تفاوت برنامههای نیتیو در iOS و Android

برای طراحی بهترین اپهای نیتیو، شما باید تفاوت بین پلتفرمهای iOS و اندروید را بدانید. این سیستم عاملها نه تنها از نظر برنامههای نیتیو متفاوتند، بلکه از لحاظ ساختاری نیز متفاوت میباشند. شما باید این تفاوتها را در نظر داشته باشید تا بتوانید بهترین تجربه کاربری (UX) را از طریق طراحی اپلیکیشن نیتیو خود ارائه دهید.
نیتیو اپلیکیشنهای موبایل برای iOS و Android دارای ویژگیهای خاص عملکردی اجرایی هستند. داکیومنتهای Apple و Google توصیه میکنند که سیستم عامل کنترل استاندارد راهبری را هرزمانی که ممکن است استفاده کنید : کنترل صفحات، نوار صفحه، کنترل بخش، جدول نمایشها، کالکشن ویو، و اسپیلیت ویو.
کاربرها با چگونگی کار این کنترلها روی هر سیستم عامل را میدانند بنابراین اگر شما از استاندارد کنترل استفاده کنید، کاربران شما مستقیما میفهمند که چطور به اپ شما دست پیدا کنند. ما روی تفاوتهای اصلی بین اثر متقابل الگوهای طراحی روی iOS و Android برای توضیح اینکه چگونه اپها روی iOS و Android متفاوت دیده میشوند یا اینکه چگونه باید متفاوت دیده شوند تمرکز کنیم. همچنین ما الگوهای طراحی نیتیو اپ و نمونههای نیتیو اپلیکشتن موبایل را ارائه میدهیم تا به تجسم درباره انچه میخواهیم صحبت کنیم، کمک کنیم.
تفاوت در الگوهای ناوبری(Navigation)
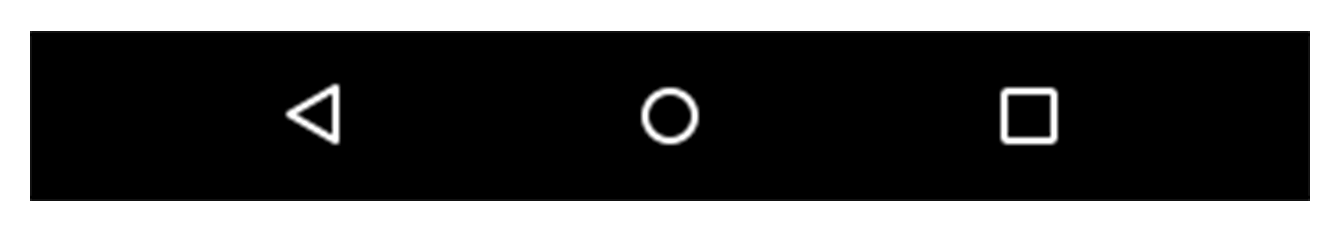
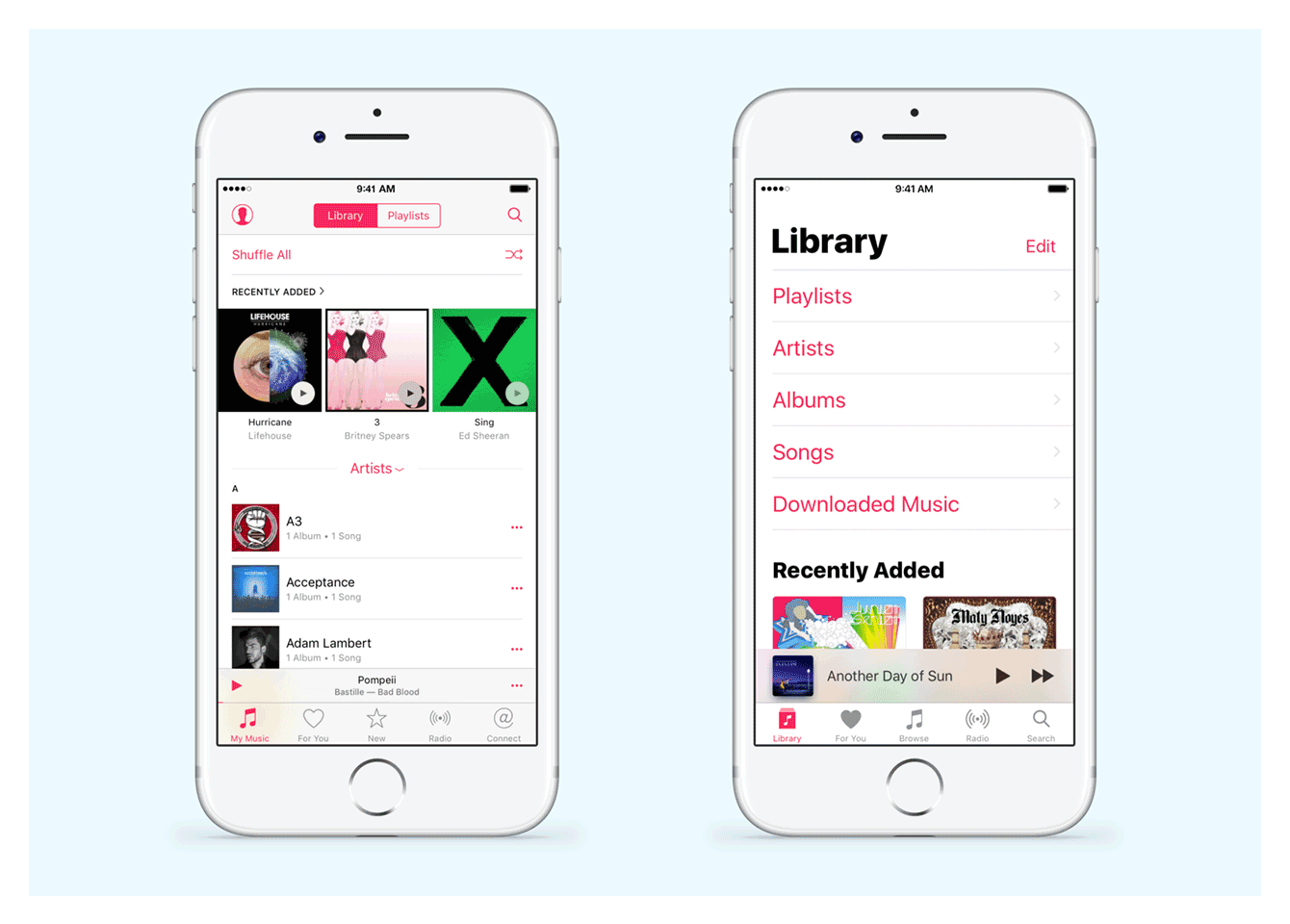
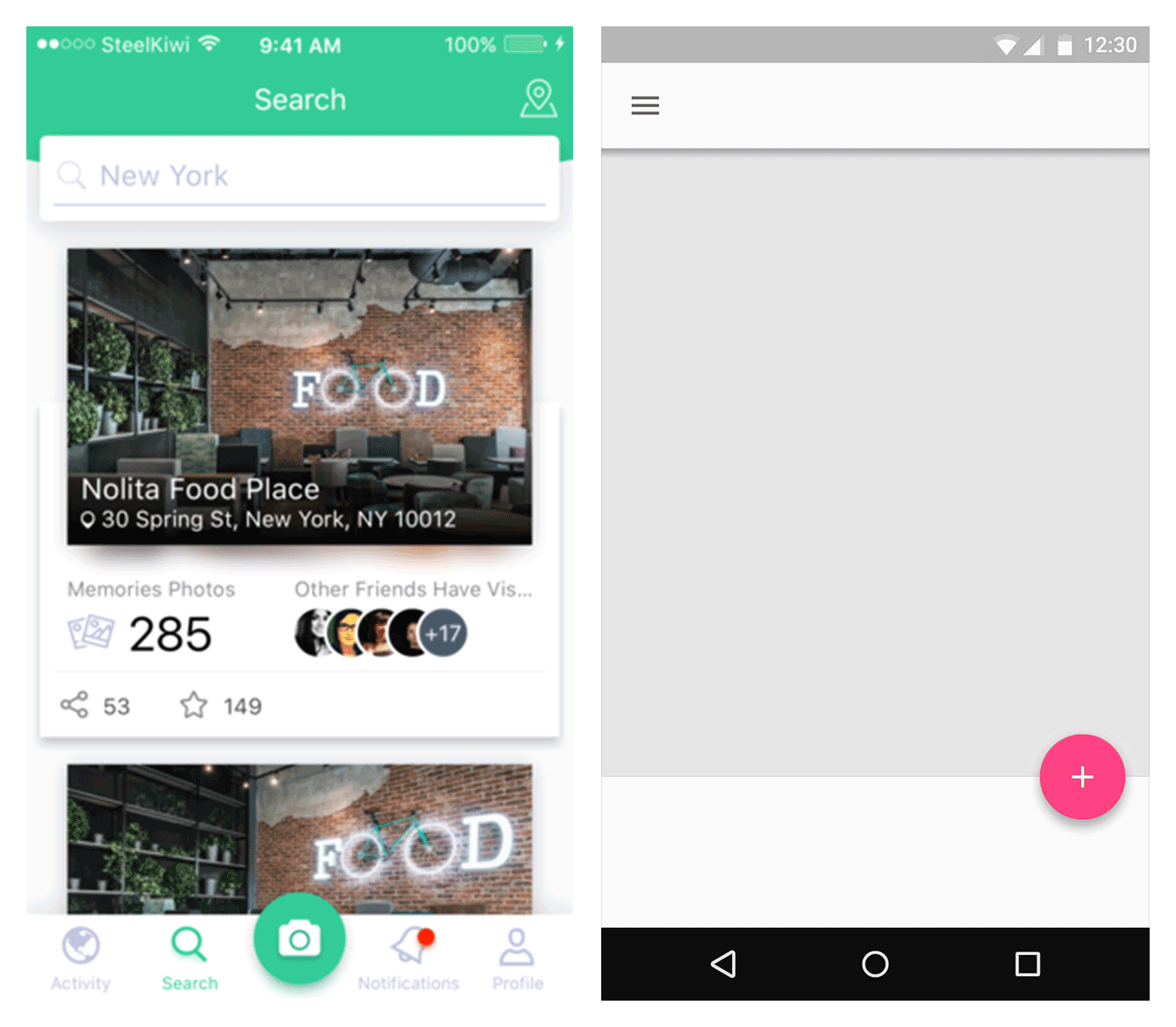
تفاوت الگوهای راهبردی بین صفحات در حال حرکت یک عملکرد رایج در اپلیکیشنهای موبایل هستند. توجه به اینکه iOS و Android دارای راهنماهای طراحی نیتیو اپ متفاوت به هنگام تبدیل به الگوهای راهبردی هستند مهم است. در قسمت پایینی دستگاههای Android یک نوار راهبردی جهانی وجود دارد. استفاده از دکمه پشتی در نوار راهبری راه ساده ای برای برگشتن به صفحه یا قدم قبلی است ، و این تقریبا در تمامی اپهای Android کارایی دارد.

