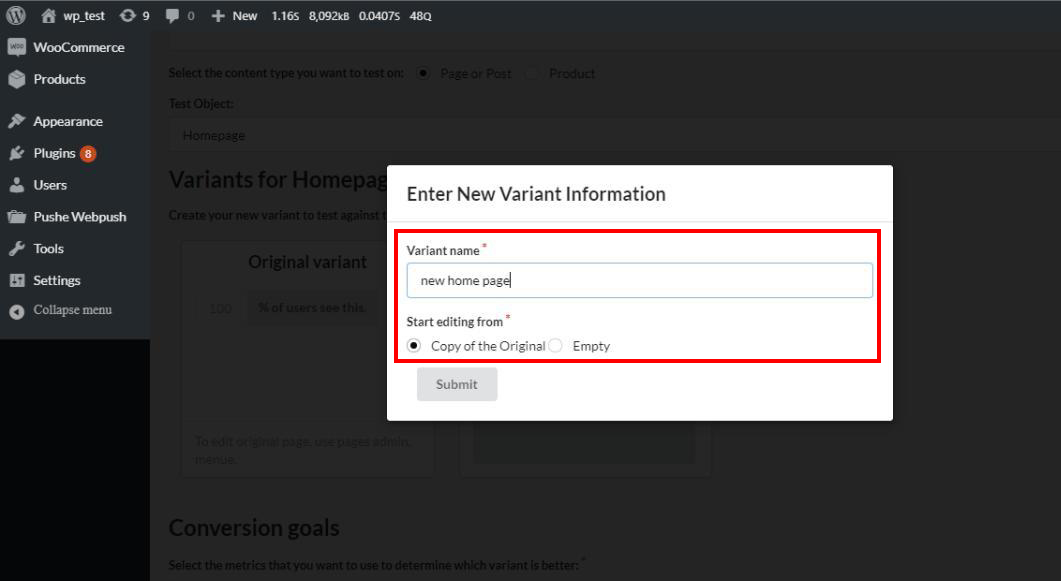
بعد از کلیک روی +، یک پنجره جدید (Modal) باز شده که در آن میتوانید برای نمونه آزمایشی یک نام انتخاب کنید. در اینجا هم بهتر است که این نام بامعنی و قابل فهم باشد تا در ارجاعهای بعدی بتوان آن را تشخیص داد. همچنین میتوانید انتخاب کنید که نمونه آزمایشی محتوای مورد نظر برای A/B Test یک کپی از نمونه اصلی باشد یا یک محتوای خالی که خودتان آن را به دلخواه آماده کنید. البته قابلیت ویرایش برای هر دو حالت وجود دارد.

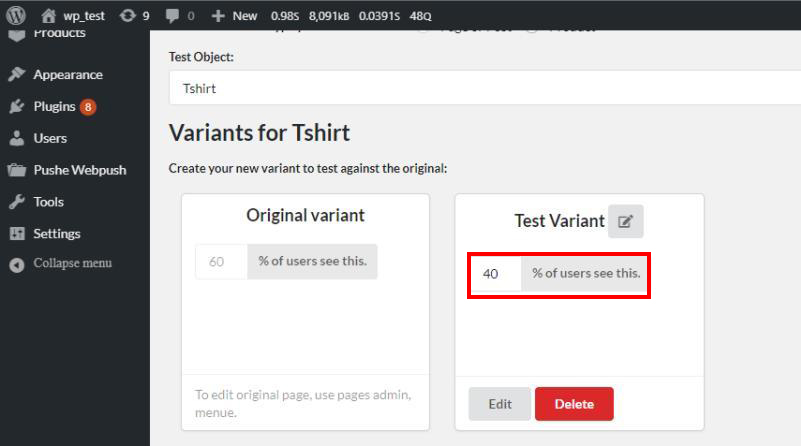
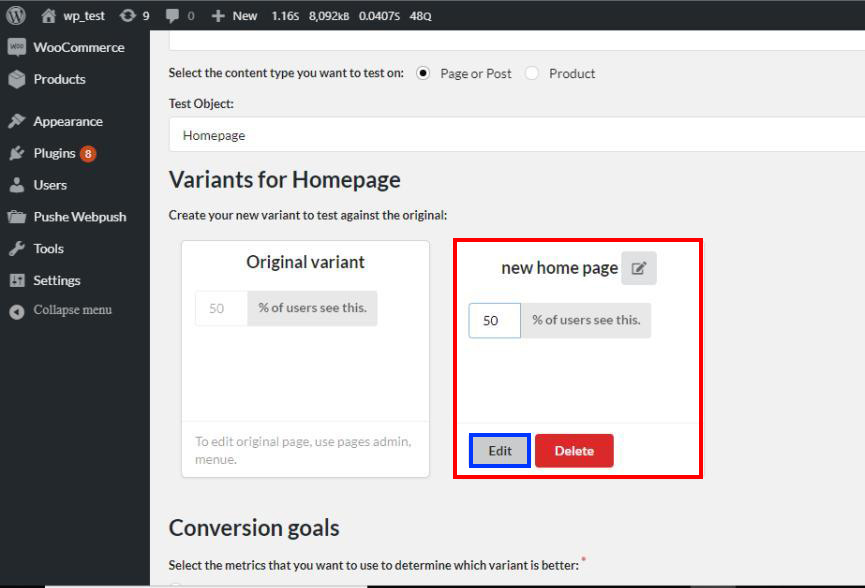
بعد از بازگشت به صفحه A/B Test درصد کابرانی که به هریک از نمونههای اصلی و آزمایشی راهنمایی میشوند، قابل تنظیم است. توجه داشته باشید که هر کاربر در طول مدت A/B Test تنها به یکی از این نمونهها راهنمایی میشود و این تخصیص به صورت تصادفی است.


