ساختن بکاند تایپاسکریپتی با NestJS - بخش ۲: شروع پروژه Todo

سرفصلها
- فریمورک NestJS چیست و چرا؟
- شروع پروژه Todo
- دیتابیس!
- هر کاربر، Todoهای متفاوت
توی بخش اول، بیشتر سعی کردیم با خودِ فریمورک آشنا بشیم و بفهمیم که چطوری کار میکنه. وقتشه بریم سراغ پروژه تا درک عمیقتری بدست بیاریم.
پروژهای که قرار هست انجام بدیم اپلیکیشنی برای وظایف (همون Todo) هست. درسته موضوع خیلی کلیشهای هست اما خب هم به قدر کافی ساده هست که بشه توی چندتا نوشته تمامش کرد و هم انقدر پیچیده هست که مفاهیم مختلف NestJS رو یاد بگیریم، پس انتخاب خوبیه.
شروع ?
برای ساخت پروژه todo دستور `nest new todo-app` رو میزنیم. این دستور همهی پکیجهای مورد نیاز رو نصب میکنه و کنترلر و سرویس Hello World هم ایجاد میکنه.
غیر از main.ts بقیه فایلهای ایجاد شده به درد ما نمیخوره، پاکشون کنید.
ماژول Todo
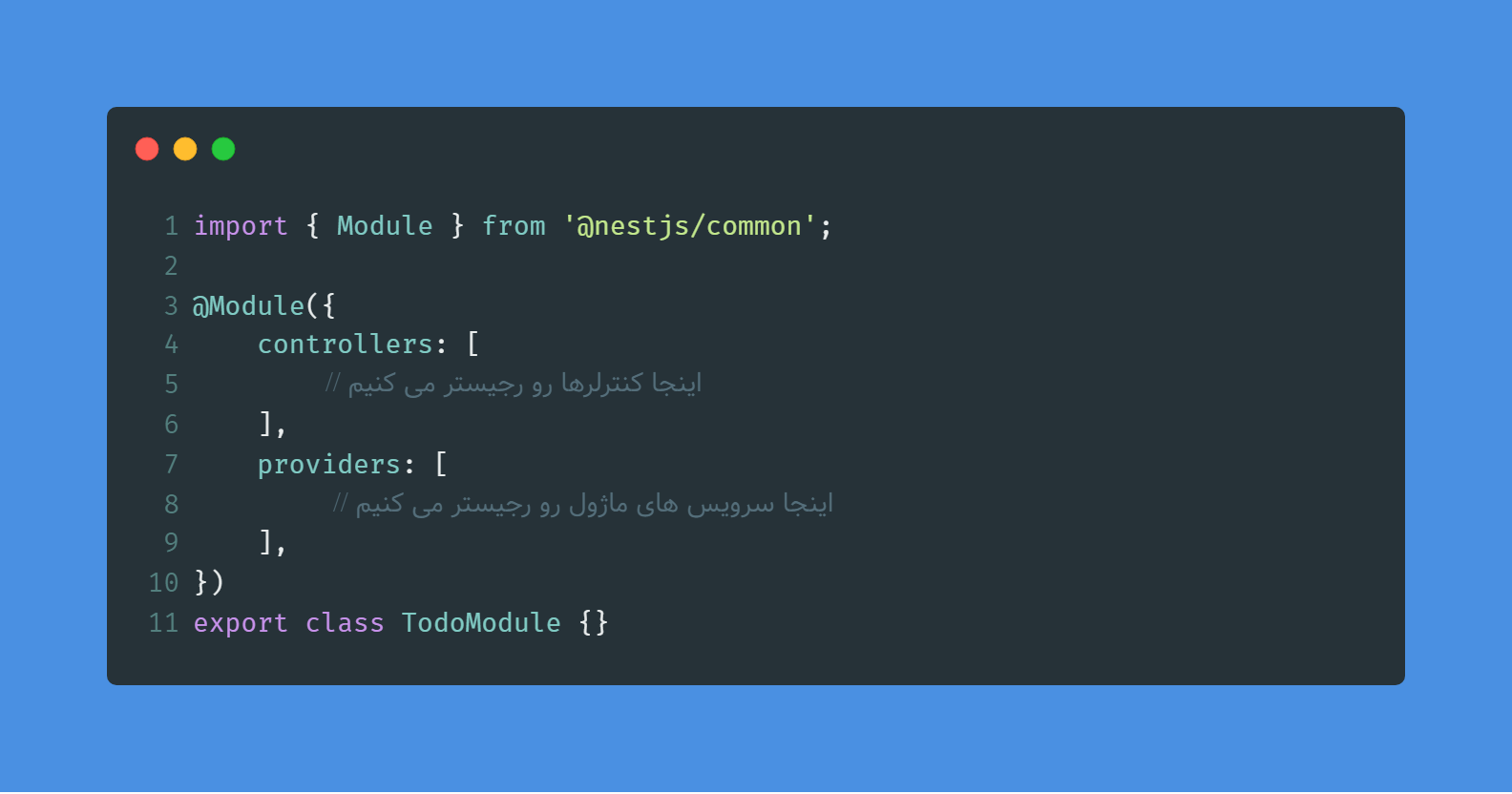
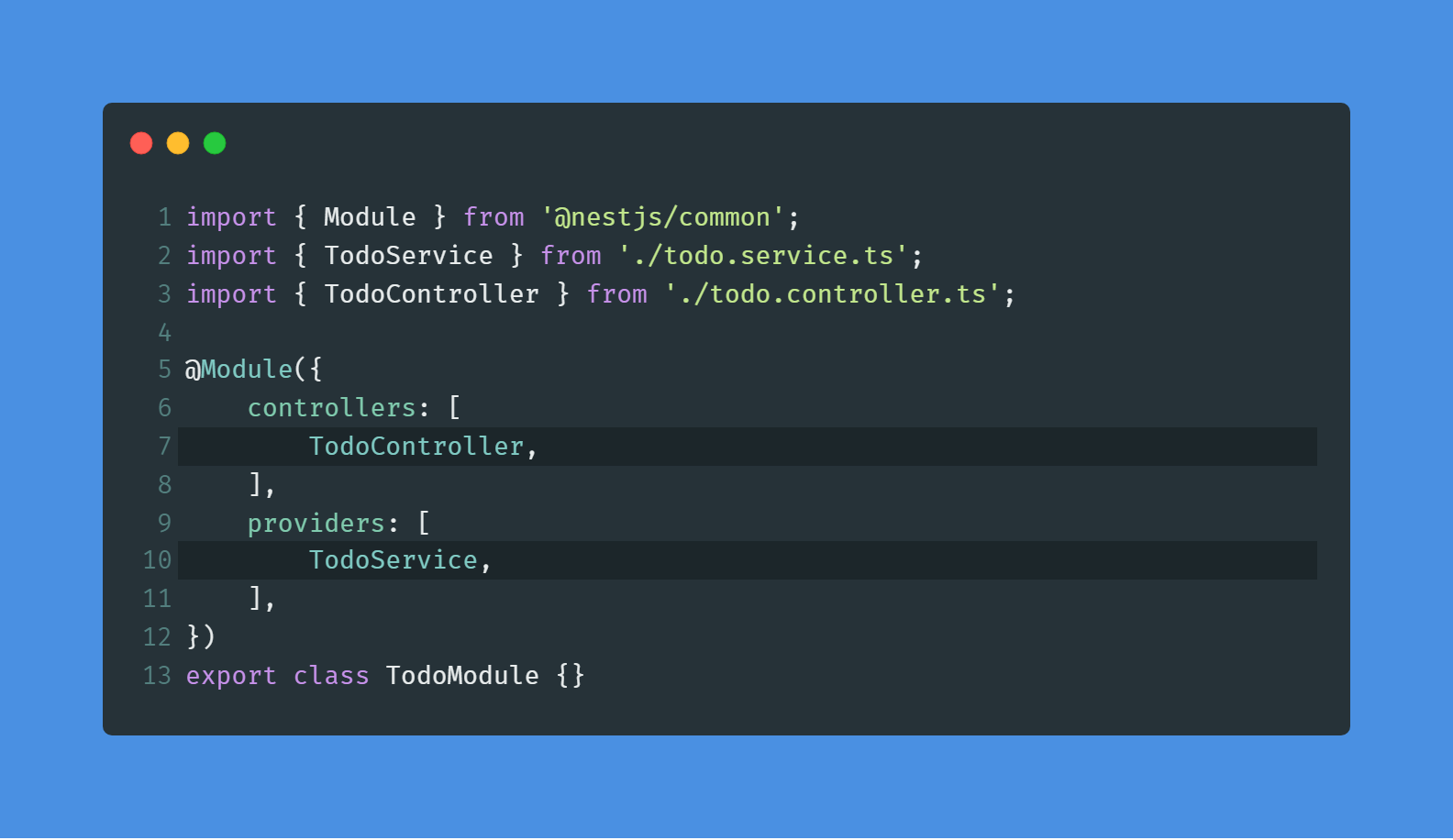
برای نوشتن app خودمون یک ماژول جدید ایجاد میکنیم. برای ایجاد ماژول جدید میشه از cli هم استفاده کرد. اما برای درک بهتر خودمون این کار رو انجام میدیم. یک پوشه به نام todo ایجاد کنید. این پوشه همهی اجزای مختلف ماژول رو در بر میگیره. حالا باید فایل todo.module.ts رو درست کنیم و محتوای زیر رو داخلش بنویسیم.