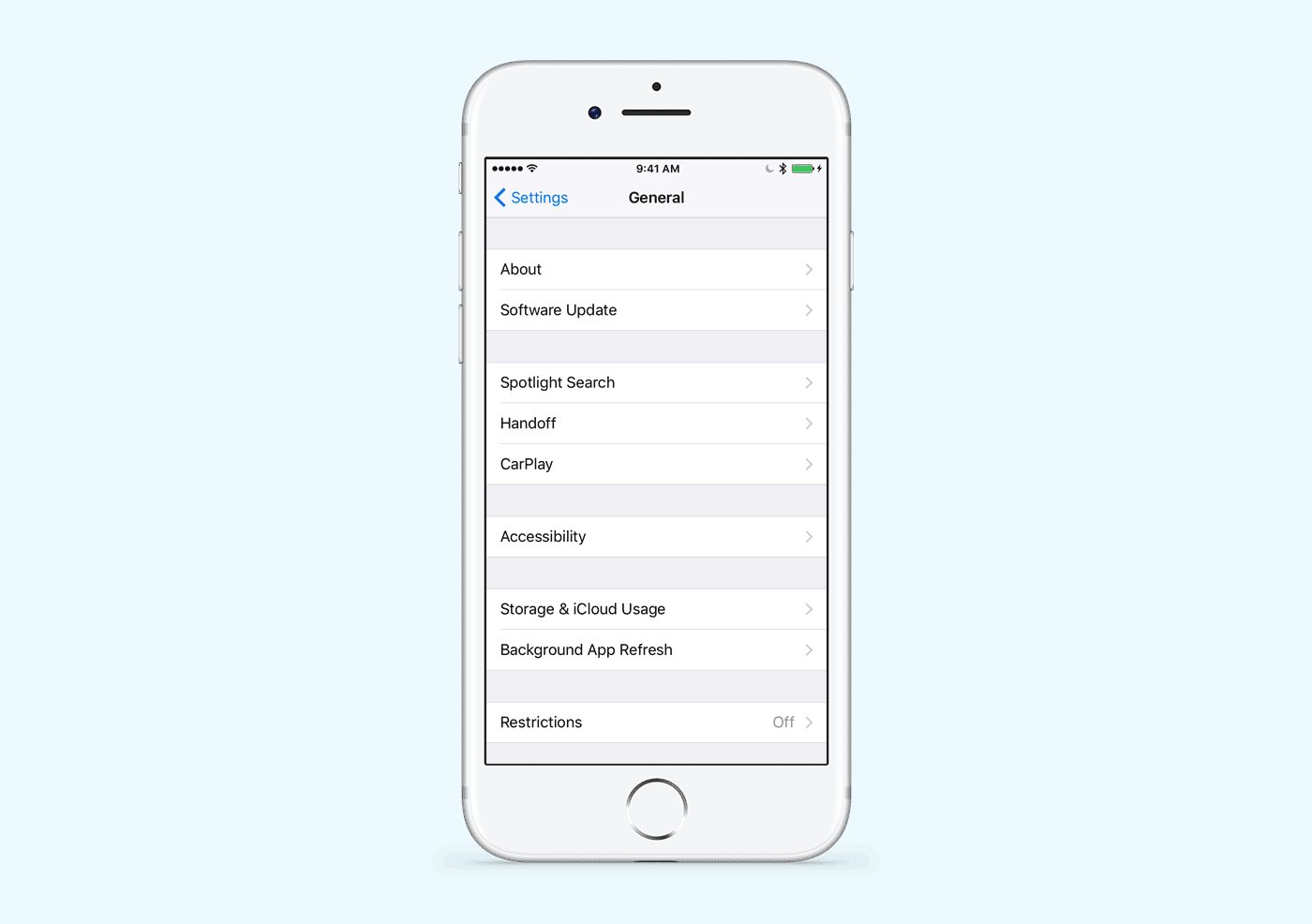
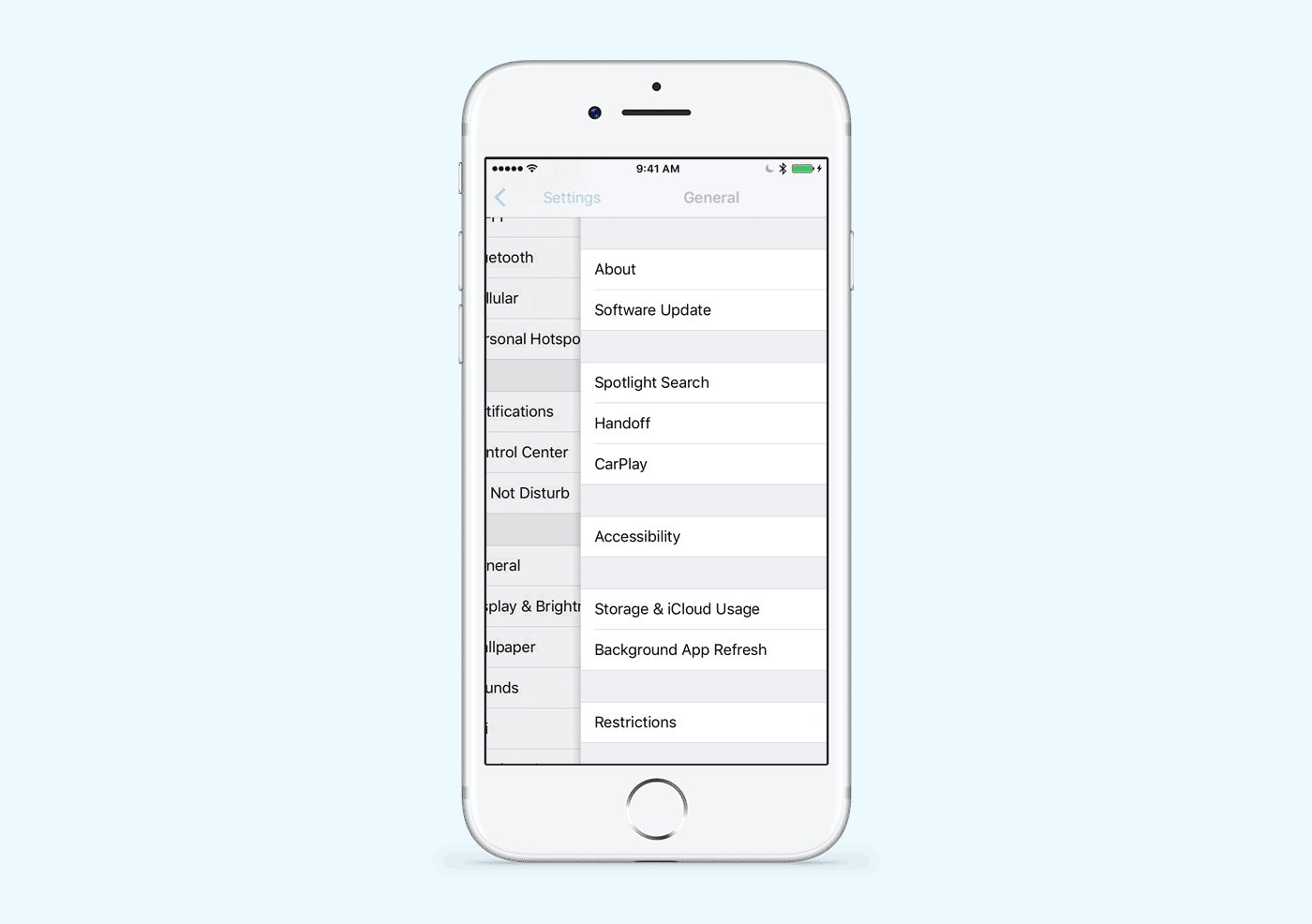
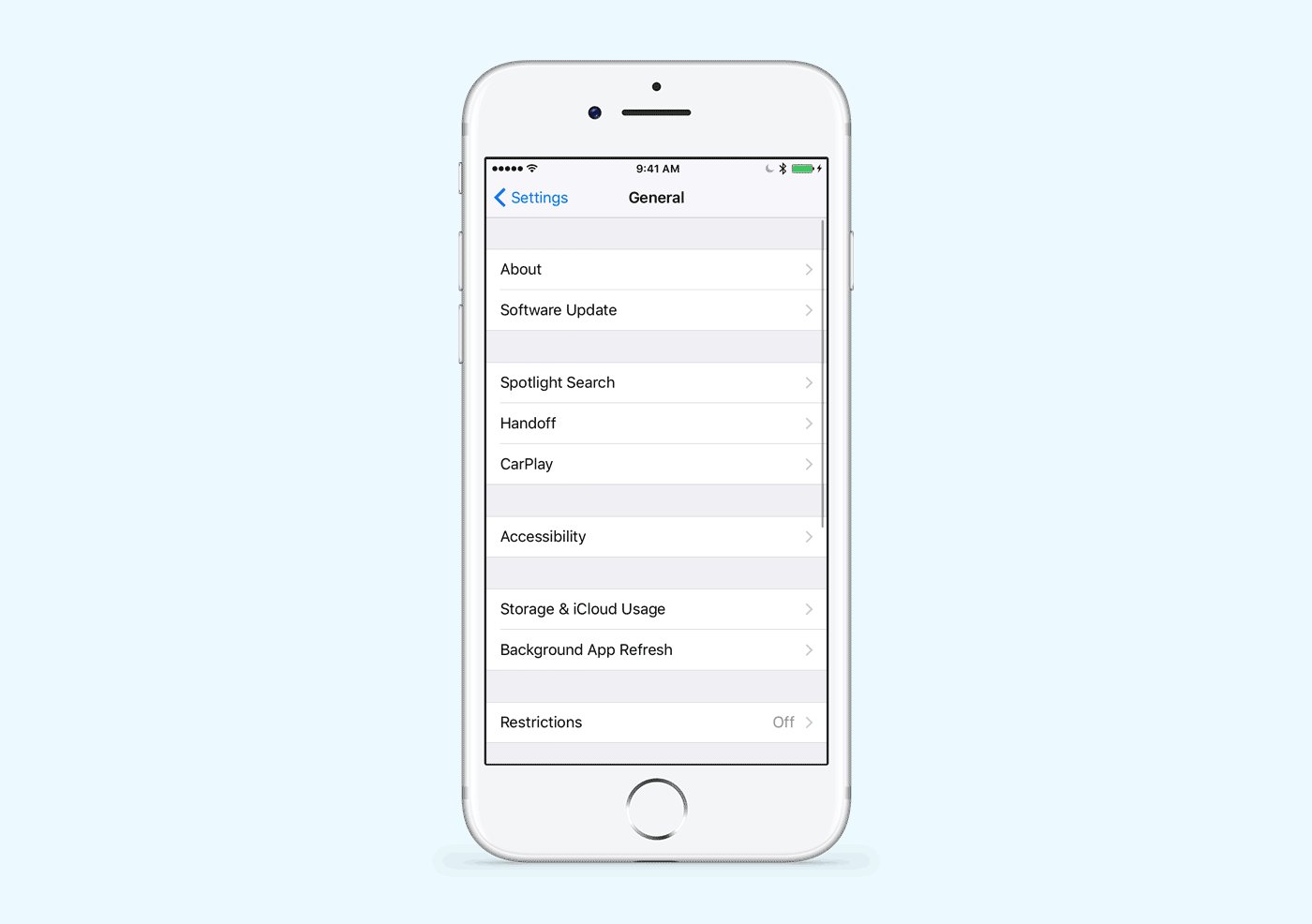
از طرف دیگر نوار راهبری جهانی Android، در رویکرد طراحی Apple مقداری متفاوت است. نوار راهبری در اپل وجود ندارد، بنابراین ما در طراحی نیتیو اپ iOS نمیتوانیم با استفاده از یک دکمه پشتی به عقب برگردیم. که این کار مسبب طراحی اپلیکیشنهای موبایل iOS میشود. صفحات درونی باید یک نوار نیتیو راهبردی همراه با یک دکمه پشتی در گوشه چپ قسمت بالایی داشته باشند.

