i,m in a good relationship with Flutter
Hero animation | انیمیشن هیرو در فلاتر

چند وقتی میشه با فلاتر آشنا شدم.واسه همین تصمیم گرفتم یه پروژه با فلاتر درست کنم و تصمیم دارم پروژمو این جا با شما به اشتراک بزارم. تو این مجموعه از پستها چند تا از مهمترین موضوعات فلاتر رو باهم بررسی میکنیم و در نهایت یک پروژه کامل رو به پایان میرسونیم. این پست ششمین پست از این سری هستش و در اون به Hero Animation میپردازیم. برای دیدن قسمت قبل میتونید به این لینک مراجعه کنید.
مطالبی که تو این مجموعه یاد میگیریم به چند قسمت تقسیم میشن:
- مقدمه.
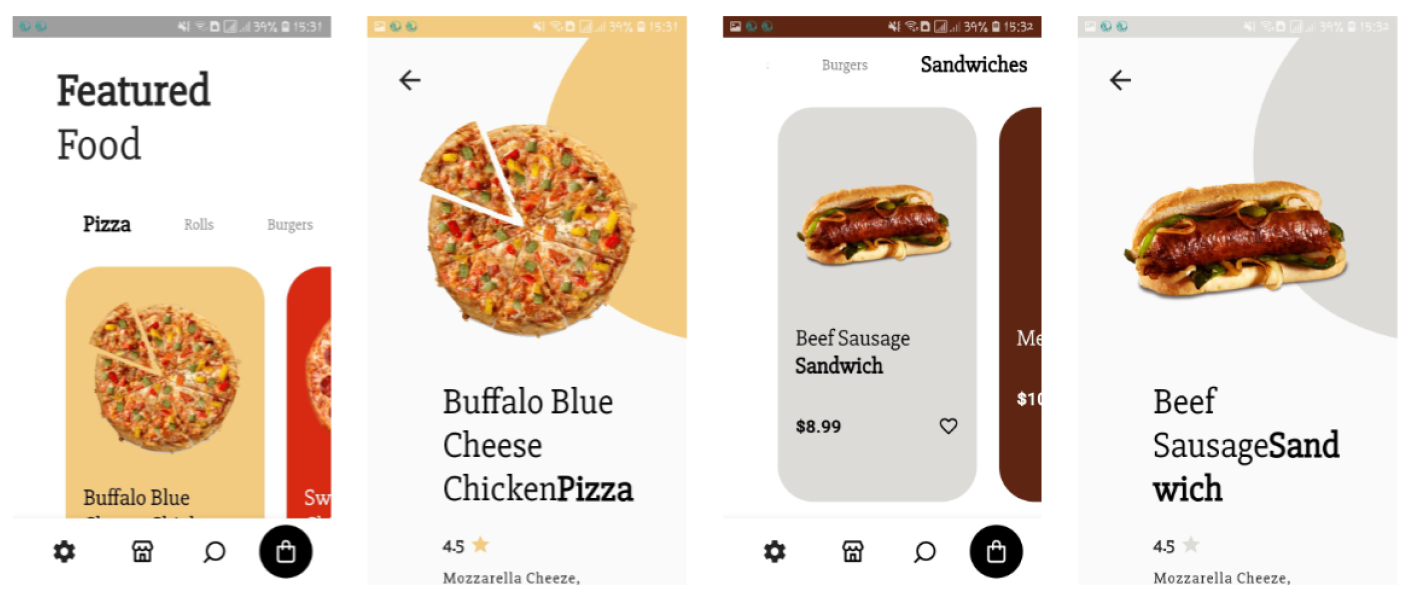
- طراحی UI اولیه اپلیکیشن.
- ساخت مدلها و کدهای مربوط به تبدیل اون به Json (از کتابخونه معروف json_serializable استفاده میکنیم).
- ارتباط با سرور (از کتابخونه Dio تو این قسمت استفاده شده).
- استفاده از کتابخانه cached_network_image برای گرفتن عکس از اینترنت و cache کردن اون.
- استفاده از انیمیشن در فلاتر.
- ساخت launcher icon دلخواه برای android و ios در فلاتر.
مطالبی که توی این آموزش یاد میگیرید ...
- انیمیشن هیرو چیست ؟
- چجوری یه هیرو انیمیشن بسازیم ؟
- چگونه هیرو را customize کنیم ؟
انیمیشن هیرو چیست ؟
انیمیشن هیرو جزو ساده ترین انیمیشن ها در فلاتر است در واقع انیمیشن هیرو عنصری از صفحه است که در زمان رفتن به صفحه دیگر به پرواز در می آید و زمانی که کاربر به صفحه قبل بر میگردد انیمیشن در جهت مخالف نمایش داده میشود . در gif زیر میتونید روش کارشو ببینید .!!

چجوری یه هیرو انیمیشن بسازیم ؟
این کار خیلی ساده هست کافیه شما اون ویجتی که میخواین انیمیشن روش اعمال بشه رو درون یک Hero قرار بدید ! به قطعه کد زیر دقت کنید.
Hero(
tag: 'Pic',
child: FlutterLogo(
size: 400,
),
),هیرو انیمیشن یه پراپرتی به نام tag داره که مثل ایدی هست . در واقع هیرو از روی این تگ ها تشخیص میده که انیمیشن باید بین کدام عناصر در صفحات مختلف انجام بشه پس شما باید برای ویجت های مد نظرتون تگ یکسان انتخاب کنید .
چگونه هیرو را customize کنیم ؟
یکی از قابلیت هایی که هیرو انیمیشن داره میتونید برای اون یک placeholder قرار بدید . روش کارش هم اینطوریه که در زمان انتقال ویجت مورد نظر تا زمانی که در صفحه مقصد فضای خالی هست شما میتونید یه ویجت دیگه نشون بدید برای مثال یک CircularProgressIndicator . به کد زیر دقت کنید !!
Hero(
tag: "Pic",
child: Icon(
Icons.add,
size: 150.0,
),
placeholderBuilder: (context, widget) {
return Container(
height: 150.0,
width: 150.0,
child: CircularProgressIndicator(),
);
},
),منابع
https://flutter.dev/docs/development/ui/animations/hero-animations
اگه این مطلب براتون مفید بود خوشحال میشم اونو با دوستان و اطرافیانتون به اشتراک بزارید. ممنون?راستی قلب یادتون نره ...❤️

مطلبی دیگر از این انتشارات
اصل سوم پیاده سازی SOLID با کدهای دارت برای فریم ورک Flutter
مطلبی دیگر از این انتشارات
فلاتر وب - mouse effect (قسمت اول)
مطلبی دیگر از این انتشارات
زبان Dart را بیشتر بشناسیم: Pattern