الان ماژولمون آماده هست. بریم سراغ کدهای اصلی.
تعریف موجودیتها (Entity)
به نوع دادههایی باهاشون کار میکنیم و ذخیره میکنیم و برای کاربر میفرستیم موجودیت (Entity)های سیستم میگن. موجودیتها توی هر زبانی کلاسهای معمولی همون زبان هستن.
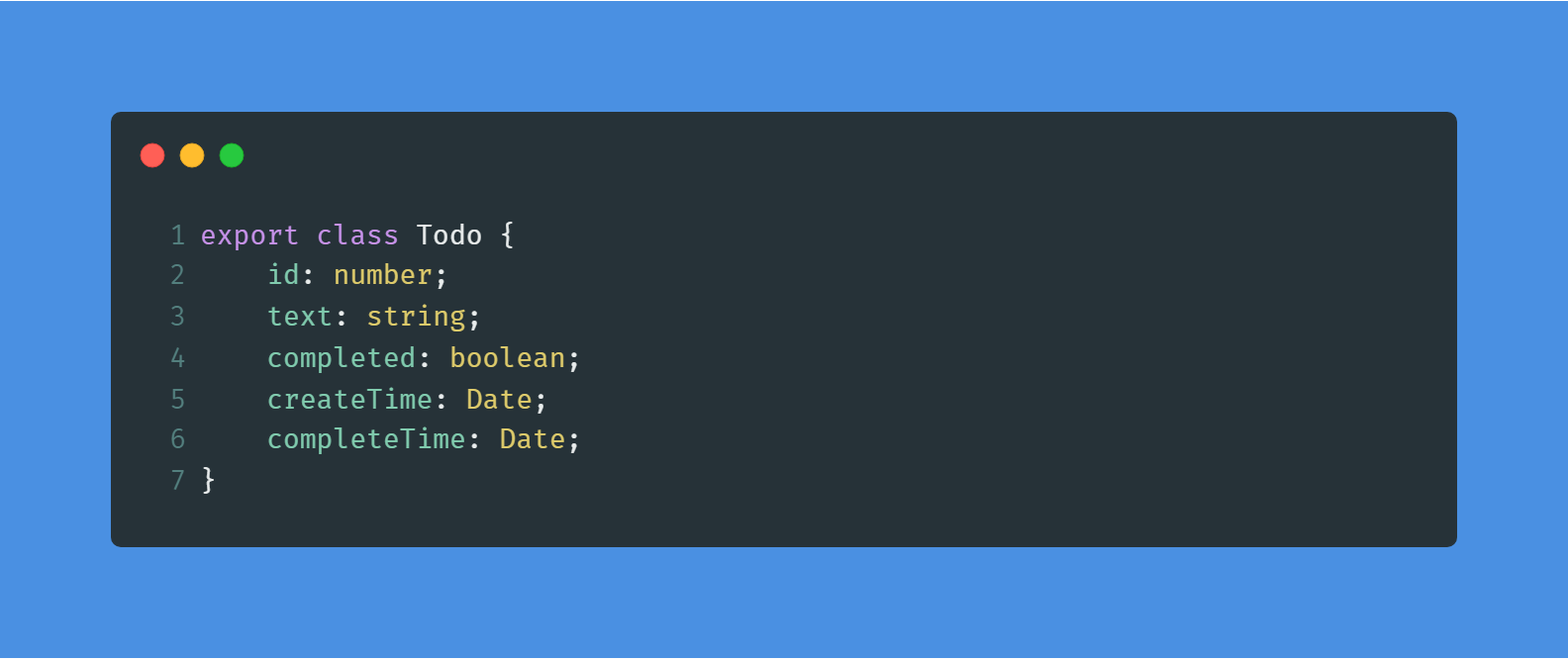
برای اپ Todo نیاز به یک کلاس داریم که همون Todoهامون رو توش ذخیره کنیم. فایل todo-item.entity.ts رو با محتوای زیر درست میکنیم.