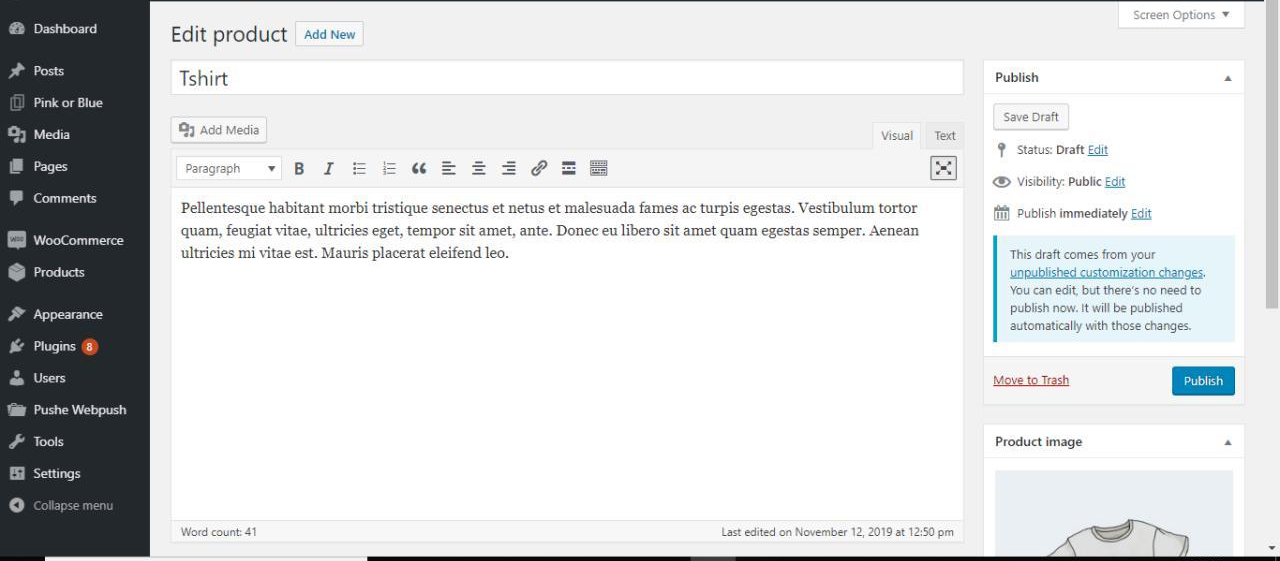
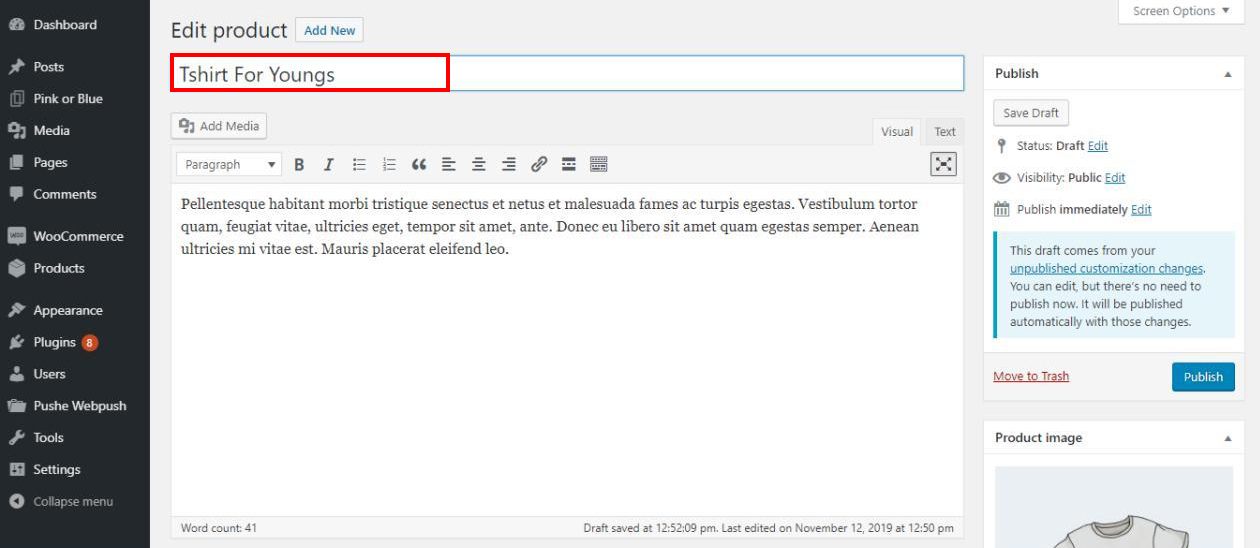
نمونه آزمایشی قابلیت ویرایش دارد و با کلیک روی دکمه Edit میتوان به صفحه ویرایش نمونه آزمایشی محتوای مورد تست رفت. مثلا در اینجا ما به صفحه ویرایش رفته و عنوان محصول را تغییر میدهیم. بنابراین در این حالت تعداد 60 درصد کاربران محصول مورد تست را با عنوان Tshirt مشاهده میکنند و 40 درصد آنها عنوان Tshirt For Youngs را برای همان محصول میبینند.


