مدیر پروژه، توسعه دهنده و برنامه نویس (عاشق اوپن سورس)
ساخت کوتاه کننده لینک با پلتفرم پینوکس

در این آموزش یاد میگیریم که یک اپلیکیشن پینوکس برای کوتاه کردن لینک بسازیم و با این اپلیکیشن یک وب سایت ایجاد کنیم.
دانلود کامل سورس این پروژه : دریافت
اینکه پلتفرم پینوکس چیه؟ به سایت pinoox.com سر بزنید.
خب در اولین قدم پینوکس رو روی لوکال هاست نصب می کنیم نصب پینوکس خیلی ساده هست میتونید در وب سایت پینوکس آموزش نصب رو پیدا کنید من اون رو در دایرکتوری اصلی که با آدرس 127.0.0.1 باز میشه نصب می کنم.
خب حالا بعد از نصب پینوکس وارد منیجر پینوکس ( یا محیط گرافیکی مدیریت اپلیکیشن های پینوکس) می شیم که برای ورود باید به آخر آدرس خودمون یک manager اضافه کنیم
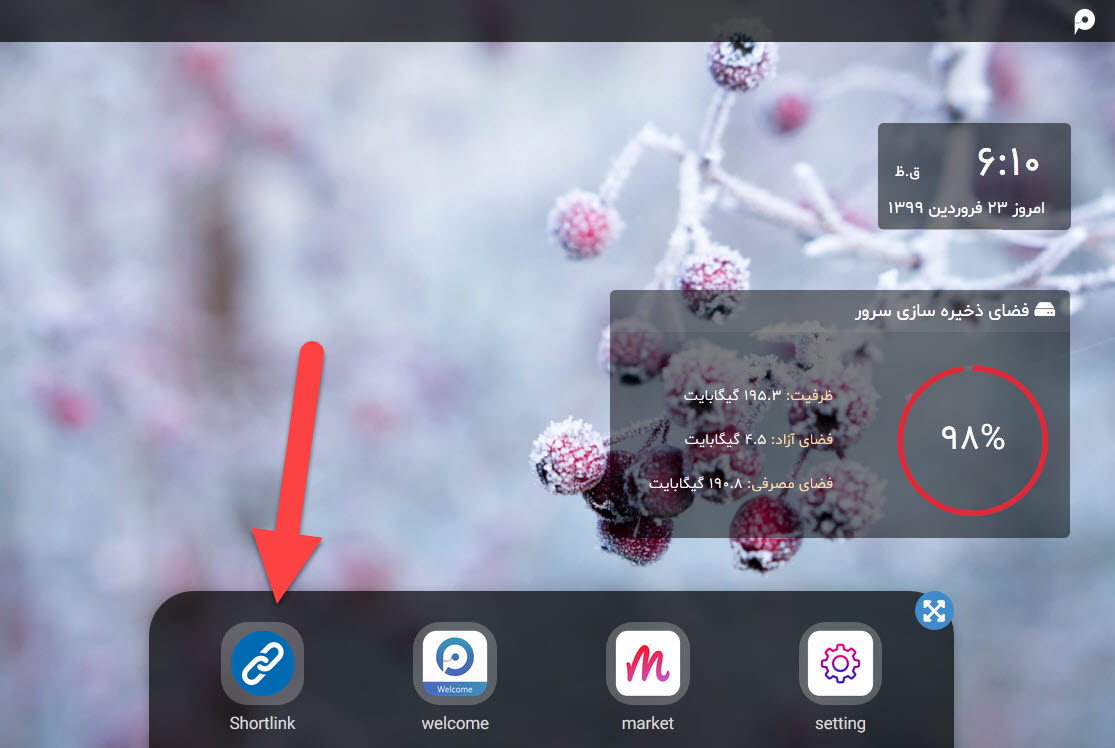
http://127.0.0.1/manager/وقتی که وارد می شید لیست اپلیکیشن های پینوکس رو به مثل تصویر زیر خواهید دید

حالا ما می خواهیم یک اپلیکیشن به این لیست اضافه کنیم و اسم اون رو Shortlink بزاریم.