توی این فایل کلاس Todo رو ایجاد کردیم. propertyهای کلاس id برای پیدا کردن Todo خاص، text که همون متن Todo هست، completed برای مشخص کردن اینکه این آیتم انجام شده یا نه. دو فیلد createTime و completeTime هم برای ذخیره زمان ایجاد و انجام شدن آیتم هستن.
سرویس Todo
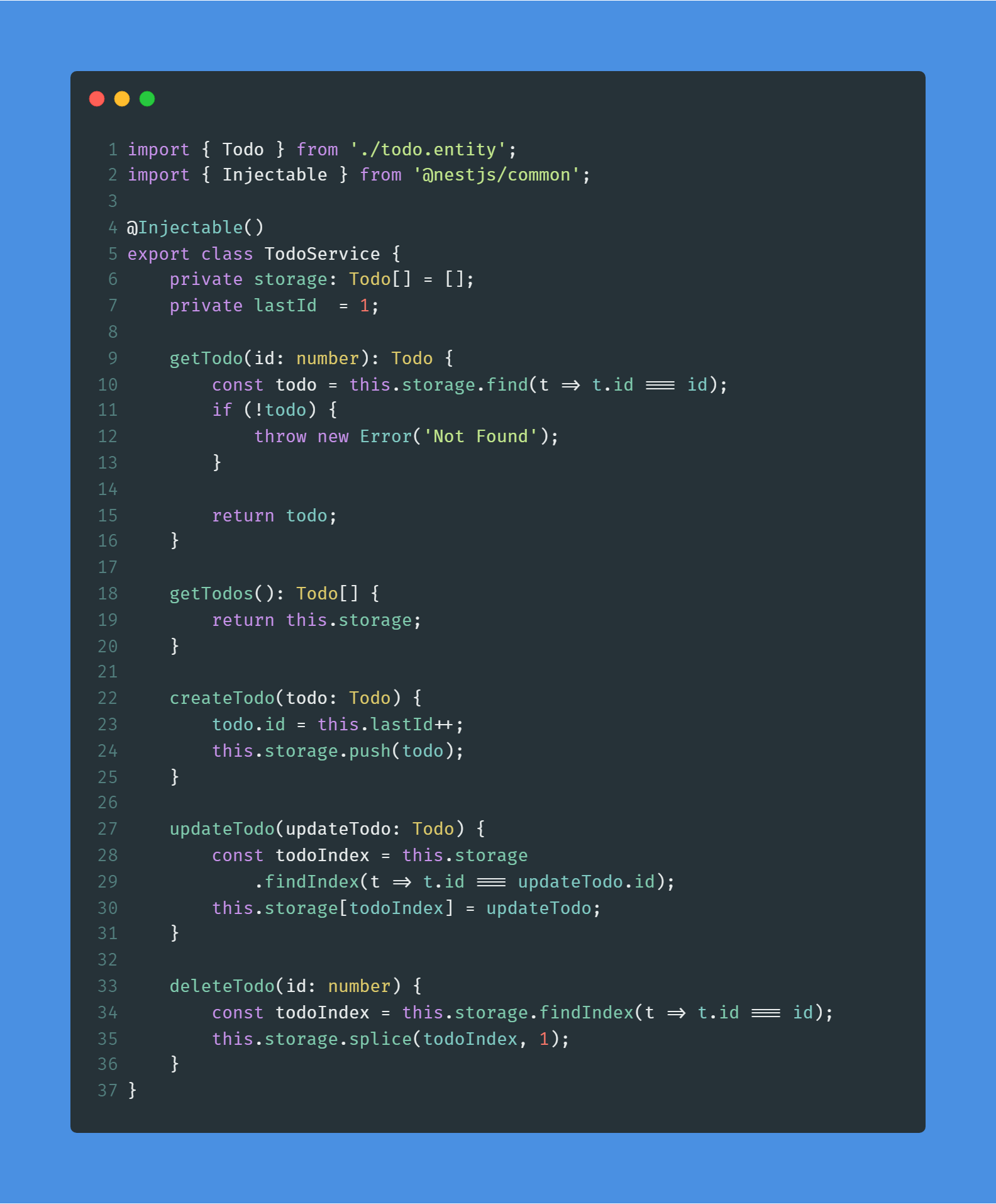
توی این سرویس میخوایم عملیات ساختن، گرفتن، آپدیت کردن و حذف کردن این Entity رو انجام بدیم. فایل todo.service.ts رو میسازیم و برای هر کدوم از این کارها. یک متد ایجاد میکنیم.