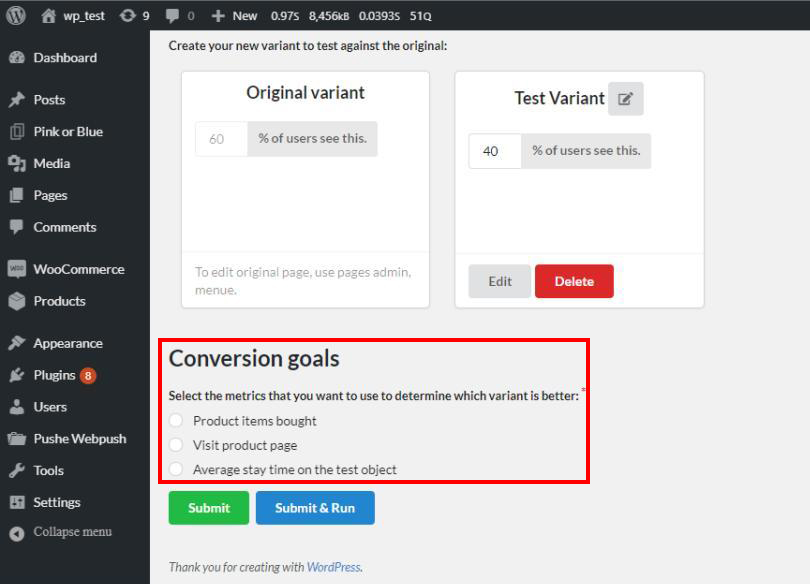
بعد از اعمال تغییرات موردنظر روی نسخه آزمایشی شیء مورد تست با کلیک بر روی دکمه Publish به صفحه A/B Test برمیگردیم. در این مرحله نیاز است هدفمان از A/B Test را در قالب معیارهای ارزیابی (KPI) یا همان نرخ تبدیل (Conversion goals) مشخص کنیم. برای تست روی محصول سه معیار وجود دارند که از بین آنها میتوان انتخاب کرد: تعداد محصول خریداری شده، تعداد بازدید از صفحه محصول و متوسط زمان ماندن در محتوای مورد تست.