همچنین Apple شامل یک حالت ضربهای از چپ به راست در اپلیکیشنهای که به صفحه قبل میروند میشود. این ویژگی تقریبا در تمامی اپها کارایی دارد

تفاوت بین iOS و Android در این زمینه این هست که دستگاه های iOS حالت ضربه ای چپ به راست شما را به صفحه قبل برمیگرداند. همان حالت در دستگاه های Android نوارها را جابجا میکند. اما در تفاوت با iOS، یک نوار راهبردی در قسمت پایین همراه با دکمه پشتی در دستگاههای اندروید وجود دارد که شما را به صفحه قبل برمیگرداند.
همیشه مهم است که تفاوت بین سیستم عامل با سایر اپلیکیشنهای موبایل درارتباط با ثبات همیشگی را بدانید.

الگوهای راهبردی داخلی اپ در iOS و Android متفاوت هستند
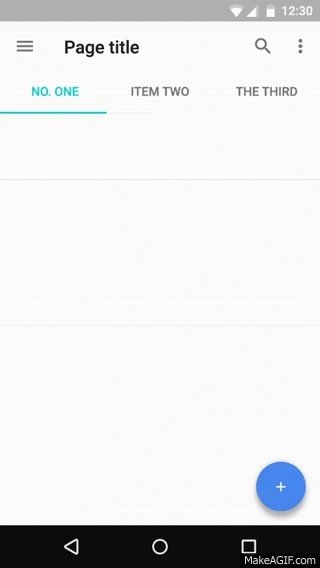
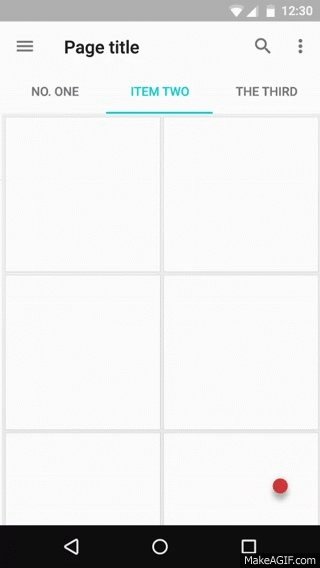
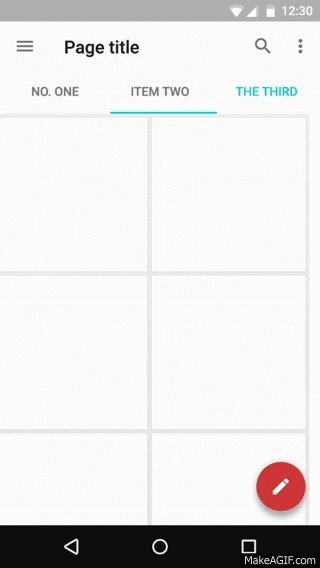
تعداد اختیارات راهبردی کمی در راهنماهای متریال دیزاین وجود دارد. یکی از معروفترین الگوهای راهبردی در اپلیکیشنهای اندروید تلفیقی از نوارها و یک دراور (Drawer) راهبردی است.
دراور راهبری یک منو است که به صورت کشویی با فشار دادن آیکون منو همبرگر از چپ به راست انجام میشود. نوارها در قسمت پایین عنوان صفحه سمت راست قرار دارد و حجم سازماندهی را در لول بالاتر فراهم میکند و به کاربران اجازه میدهد تا بین نمایهها یا صفحههای کاربردی یک اپ جابجا شوند.

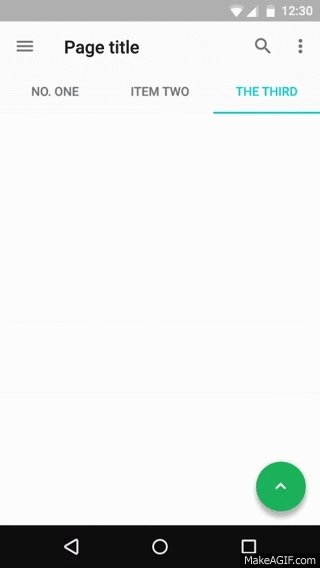
همچنین در متریال دیزاین یک جزء بنام راهبرد تحتانی (Bottom navigation) وجود دارد. این جزء همچنین برای یک متریال دیزاین نیتیو اپ دارای اهمیت است. نوارهای راهبرد تحتانی برای جستجو و جابجایی بین نمایشهای تاپ لول در یک تک ضربه کار راه راحت میکنند. راهنماهای متریال دیزاین استفاده همزمان از راهبرد تحتانی و نوارها را توصیه نمیکنند زیرا باعث آشفتگی در حین راهبرد میشود.

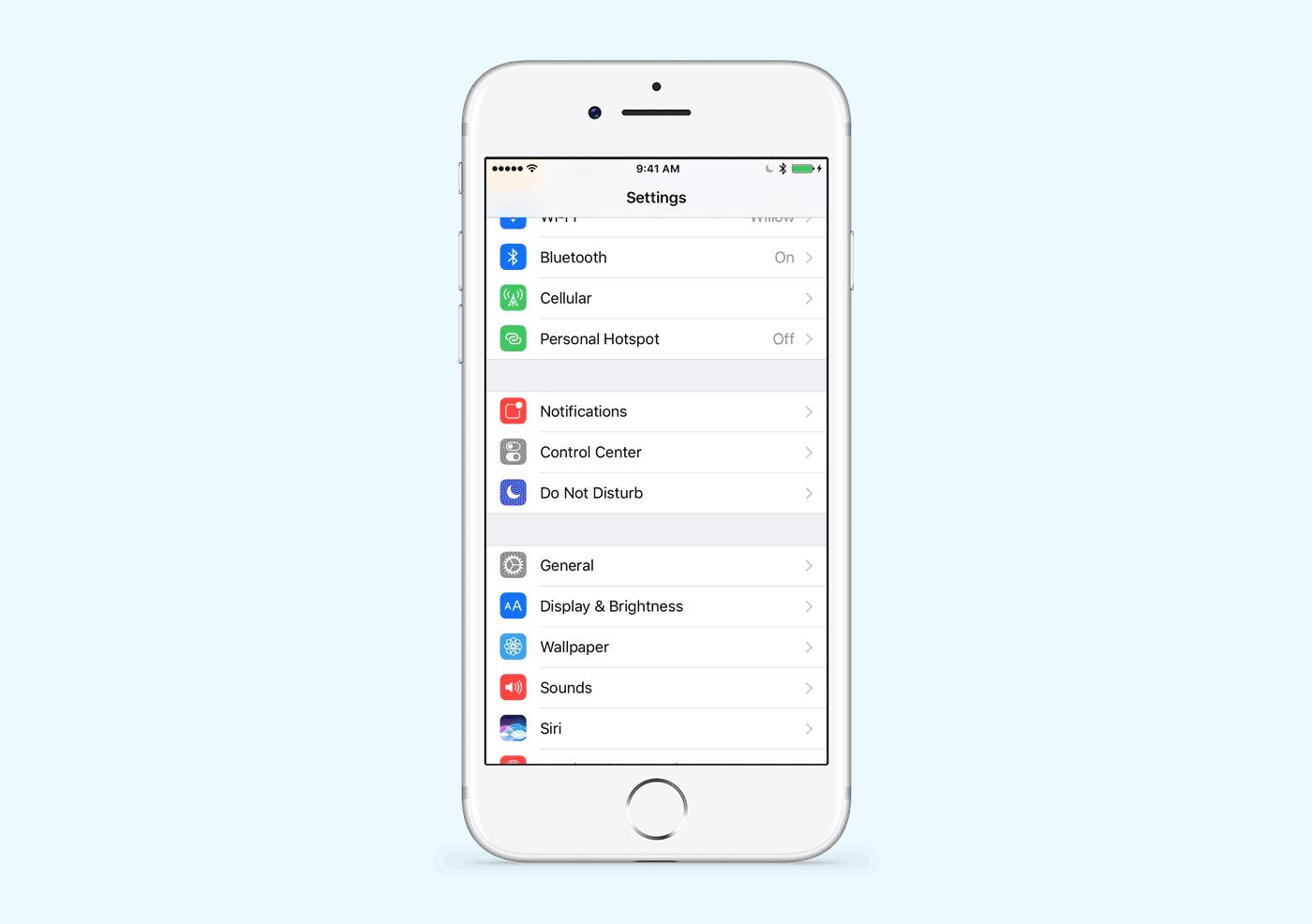
در راهنماهای Apple هیچ کنترل راهبرد استانداردی که مشابه منو دراور راهبرد باشد نداریم. در عوض، راهنماهای Appleقراردادن راهبری جهانی را در نوار ابزار توصیه میکند. نوارابزار در قسمت پایینی صفحه اپ قرار دارد و توانایی جابجایی سریع بین قسمتهای مختلف اپ را تامین میکند.
معمولا، نوار ابزار حاوی بیشتر از ۵ مقصد نیست. همانطور که ما میتوانیم ببینیم، این اجزا شبیه راهبرد تحتانی در متریال دیزاین هستند اما اکثرا در اپهای iOS مورد استفاده قرار میگیرند.