توی خط ۴ از دکوراتور Injectable استفاده کردیم تا این سرویس قابل Inject شدن توی کلاسهای دیگه باشه.
توی خط ۶ آرایه خالی برای ذخیره Todoهامون ایجاد میکنیم. فعلا Todoها رو توی مموری ذخیره میکنیم.
خط ۷ هم متغیری برای ذخیره id های اختصاص داده میگیریم تا id ها یکتا باشن.
متد getTodo ورودی id دریافت میکنه و خروجی اون هم یک Todo هست. توی این متد آرایه رو میگردیم تا Todo با اون id رو پیدا میکنیم. اگر پیدا نشد خطای Not Found رو میفرستیم و اگر پیدا شد اون رو برمیگردونیم.
متد getTodos همهی Todoها (کل آرایه) رو برمیگردونه.
متد createTodo، آبجکت Todo دریافت میکنه، آیدی به اون اختصاص میده و اون رو توی آرایه ذخیره میکنه.
متد updateTodo هم آبجکت Todo دریافت میکنه. سپس ایندکس Todo با آیدی اون رو توی آرایه ذخیره شده پیدا میکنه و اون ایندکس آرایه رو با آبجکت جدید جایگزین میکنه.
متد deleteTodo هم آیدی آبجکتی که قصد حذفش رو داریم دریافت میکنه، ایندکسش رو توی آرایه پیدا میکنه و اون رو با استفاده از متد splice از آرایه حذف میکنه.
کنترلر Todo

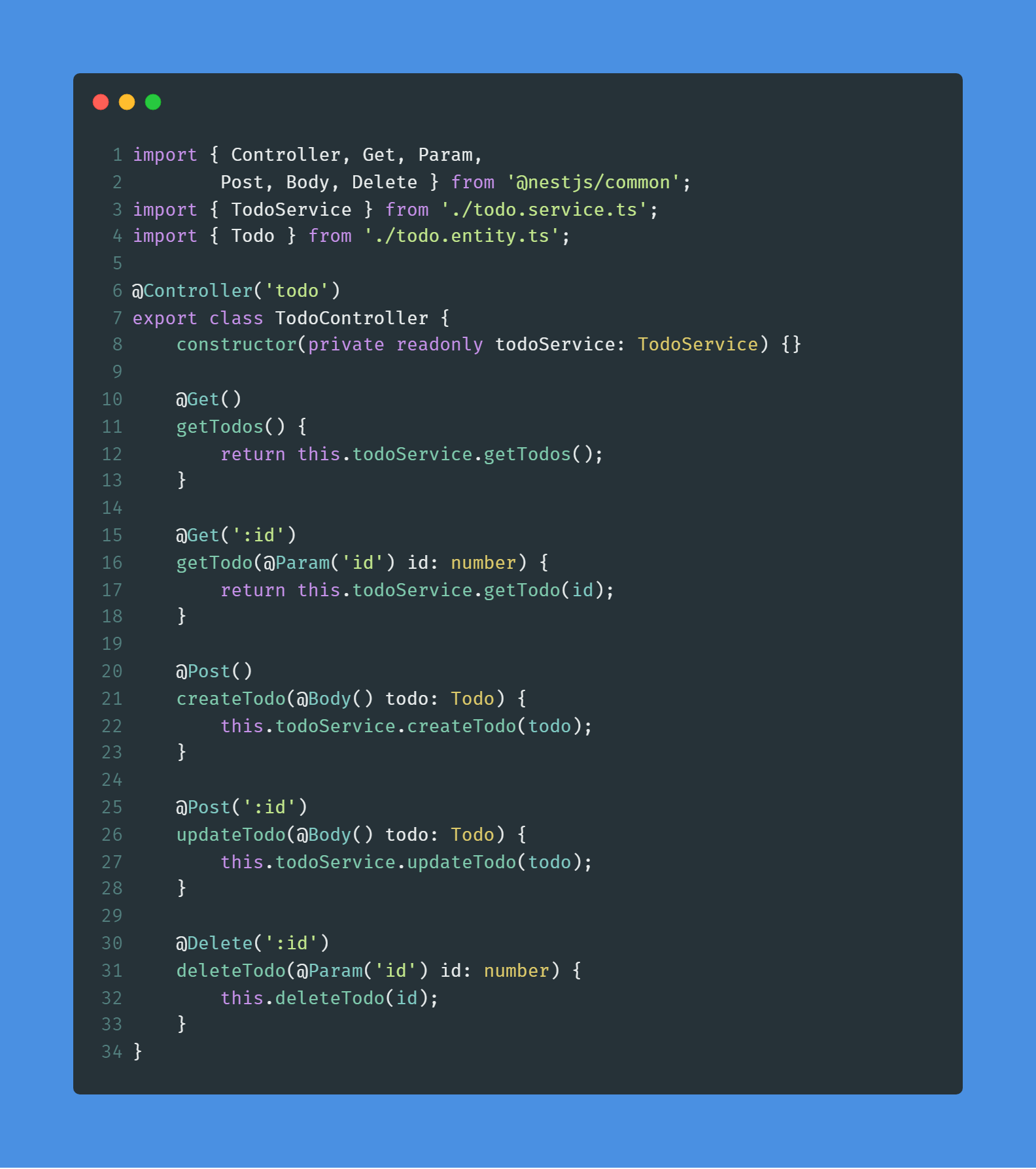
این کنترلر هم خیلی ساده هست. فقط داریم متدهای مختلفی که توی سرویس تعریف کردیم رو صدا میزنیم و استفاده میکنیم.
چندتا چیز جدید اینجا هست.
توی دکوراتور Controller اینجا todo رو وارد کردیم. برای همین همه Get و Post و ...هایی که توی این کنترلر داریم با این آدرس شروع میشن.
توی خط ۸ هم TodoService رو توی کنترلر Inject کردیم. این جدید نبود ولی دوست داشتم دوباره بگم?
توی خط ۱۵، آدرسمون :id رو داریم. این یک جور متغیر توی url هست. هر چیزی ممکنه جای id بیاد. با استفاده از دکوراتور Param به این متغیرها توی url دسترسی داریم. مثلا همون ۱۶ پارامتر id رو گرفتیم.
توی خط ۲۰ دکوراتور Body رو داریم که پارامترهایی که توی بدنه درخواست پست شدن رو بهمون میده. اینجا بدنه درخواست باید نوع Todo داشته باشه.