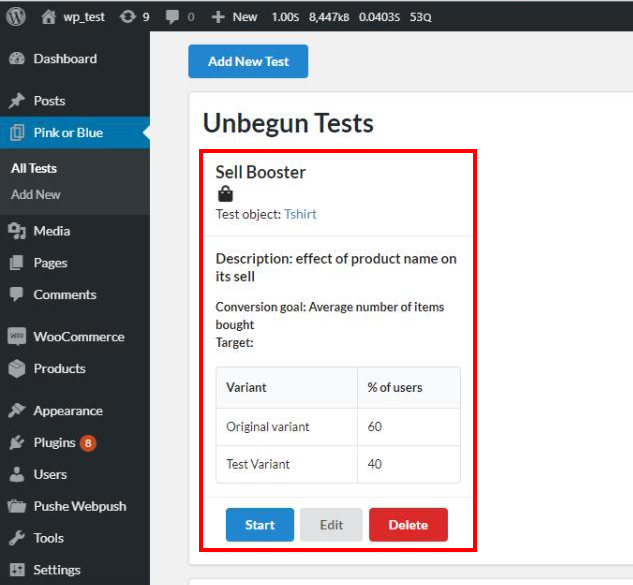
در اینجا تعداد محصول خریداری شده را انتخاب کرده و تست را ذخیره (Submit) میکنیم (البته هنوز تست آغاز نشده است). بعد از این مرحله به صفحه کلی افزونه A/B Test راهنمایی میشویم که شامل دکمه اضافه کردن تست جدید، تستهای شروع نشده، تستهای در حال اجرا و تستهای پایان یافته است.

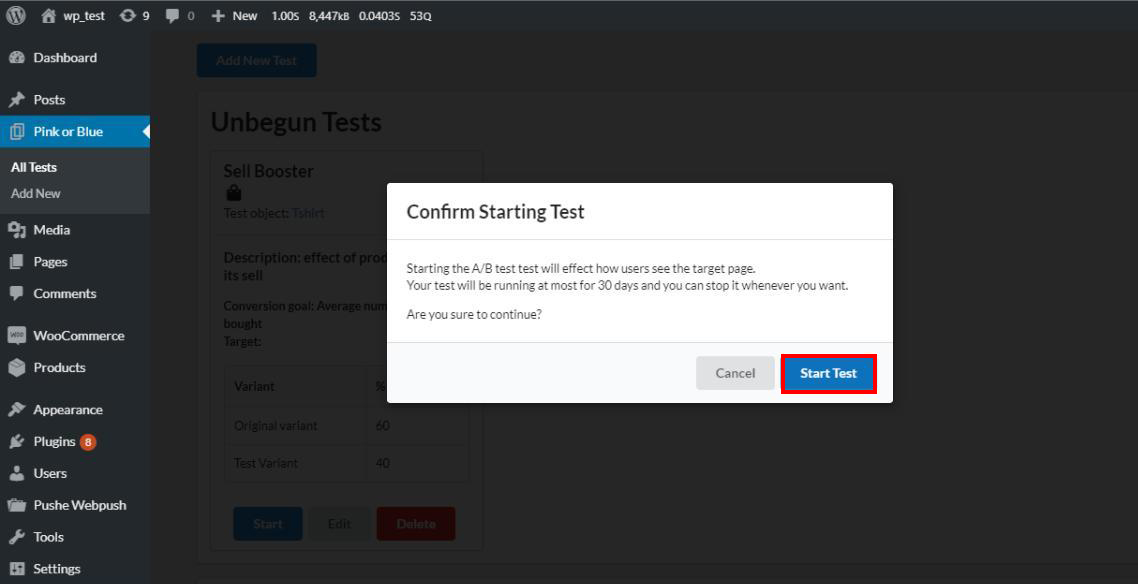
در قسمت تستهای شروع نشده تست موردنظرمان را زدن دکمه Start شروع میکنیم. در پنجره تأیید به شما گفته میشود که این تست حداکثر به مدت 30 روز فعال است. البته هر زمان که بخواهید میتوانید آن را متوقف نمایید.