اگرچه عوامل مشابهی عملکردهای یکسانی در دو سیستم اجرا میکنند (نوارها و سگمنت کنترل، راهبرد تحتانی و نوار ابزار)، راهبری هنوز یکی از تفاوتهای اصلی بین iOS و Android هستند. تفاوتهای عینی در هردو وجود دارد، مانند نوار راهبری جهانی در Android و کمبود آن در iOS، همانند تفاوتهای تصویری از این دو سیستم.
اپل معتقد است که عوامل راهبری باید در پیش نما باشد و منوی همبرگر باید تنها برای ذخیره عملکردهایی که اجرای کاربردی روزانه توسط کاربرها ندارند استفاده میشوند. از طرف دیگر این امر رایج است که راهبری اولیه در منوی همبرگر در اپلیکیشنهای اندروید مخفی شوند.
نمایشهای سفارشی برای کنترلهای استاندارد خواهان زمان توسعه یافته اضافی است و برای کاربران ناشناس است
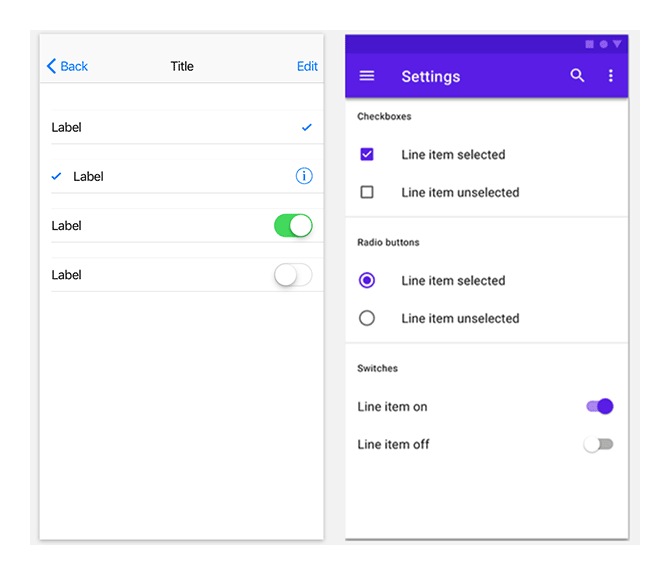
اگر شما میخواهید هر عامل در اپلیکیشن شما شبیه آن طرف سیستم عامل باشد، شما نیازمند تلاش توسعه یافتهای برای ساخت بهترین طراحی موبایل هستید. پیچیدهترین موارد استفاده شامل کنترلهای دیفالت مانند دکمههای رادیو ، چک باکسها، ضامنها، و غیره که خواهان یک اجرای نمایش سفارشی برای نشان دادن کنترلهای مشابه iOS روی اندورید یا کنترل های مشابه اندروید روی iOS.
هر سیستم عامل فعل و انفعالات خاص خود را دارد. بهترین طراحی، طراحیای است که عادات کاربر را در هر سیستم اجرایی مورد نظر داشته باشد. به یاد داشتن تفاوتهای بین سیستم عاملها به هنگام طراحی یک اپلیکیشن موبایل برای iOS و Android مهم است بنابراین شما اپلیکیشنهایی را که توقعات کاربران را برطرف میکند طراحی میکنید.
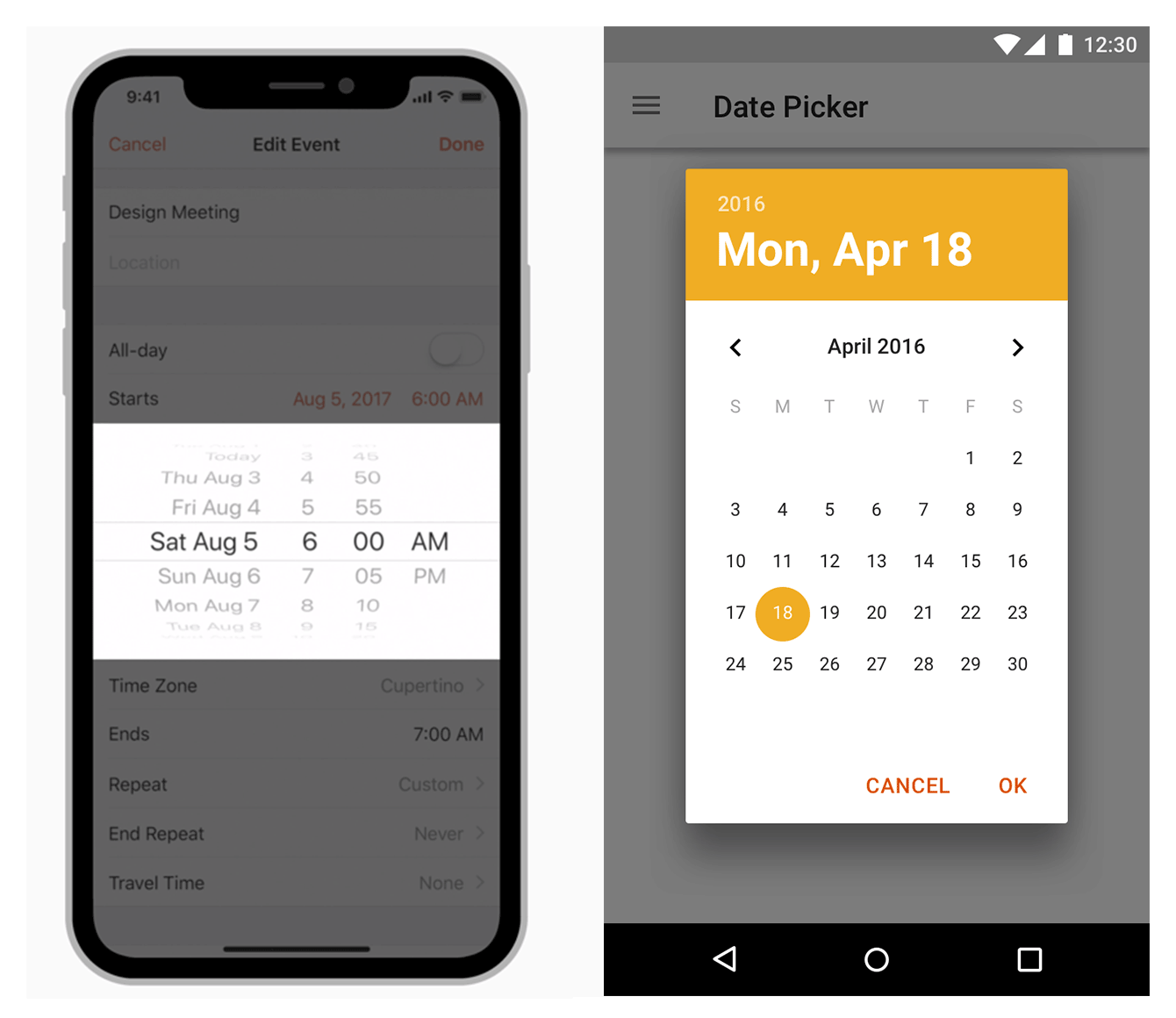
یک نمونه از عاملی که بطور نمونه روی هردو سیستم عامل طراحی شده است یک دیت پیکر (date picker) است. کاربران اندروید با اسلات ماشین حالت حلقه ای انتخاب کننده تاریخ که در iOS رایج است آشنا نیستند. استفاده از این استایل دیت پیکر در اندروید خواهان نمایشهای سفارشی است، که میتواند پیچیده باشد، با افزایش پیچیدگی و دوره توسعه و بیگانه سازی طراحی اپ شما به سیستم عامل اندروید.