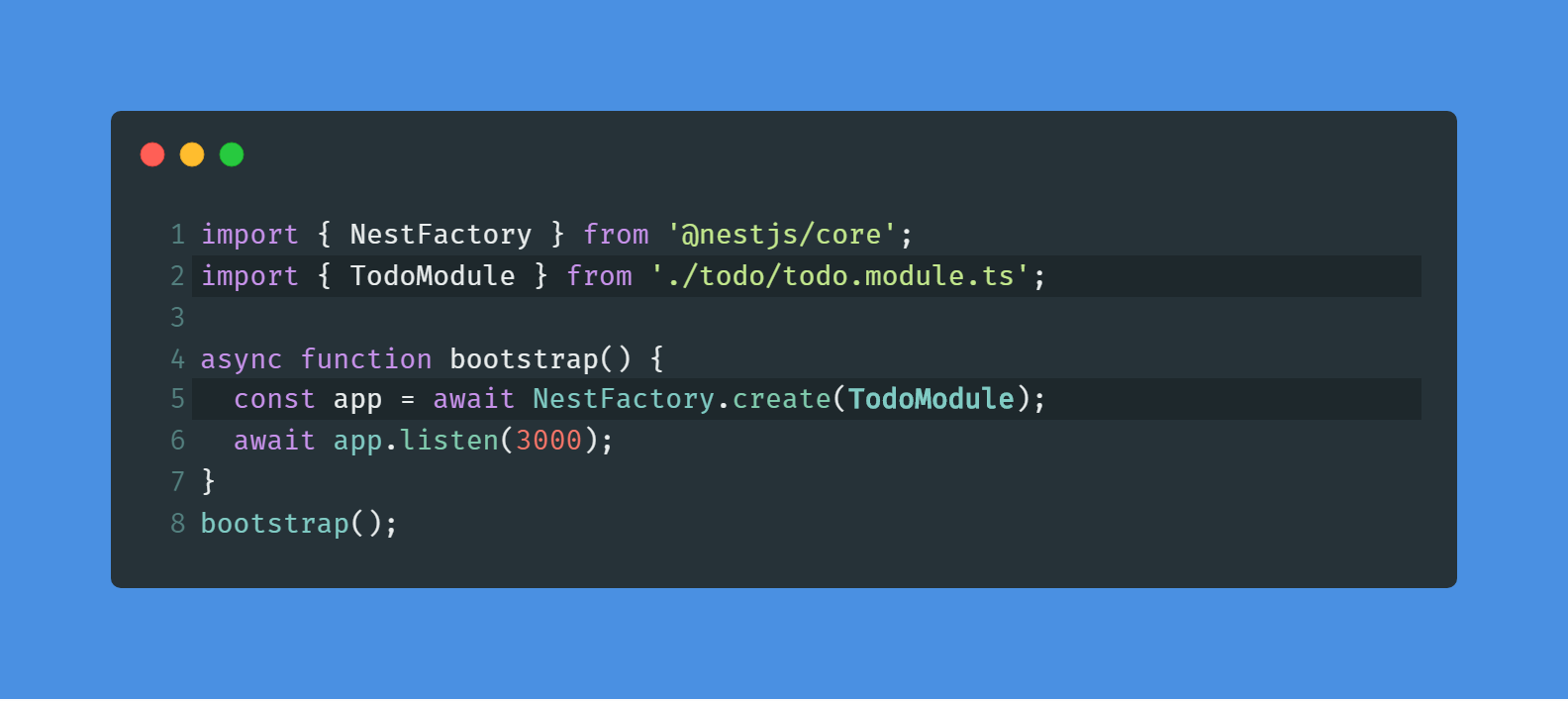
حالا کافیه سرویس و کنترلر رو توی ماژول todo رجیستر کنیم و توی main.ts این ماژول رو به NestFactory بدیم.


وقت تست!
تا اینجای کار یک اپ نوشتیم که Todoها رو میسازه، لیست میکنه، آپدیت