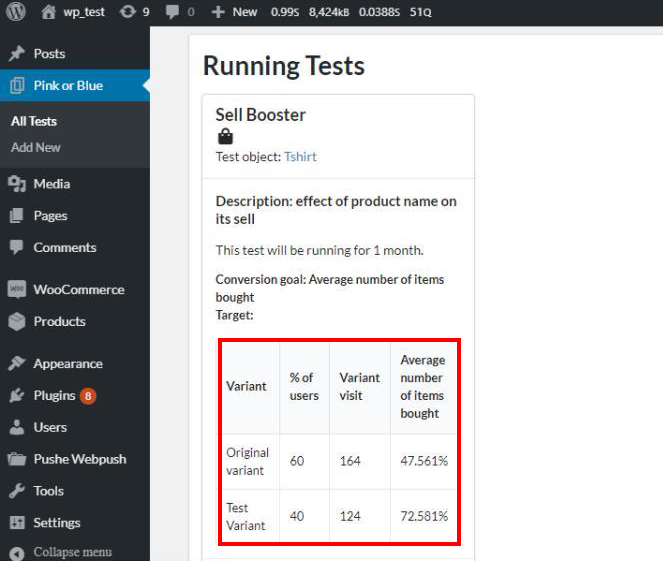
بعد از شروع تست، آن را میتوان در قسمت تستهای در حال اجرا مشاهده کرد. در اینجا میتوان وضعیت نمونههای مختلف را مشاهده کرد: تعداد بازدید از هر نمونه و معیار ارزیابی مشخص شده برای هر نمونه (در اینجا تعداد محصول خریداری شده مشخص نمایش داده میشود).

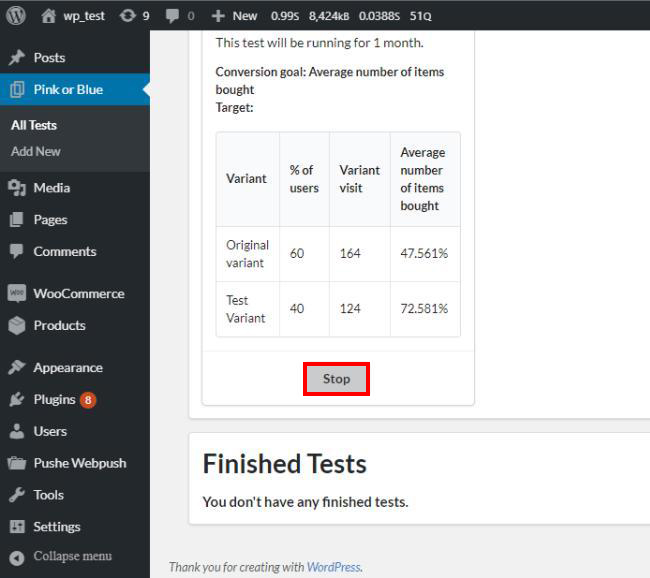
برای توقف تست کافی است روی دکمه Stop کلیک نماییم و در پنجره تأیید نیز StopTest را بزنیم.

نتایج نهایی تست در قسمت تستهای پایان یافته قابل مشاهده است.

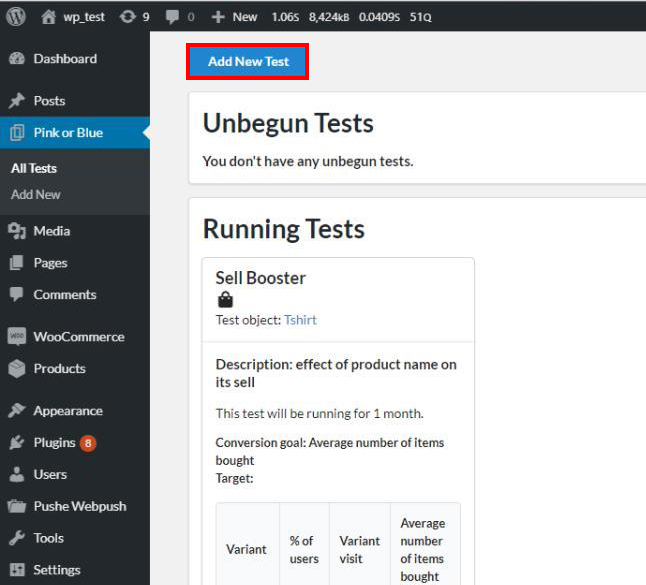
حال میخواهیم یک تست برای یک صفحه مشخص در وبسایت طراحی و اجرا کنیم. در صفحه اصلی افزونه A/B Test روی دکمه Add New Test کلیک میکنیم و به صفحه ایجاد تست میرویم.