خب برای این کار وارد سورس کد می شیم (یعنی جایی که فایل ها رو ریختیم و پینوکس رو نصب کردیم)

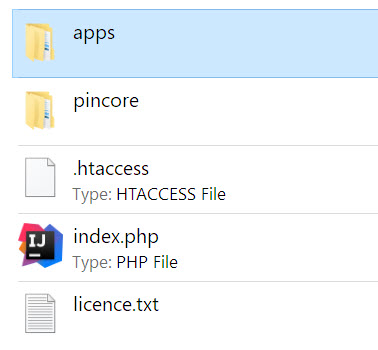
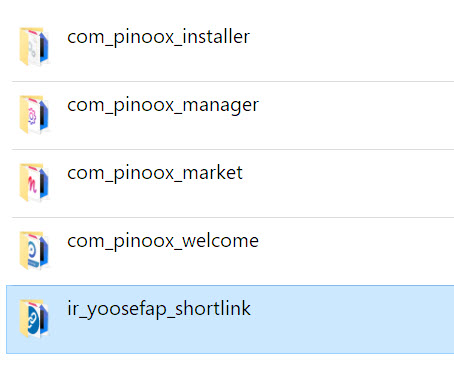
همانطور که در تصویر بالا می بینید یک پوشه موجود هست به اسم apps که اپلیکیشن ها داخل اون قرار میگیره وارد اون می شیم و یک پکیج نیم برای پروژه خودمون مشخص می کنیم در پینوکس برای اسم گذاری پکیج نیم باید از سه کلمه یا بیشتر استفاده کنید و با '_' اونا را از هم جدا کنید. (مثل تصویر زیر)

من اسم پکیج پرژه رو ir_yoosefap_shortlink گذاشتم که شما هم هر اسمی که دوست دارید می تونید بزارید.
در اولین قدم باید فایل کانفیگ اپلیکیشن را ایجاد کنیم و اطلاعات اصلی این اپلیکشن را معرفی کنیم برای این کار یک فایل با اسم app.php با اطلاعات زیر رو در داخل پکیج اپلیکیشن ایجاد می کنیم
<?php
return [
'package-name' => 'ir_yoosefap_shortlink',
'name' => 'Shortlink',
'developer' => 'yoosefap',
'description' => 'کوتاه کننده لینک',
'version-name' => '1.0',
'version-code' => 1,
'icon' => 'icon.png',
'enable' => true,
'theme' => 'default',
'lang' => 'fa',
];حالا یک تصویر دلخواه برای آیکون اپلیکیشن به اسم icon.png در داخل پکیج قرار میدهیم که این تصویر در لیست اپلیکیشن ها قرار به عنوان لوگو اپلیکیشن ما به نمایش بیاد.

حالا می بینید که اپلیکیشن ما در لیست اپلیکیشن های پینوکس به نمایش اومده ولی خب هیچ کاری نمیکنه برای اینکه بگیم چیکار کنه یک کنترلر برای اون تعریف میکنیم.
برای تعریف کنترلر یک پوشه داخل پکیج به اسم controller ایجاد میکنید و داخل اون یک فایل در آدرس زیر اضافه میکنیم
apps/ir_yoosefap_shortlink/controller/main.controller.php در واقع main.controller.php کنترلر اصلی پینوکس هست که همه لینک ها به اونجا فراخوانده میشه
هر کنترلر دارای دوتا متد اصلی هست
public function _main();متد main آدرس اصلی (index) را فرا میخواند
public function _exception();متد exception آدرسی که وجود ندارد را فرا میخواند
حالا این کد را در main.controller.php قرار می دهیم.
