من امیرحسین هستم.یک شنونده در حوزه مشتریان و کسب و کار، آموخته هام و تجربیاتم رو با شما به اشتراک میگذارم.
چطور ترافیک داخلی را در آنالیتیکس ۴ فیلتر کنیم؟

اگر عنوان این مطلب برای شما آشنا بود، حتما شما کسی هستید که حداقل روزانه یک بار به گوگل آنالیتیکس سر میزنید و مطمئننا از اهمیت اطلاعات ورودی و خروجی سایت کسبوکار خود مطلع هستید.
یکی از بهترین راههای تمیزکردن دادههای گوگل آنالیتیکس فیلتر کردن ترافیک ورودی خودمان به وبسایت است.
نحوه حذف ترافیک IP خودمان در آنالیتیکس
برای اینکه ترافیک ورودی سایت از کارمندان شرکت یا خودمان نباشد نیازمند این موضوع هستیم که آیپیهای شرکت را در آنالیتیکس 4 فیلتر کنیم.
اولین قدم این است که آی پی شرکت را داشته باشیم و مطمئن باشیم که داینامیک نیست و آی پی ثابت است.
برای فیلتر کردن ترافیک IP خودمان در گوگل آنالیتیکس ۳مرحله نیاز است که انجام بدهیم :
مرحله اول:معرفی آی پی
برای انجام این کار از مسیر زیر وارد Define internal traffic می شویم:
Admin > Data Streams > Web stream details > More tagging settings > Define internal traffic
روی گزینه Create کلیک میکنیم و وارد Create internal traffic rule میشویم .
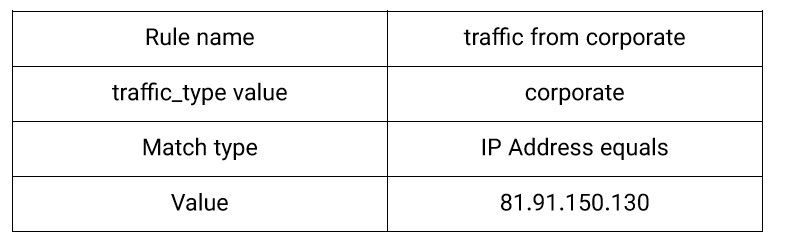
در این مرحله باید آیپی را همراه شرط و Value معرفی کنیم.

مرحله دوم:فیلتر کردن آی پی
در این مرحله باید وارد تنظیمات Data filters شویم و از آنجا آی پی که در مرحله اول معرفی کردیم را فیلتر کنیم.
توجه داشته باشید که با فیلتر کردن آی پی شرکت امکان استفاده از ویژگی debugview برای این آیپی دیگر در دسترس نخواهد بود.( برای این که بتوانید این قابلیت را مجددا داشته باشید، بعد از این مرحله، حتما وارد مرحله سوم بشوید)
از مسیر زیر وارد Data filters میشویم:
Admin > Data Settings > Data filters
روی گزینه Create Filter کلیک میکنیم و گزینه Internal Traffic انتخاب میکنیم.
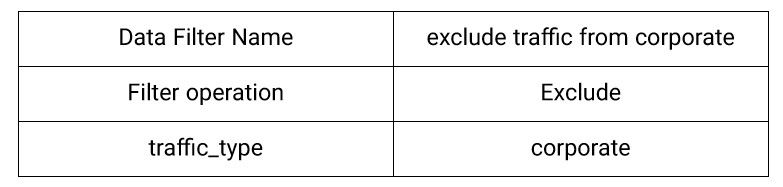
در سکشن Filter details مقادیر زیر را وارد / انتخاب میکنیم.

در سکشن Filter state گزینه Active را انتخاب میکنیم و با زدن دکمه Create Filter تغییرات را ذخیره و اعمال میکنیم.
نکته: برای این که ایونتهایی که در debugview اجرا میشوند را جزو گزارشها نبینیم ( کل ایونتهایی که در debugview اجرا میشوند)، نیاز به فعال کردن فیلتر Developer Traffic است .
مجددا در همین مرحله Data filters روی گزینه Create Filter کلیک میکنیم و گزینه Developer Traffic را انتخاب میکنیم.
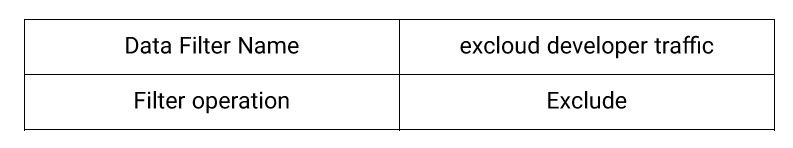
در سکشن Filter details مقادیر زیر را وارد / انتخاب میکنیم.

در سکشن Filter state گزینه Active را انتخاب میکنیم و با زدن دکمه Save تغییرات را ذخیره و اعمال میکنیم.
مرحله سوم : فعال کردن حالت debugview آنالیتیکس برای آیپی فیلترشده
(مثلا آیپی که در مرحلهی دو فیلتر کردیم)
با استفاده از گوگل تگ منیجر مراحل زیر را انجام میدهیم:
- در variables قسمت Built-In Variables گزینه Configure را انتخاب میکنیم. از قسمت Errors ، Debug Mode را فعال میکنیم.
- در variables قسمت User-Defined Variables گزینه New را انتخاب میکنیم.
- در Variable Configuration نوع Variable را Lookup Table انتخاب می کنیم.
- اینجا Input Variable را {{Debug Mode}} انتخاب میکنیم.
- بعد از انتخاب نوع Variable ، قسمت Add Row را انتخاب میکنیم و مقادیر زیر را برای این Row قرار میدهیم :

با انتخاب نام Traffic Type برای این Variable روی دکمه Save کلیک میکنیم.
در ادامه وارد قسمت Tag میشویم و وارد تگ Google Analytics: GA4 Configuration خودمان (سایتمان ) میشویم . و مسیر زیر را دنبال میکنیم:
Tag Configuration >> Fields to Set >> Add Row
و مقادیر زیر را اضافه میکنیم:

بعد از ثبت مقادیر دکمه Save را میزنیم.
تمامی مواردی که برای فعال کردن حالت debugview آنالیتیکس برای آیپی فیلترشده داشتیم اینجا به پایان رسید.
اما مثل همهی تغییرات نیاز است با فعال کردن حالت Preview درستی تگهای خودمان را بررسی کنیم.
با انتخاب مژرمنت آیدی GA4 در Google containers found و انتخاب هیت Page View در قسمت Parameters اگر مقادیر زیر را دیدید یعنی تمامی موارد درست انجام شده است.

با توجه به این که گوگل اعلام کرده از تاریخ شنبه ۱۰ تیر ۱۴۰۲ جمعآوری داده از نسخه ۳ یا همان Google Analytics Universal را غیرفعال میکنه، تجربه شما در استفاده از نسخه GA4 تا به الان چه بوده است؟

مطلبی دیگر از این انتشارات
مدیریت تسک های زمان بر با Django-Q
مطلبی دیگر از این انتشارات
جنگ روسیه علیه اوکراین، درسهایی که روسها از تحریم ایران آموختند
مطلبی دیگر از این انتشارات
معماری میکروسرویس و انتقال به آن