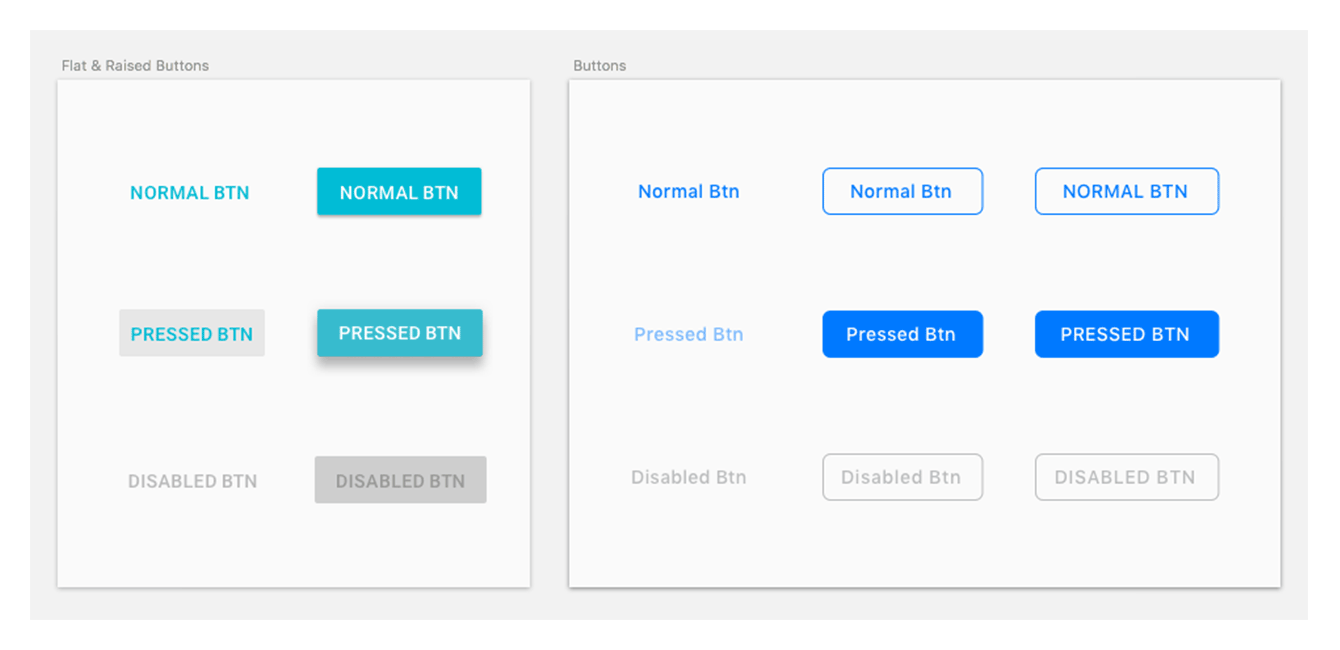
حالتهای دکمهای در iOS و Android
دو حالت دکمه در راهنماییهای متریال دیزاین وجود دارد:
· صاف
· برافراشته
این دکمهها در موقعیتهای مختلفی استفاده میشوند. حروف روی دکمهها در متریال دیزاین معمولا همگی حروف بزرگ هستند. گاهی اوقات ما دکمه حروف بزرگ را در اپهای نیتیو هم میبینیم، اما اکثرا به حالت عنوان دار مییابیم.

همچنین نوعی دیگر از دکمه وجود دارد دکمههای Floating Action در اندروید و فراخوان به عمل در iOS. یک دکمه عملکرد متغیر فعالیت اولیه در یک اپلیکیشن را به نمایش میگذارد. برای مثال دکمه تنظیم کننده در یک اپ پیامرسان یا دکمه پست جدید در یک رسانه اینترنتی میتواند دکمه فعالیت متغیر باشد.طراحی انالوگ برای فعالیت اولیه در اپهای iOS دکمه فراخوان به فعالیت است که در مرکز نوار ابزار قرار گرفته است.

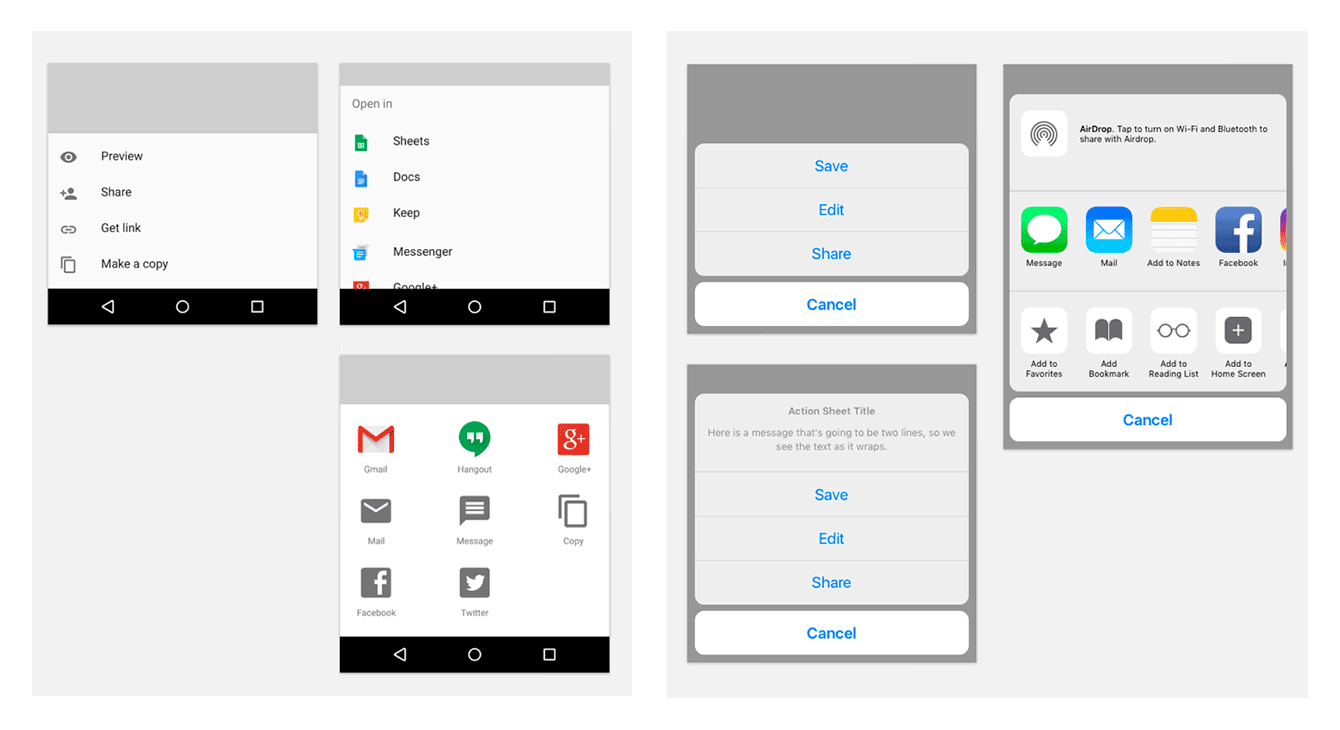
تفاوتهای موجود در صفحات پایینی نیتیو در Android و صفحات عملکرد و نمایش های فعالیت در iOS
دو نوع صفحات تحتانی در Android وجود دارد :
صفحات تحتانی مقید (Modal Bottom Sheets) و صفحات تحتانی پایا (Persistent Bottom Sheets).صفحات تحتانی مقید دو نوع محتوی دارند: صفحات تحتانی مقید با عملکرد متفاوت و یک اپ لیست که بعد از ضربه کاربر روی آیکون اشتراک نمایان میشود. ما میتوانیم محتوای یکسانی در صفحات عملکرد نیتیو iOS و نمایشهای فعالیتها پیدا کنیم. ولی این اجزا با صفحات تحتانی اندروید متفاوت اند.