و حذف میکنه. وقتشه که تست کنیم ببینیم واقعاً کار میکنه؟
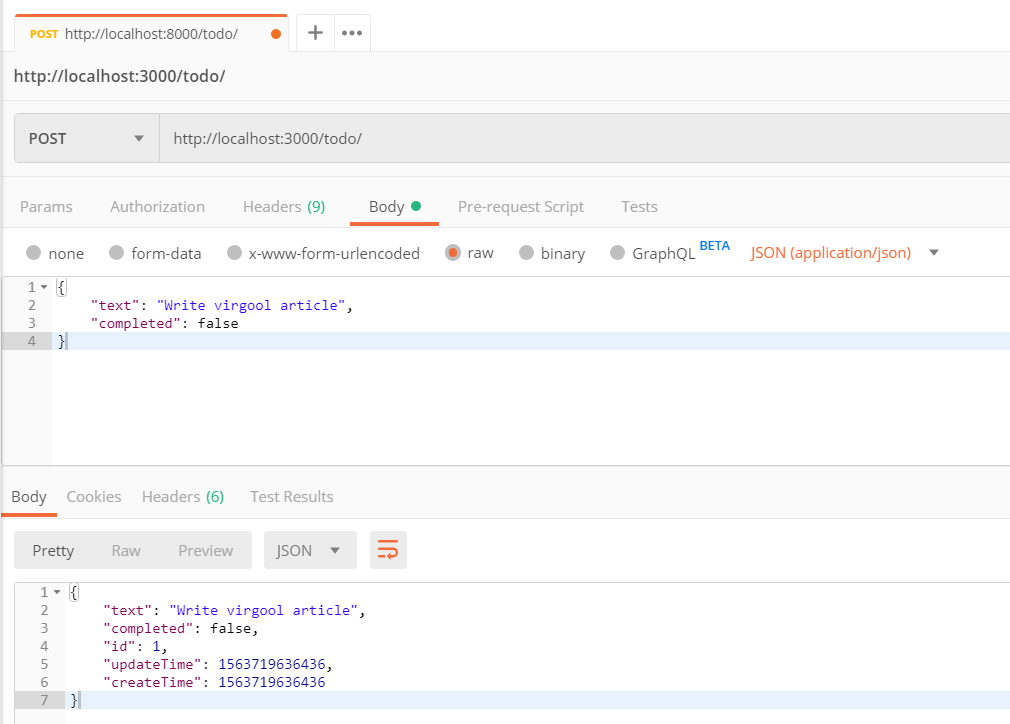
برای تست از Postman استفاده میکنیم. اول اپ رو با دستور npm run start:dev اجرا میکنیم و عملیات مختلف رو تست میکنیم.