namespace pinoox\app\ir_yoosefap_shortlink\controller;
use pinoox\component\Config;
use pinoox\component\HelperString;
use pinoox\component\interfaces\ControllerInterface;
use pinoox\component\Request;
use pinoox\component\Response;
use pinoox\component\Template;
use pinoox\component\Validation;
class MainController implements ControllerInterface
{
protected static $template;
public function __construct()
{
self::$template = new Template();
}
public function _main()
{
self::$template->show('index');
}
public function shortlink()
{
$link = Request::postOne('link', null);
if (Validation::checkOne($link, '!empty|url')) {
$code = $this->generateCode();
Config::set('shortlink.' . $code, $link);
Config::save('shortlink');
$shortlink = url($code);
self::$template->set('shortlink', $shortlink);
} else {
self::$template->set('error', rlang('global.err_link'));
}
self::$template->show('index');
}
private function generateCode()
{
$try_count = 1;
$length = 4;
do {
if ($try_count % 5 == 0)
$length++;
$code = HelperString::generateRandom($length);
$try_count++;
} while (Config::get('shortlink.' . $code));
return $code;
}
public function _exception($code = null)
{
if ($link = Config::get('shortlink.' . $code))
Response::redirect($link);
else
echo 'not found page - 404';
}
}در ابتدا کد بالا اگر دقت کنید namespace پروژه رو مشخص کرده ایم و بعد مواردی که قرار در این کنترلر از اون استفاده کنیم یعنی اینترفیس کنترلر و کامپوننت هایی که به کار بردیم رو در اون use کرده ایم.
و برای افزودن قالب کامپوننت Template رو در construct کلاس کنترلر new کردیم و از اون یک شی درست کردیم و مقدارش را داخل یک متغیر استاتیک به اسم template ذخیره کردیم.
حالا که کنترلر خودمون رو ایجاد کردیم میریم سراغ سیستم زبان که در فایل app.php مشخص کردیم زبان پروژه فارسی (fa) باشد خب حالا یک فایل زبان در مسیر زیر ایجاد می کنیم
apps/ir_yoosefap_shortlink/lang/fa/global.lang.php لطفا به نحوه اسم گذاری ها دقت کنید که به مشکل بر نخورید.
حالا مقدار زیر رو داخل اون قرار می دهیم
return [
'title' => 'کوتاه کننده لینک',