برای تست خود نام و توضیح مناسب را درج میکنیم. در این تست میخواهیم تأثیر تغییر در صفحه اصلی وبسایت را بر مدت زمان ماندن کاربر در آن بسنجیم.

نوی محتوای موردنظر برای تست، Page Or Post انتخاب میشود.

محتوای مورد تست را از بین صفحات و مطالب وبسایت میتوان انتخاب کرد؛ در اینجا صفحه اصلی وبسایت (HomePage) مدنظر ماست.

یک نمونه جدید از صفحه اصلی ایجاد کرده و برای آن نام مناسبی انتخاب میکنیم.


درصد کاربرانی را که به هرکدام از نمونههای اصلی و آزمایشی هدایت میشوند، مشخص کرده (که در اینجا به صورت مساوی و پنجاه پنجاه انتخاب شده است) و به صفحه ویرایش نمونه آزمایشی میرویم.

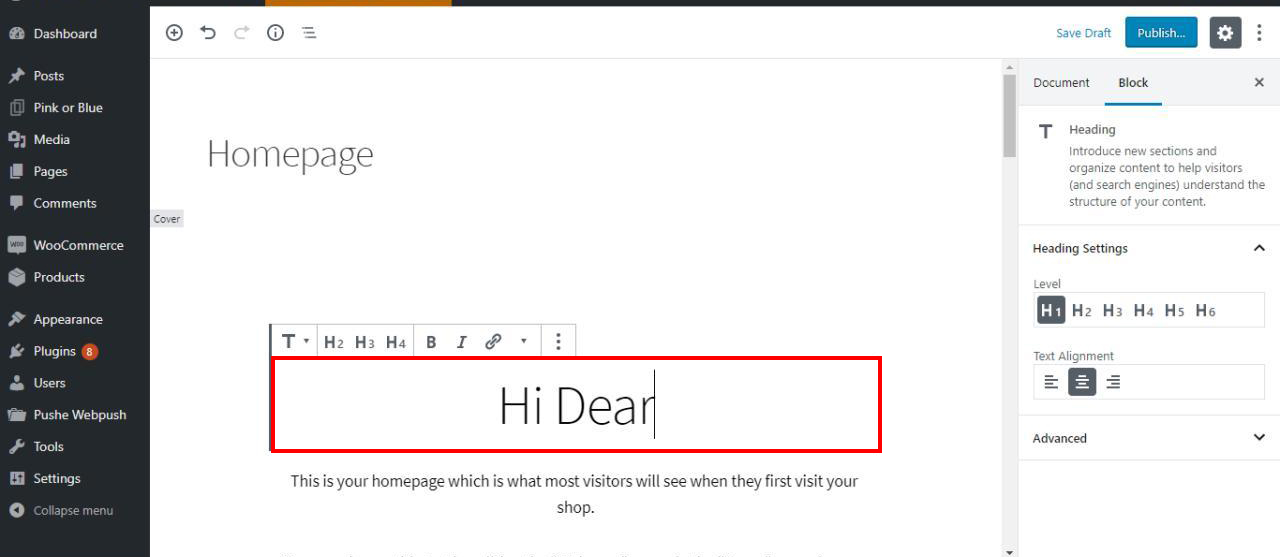
در صفحه ویرایش به جای عبارت Welcome عبارت Hi Dear را قرار میدهیم و دکمه Publish را میزنیم.


بعد از برگشت به صفحه ساخت تست باید معیار ارزیابی موردنظر را انتخاب کنیم که با توجه به هدف طراحی تست میانگین زمان ماندن کاربر در این صفحه انتخاب میشود.