تفاوتها در اهداف لمسی و شبکهها
iOS و Android راهنماییهای تقریبا متفاوتی برای اهداف لمسی دارند.(44px @1x for iOS and 48dp/48px @1x for Android).راهنماییهای متریال دیزاین همچنین ردیف کردن همه عوامل برای یک مربع 8dp شبکه مبنا را توصیه میکند.
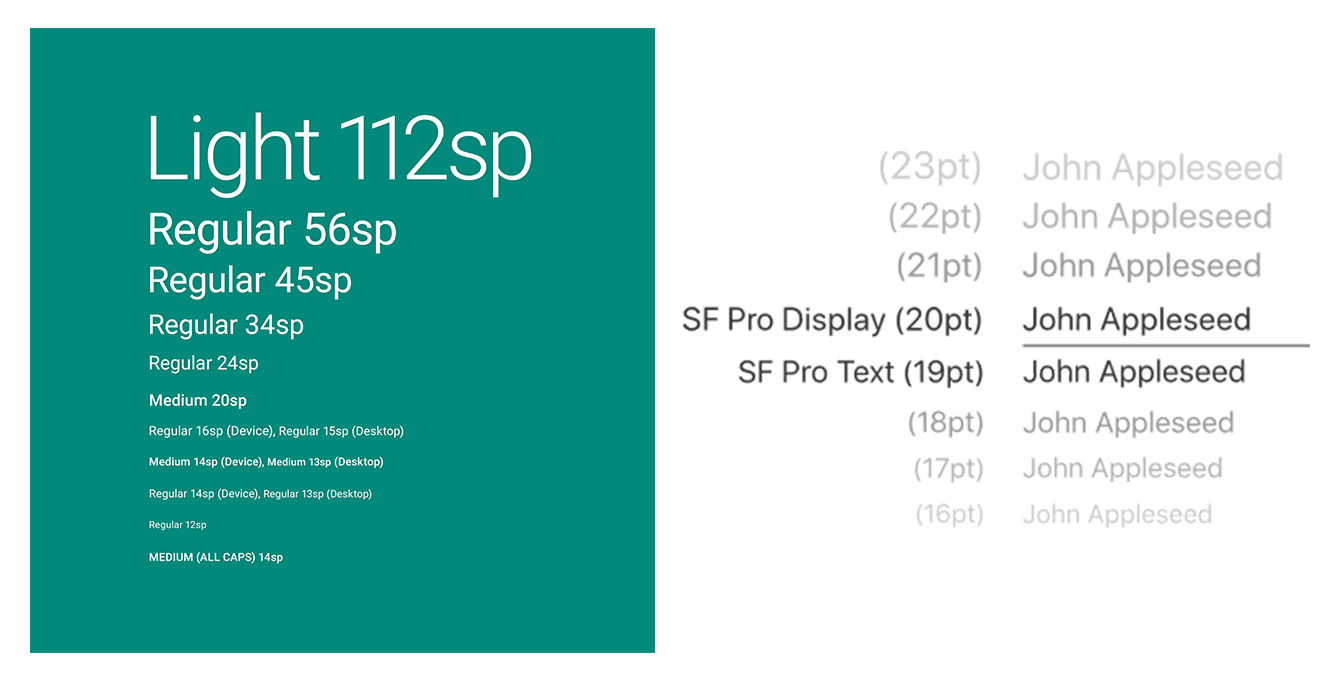
تفاوتهای نشانهای
سن فرانسیسکو سیستم طرح حروف در iOS است. روبوتو طرح حروف استاندارد در اندروید است. نوتو طرح حروف استاندارد برای تمام زبانها در کروم و اندروید است که توسط روبوتو پشتیبانی نمیشوند. شما بایدبه انجمنهای طرح بندی و چاپی هر سیستم عامل توجه کنید.

ریز دستورها
وقتی زمان طراحی فرا میرسد، اولین حدس و گمان برای کاربران آخرین حدس و گمان است.
برای همین این عمل برای جلب توجه کاربران از ابتدای امر بسیار حائز اهمیت است. در طی طراحی اپ و توسعه، ما میتوانیم تجربه جذابی برای کاربران در طی ریزدستورها و تحرکها بسازیم.
حال میخواهیم قوانین بزرگتر(مهمتر) و توصیههایی در ارتباط یا فعل و انفعالات و حرکتها برای هردو سیستم عامل را توضیح دهیم و به نمونههای همراه با جزئیاتی نگاهی بیندازیم.
توجه و اهمیت فعل و انفعالات تمرکز روی توجه کاربران در آنچه که حقیقتا در اپها اهمیت دارد، بنابراین استفاده از آنها فقط زمانی که واقعا خواسته شدهاند لازم است. هردو سیستم عامل تحرک بیش از اندازه را سست میکند همانطور که کاربران را گیج و خسته میکنند.
ثبات و سلسه مراتب بسیار حائز اهمیت است که بدانیم فعل و انفعالات به کاربران کمک میکند تا خود را دریک جهت با نشان دادن اینکه چگونه عوامل دیگر بهم مرتبطاند، در اپ هدایت کنند. راحت و محبوب است جابجایی از یک صفحه به صفحه دیگر و کاربران را مجذوب میکند. تحرکها حاکی از چگونگی اجرای عملکردها است و توصیههای کمک کنندهای را پیشنهاد میدهد.
اگرچه توصیه اصلی برای استفاده از میکرو انیمیشنها تقریبا در راهنماهای متریال دیزاین و HIG مشابه است، اما تفاوتهایی وجود دارد که بطور واضح توضیح داده شده است. کاربران به این سیستم عاملهای خاص عادت دارند و آنها را طبیعی میدانند.
به همین دلیل توجه خاص به فعل و انفعالات آشنایی که تجربه کاربر را بهبود میبخشند و در هر سیستم عامل طبیعی جلوه میکنند بسیار مهم است.
iOS
کاربران iOS به انیمیشنهای دقیق که در iOS استفاده شده، مانند جابجایی راحت عادت کردهاند، تغییرات روان در جهتیابی و ثبت فیزیکی. کاربران iOS میتوانتد به هنگام حرکتهایی که منطقی نیستند یا قوانین فیزیک را به چالش بر میانگیزند احساس بی نظمی داشته باشند. اگر یک کاربر با پایین کشیدن صفحه یک نمایش از بالا را آشکار کند، برای مثال آنها توقع دارند که بتوانند با به عقب کشیدن آن نمایش را تمام کنند. HIG به شدت ساختن یک تجربه عمیق مثل یک بازی را توصیه میکند مگر اینکه شما جابجاییهای سفارشی را برای ساخت در انیمیشنها قابل مقایسه کنید.
Android
باتوجه به راهنماهای متریال دیزاین، در طی یک جابجایی، عوامل مشترک که تبدیل شدهاند بصورت خروجی، ورودی یا ثابت طبقه بندی شدهاند. دسته بندی مورد نظر که آیتمها به آن وابستهاند در چگونگی تبدیل شدن آن موثرند.
یک انیمیشن توجه کاربران را هدایت میکند. وقتی یک UI ظاهر را تغییر میدهد، حرکت آن پیوستگی بین موقعیت مکانی و ظاهر عوامل را قبل و بعد از جابجایی تامین میکند.
جابجایهای راهبری عامل مهمی در فعل و انفعال سراسری با یک تقابل میباشند. آنها به کاربران کمک میکنند تا توسط شرح سلسله مراتب خود را عادت دهند. برای مثال وقتی یک عامل برای پر کردن صفحه کامل توسعه می یابد، عمل توسعه توضیح میدهد که صفحه جدید یک عامل کوچک است. صفحهای که از آن توسعه یافته است عامل والد است.

از یک صفحه منشا یک عامل کوچک جاسازی شده به هنگام لمس بالا کشیده میشود و در مکان توسعه می یابد.
جابجایی روی صفحه کوچک تمرکز میکند درحالی که ارتباط بین بزرگ و کوچک را تقویت میکند.
صفحاتی که منشا یکسانی را به اشتراک میگذارند (مانند تصاویر یک آلبوم، قسمتهای یک پروفایل، یا گامهایی در یک جریان) در اتحاد به تقویت رابطه آنها پیش میرود. صفحه اسلایدهای جفت در یک طرف درحالی که متعلقات آن در جهت مخالف از صفحه خارج میشوند.