'enter_link' => 'لینک خود را وارد کنید',
'btn_shortlink' => 'کوتاه کن',
'err_link' => 'لطفا یک لینک معتبر وارد کنید',
'back' => 'برگشت',
];در مرحله آخر باید یک قالب و صفحه برای پروژه ایجاد کنید که در فایل app.php نام قالب رو default مشخص کردیم و همچنین در main.controller.php گفتیم در پوشه قالب چه فایلی رو نمایش بده پس برای ایجاد قالب مراحل زیر رو انجام میدیم
در مسیر زیر
apps/ir_yoosefap_shortlink/theme/default/index.php مقدار زیر رو اضافه می کنیم
<!doctype html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<title><?php lang('global.title'); ?></title>
<link rel="stylesheet" href="<?php echo $_url ?>css/style.css">
</head>
<body>
<div class="content">
<?php if (!isset($shortlink)) { ?>
<form action="<?php echo url('shortlink'); ?>" method="post">
<input name="link" placeholder="<?php lang('global.enter_link'); ?>" type="text" value="">
<button class="btn" type="submit"><?php lang('global.btn_shortlink'); ?></button>
<span><?php echo @$error; ?></span>
</form>
<?php } else { ?>
<input type="text" value="<?php echo $shortlink;?>" readonly>
<a class="btn back" href="<?php echo url(); ?>"><?php lang('global.back'); ?></a>
<?php } ?>
</div>
</body>
</html>و استایل قالب رو در مسیر زیر اضافه می کنیم
apps/ir_yoosefap_shortlink/theme/default/css/style.cssمقدار زیر رو درونش قرار میدیم
body {
background: #383333;
direction: rtl;
}
.content {
margin: 100px auto 0 auto;
width: 20em;
}
.content input {
height: 30px;
border-radius: 5px;
display: block;
width: 100%;
}
.content .btn {
display: block;
padding: 10px;
border-radius: 5px;
background: #095f92;
border: 2px solid;
margin-top: 5px;
text-align: center;
text-decoration: none;
}
.content .btn:hover {
background: #0e9aed;
}
.content .btn.back {
background: #fff;
float: left;
}
.content span{
display: block;
color: #c53e08;
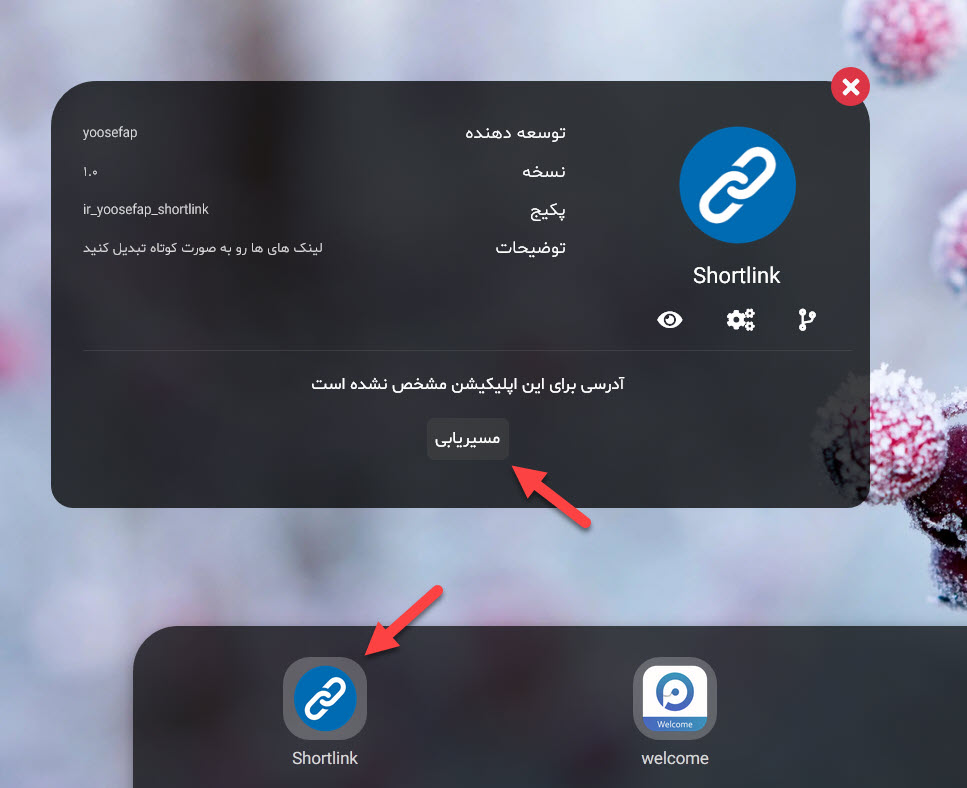
}حالا اپلیکیشن ما آماده اجرا شدن هست و باید برای اون یک آدرس مشخص کنیم برای این کار روی اپلیکیشن کلیک می کنیم و سپس بر روی مسیریابی مطابق تصویر زیر کلیک میکنیم.