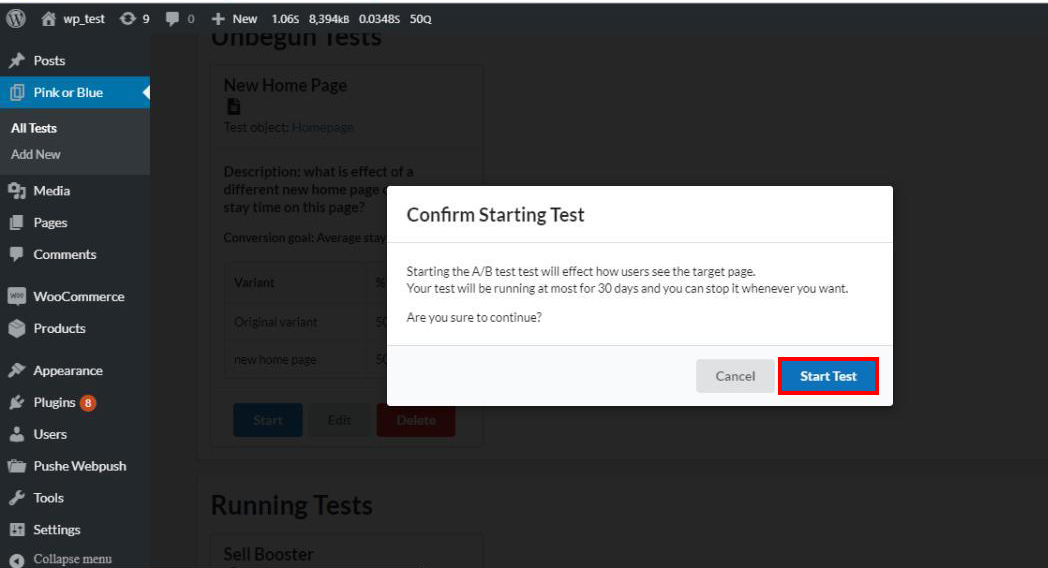
تست را ذخیره (Submit) کرده و در صفحه اصلی افزونه و در قسمت تستهای شروع نشده روی دکمه Start تست طراحی شده کلیک میکنیم و پیام شروع تست را تأیید مینماییم.


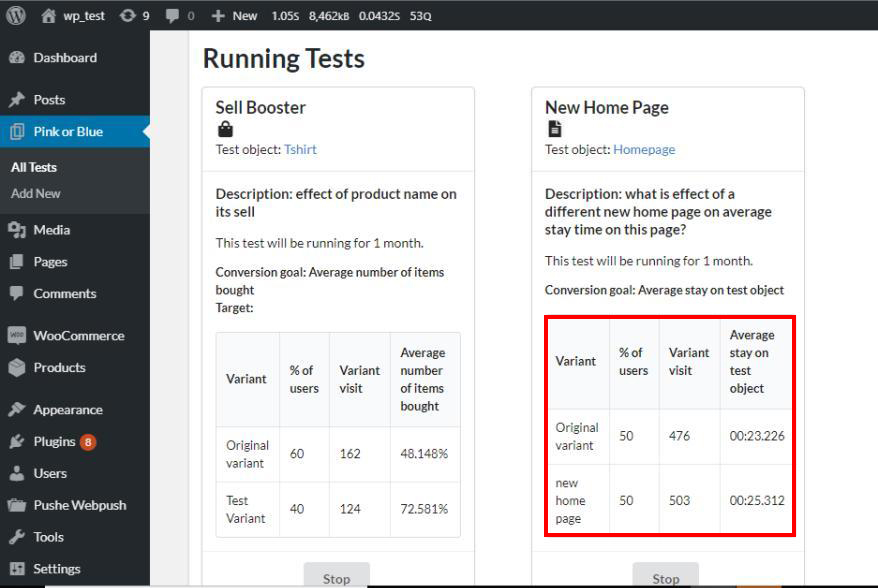
بعد از شروع تست نتایج حاصل از آن شامل تعداد کاربران بازدید کرده از هر نمونه و متوسط زمان ماندن آنها در صفحه اصلی نمایش داده میشود.

ویدئوی کار با افزونه Pink Or Blue را در اینجا میتوانید مشاهده کنید.
برای اطلاعات بیشتر و دریافت افزونه با تیم روبهراه تماس بگیرید.
pinkorblue.info@gmail.com
robera.info@gmail.com

مطلبی دیگر از این انتشارات
ما یک وسیلهایم!
مطلبی دیگر از این انتشارات
AB test چیست؟
مطلبی دیگر از این انتشارات
ردپای سنت الهی در A/B Test