در بالاترین لول یک اپ اهداف معمولا در کارهای عمده جمع آوری میشوند (که ممکن است بهم مرتبط نباشند) جابجایی صفحات در مکان توسط تغییر ارزشها مانند کدر بودن و تراز آن انجام میشود.
نتیجه
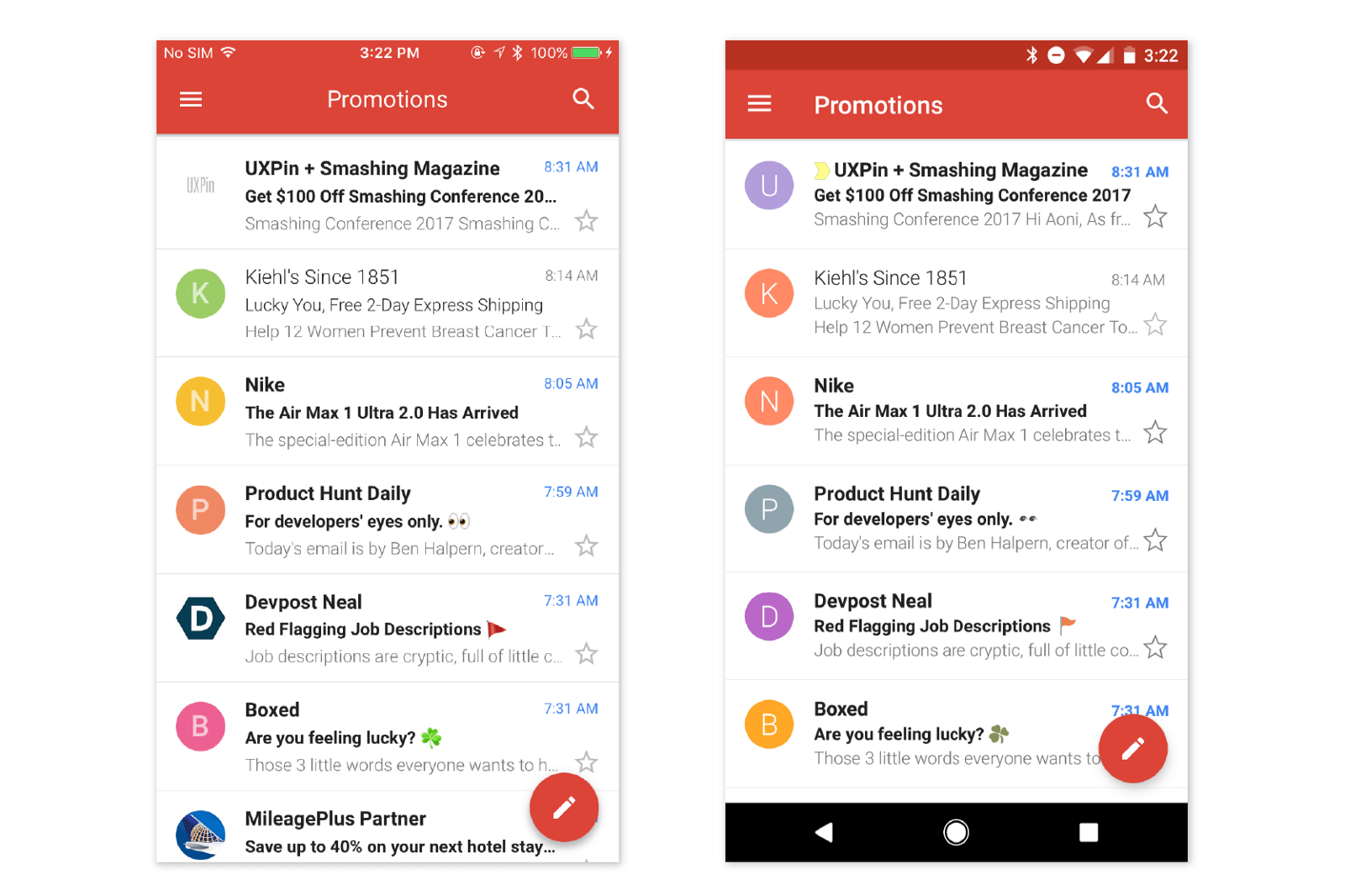
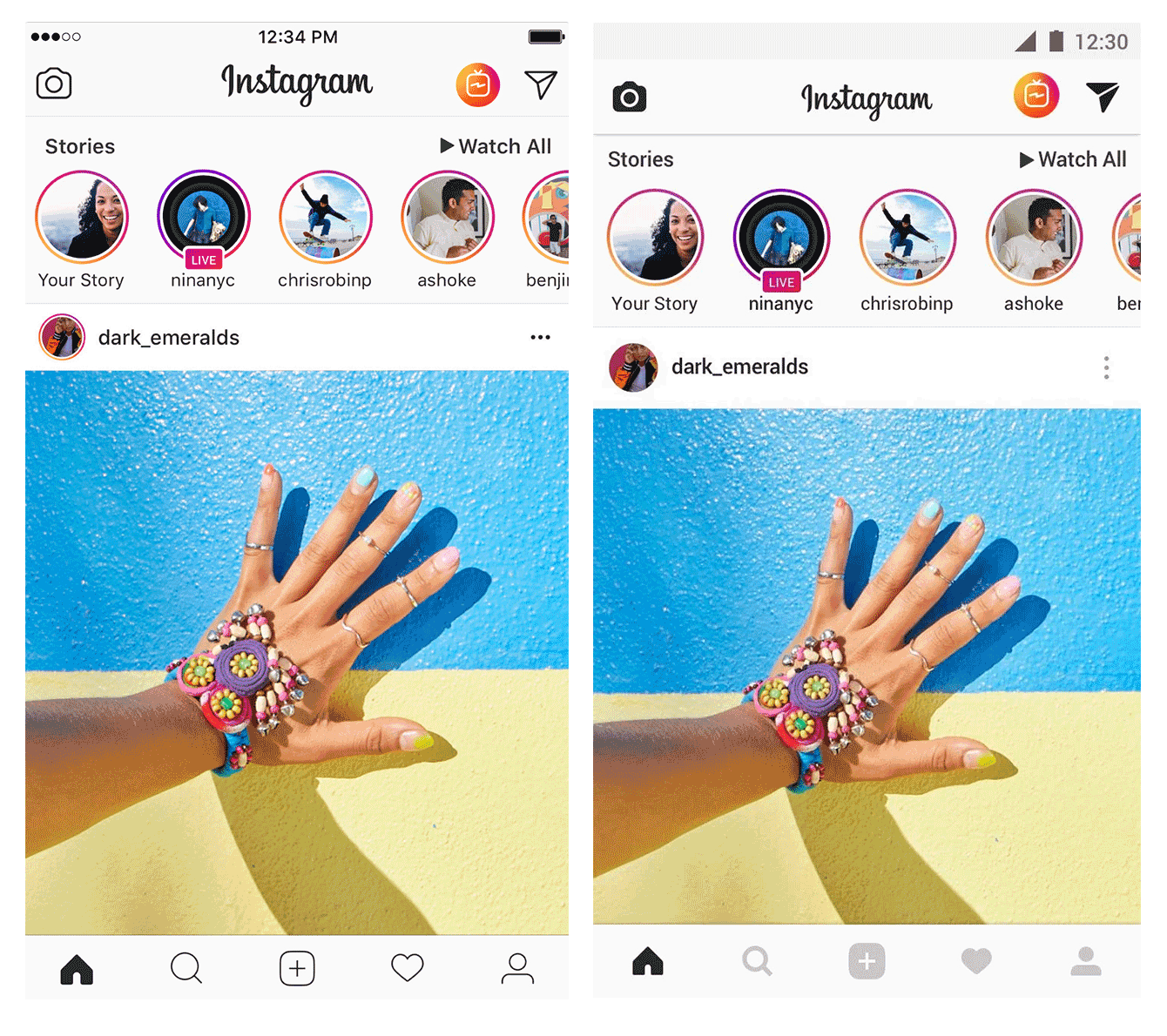
قطعا توقعاتی وجود دارد: بعضی از اپلیکیشنهای iOS راهنماهای متریال دیزاین را دنبال میکنند (مانند جیمیل) و بعضی از اپهای Android راهنماهای HIG (مانند اینستاگرام)


اما یک موضوع مشخص است. با استفاده از اجزای نیتیو برای هردو سیستم عامل برای طراحی یک اپلیکیشن موبایل سریعتر است. بنابراین، بهتر است که زمان را روی طراحی صرف کنید تا اینکه یک ماکت اپلیکیشن بسازید که تلفیقی از راهنماهای HIG Apple و اجزای دیزاین متریال گوگل است، و سپس زمان زیادی در توسعه بابت عوامل سفارشی صرف کنید.
زحمت ترجمه این مقاله رو خانم فاطمه عباسی کشیدن و من فقط ویراستاری کردم
امیدوارم که از این مقاله لذت برده باشید

مطلبی دیگر از این انتشارات
آشنایی با LiveData در برنامه نویسی اندروید
مطلبی دیگر از این انتشارات
مقایسه امنیت اندروید و آی او اس (Android vs iOS)
مطلبی دیگر از این انتشارات
چگونه مدرن شد؟