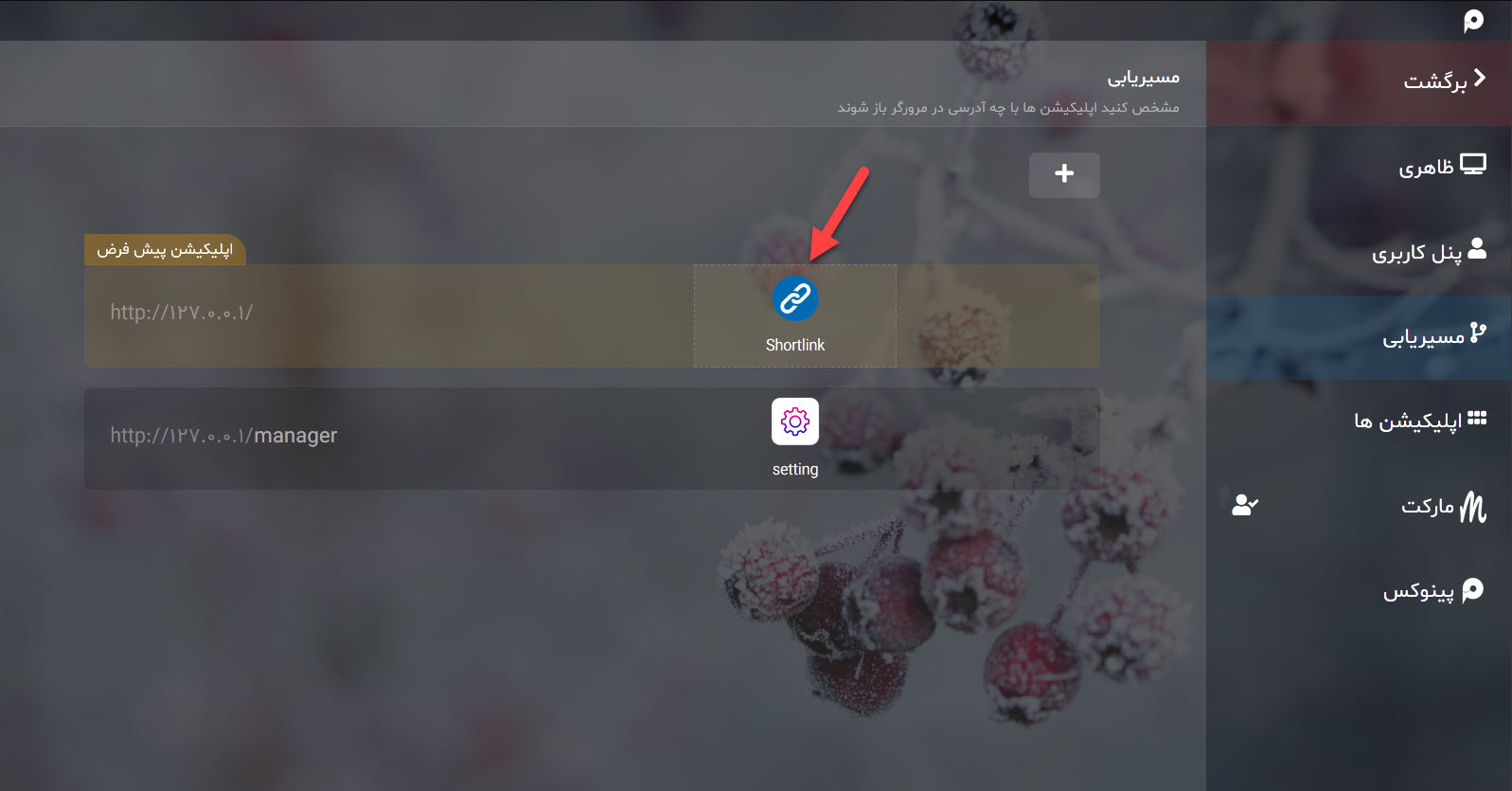
وقتی وارد مسیریابی پینوکس شدیم بجای اپلیکیشن Welcome، اپلیکیشن Shortlink رو انتخاب یا میتونیم برای اون یک آدرس جدید تعریف کنیم.

حالا میتونیم در آدرسی که مشخص کردیم اپلیکیشن را اجرا کنیم
http://127.0.0.1
دانلود فایل نصبی: دریافت
دانلود سورس کامل پروژه: دریافت

مطلبی دیگر از این انتشارات
در روز چند ساعت کدنویسی می کنید؟ با wakaTime محاسبه کنید!
مطلبی دیگر از این انتشارات
با اپ پروفایل ساز پینوکس رزومه خودتو آنلاین کن!
مطلبی دیگر از این انتشارات
ساخت ثانیه شمار با تصویر GIF