وقتی که درخواست خودمون رو با پارامترهای مورد نیاز به آدرس /todo/ بفرستیم، کنترلر createTodo درخواست رو هندل میکنه و Todo مورد نظر ما رو ایجاد میکنه. خروجی درخواست هم todo با اطلاعات کامل هست که پایین میتونید ببینید.

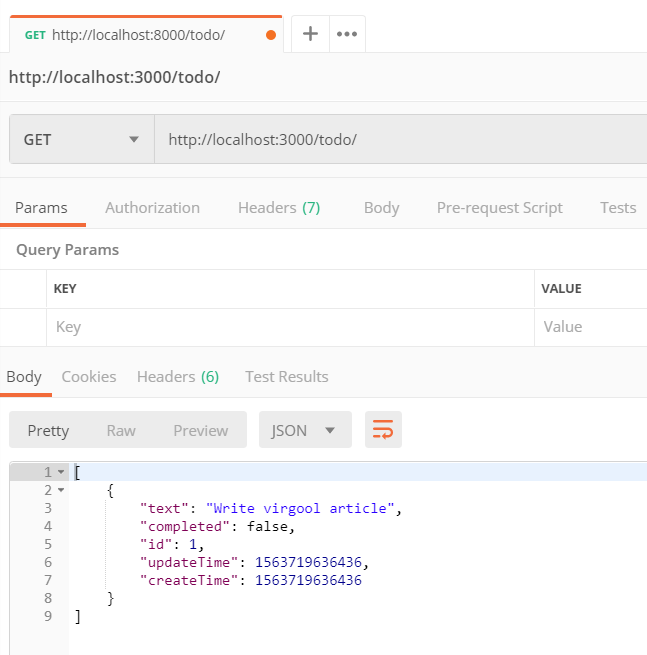
با ارسال درخواست GET به همون آدرس، کنترلر getTodos مسئولیت هندل کردن درخواست رو بر عهده میگیره و آرایه همه Todoهای ذخیره شده رو برای ما میفرسته.
متدهای Update و Delete و گرفتن جزئیات یک Todo خاص رو هم با درخواست به آدرس todo/1 میشه برای این todo ساخته شده انجام داد.
در آخر هم با زدن Ctrl + C میتونید اپ خودتون رو ببندید.
اگر دوباره اپ رو اجرا کنید و آدرس /todo/ رو ببینید، مشاهده میکنید که همهی اطلاعات و Todo هایی که ساخته بودیم پاک شده :-\ در واقع ما همه چیز رو توی مموری ذخیره کردیم و مادامی که اپ ما در حال اجرا هست این مموری رو داره. پس بعد از بستن اپ اطلاعات به صورت کامل از بین میره.
توی نوشته بعدی برای حل این مشکل اپ Nest رو به دیتابیس وصل میکنیم و دادههامون رو برای همیشه درون دیتابیس نگهداری میکنیم.

مطلبی دیگر از این انتشارات
ساختن بکاند تایپاسکریپتی - بخش ۴: هر کاربر، Todoهای متفاوت
مطلبی دیگر از این انتشارات
سیستم فروشگاهی با node.js به نام digiNode
مطلبی دیگر از این انتشارات
نود جی اس رو از کجا شروع کنیم؟