راوی تجربه کاربری در #ویرگول و مدرس در #یوتیوب https://www.youtube.com/c/AmirTaqiabadi
چک لیست طراحی Tab Bar / Bottom Navigation
تا قبل از سال 2014، منوی همبرگری (Navigation Drawer در اندروید) معمولترین شیوهی نمایش منوی ناوبری بود. هر چند در اولین نسخهی اینستاگرام مفهومی از Tab bar استفاده شده بود اما اولین بار در کنفرانس WWDC Talk 2014 بود که اپل Tab bar را معرفی و پیشنهاد داد.

یکسال بعد از آن یعنی در سال 2015 هم گوگل در گایدلاین طراحی متریال اصول طراحی Bottom Navigation را اضافه کرد.

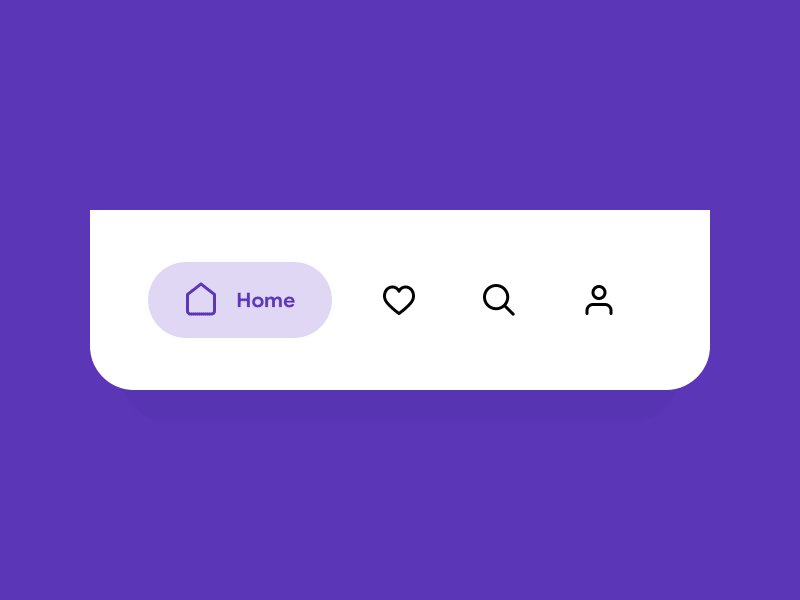
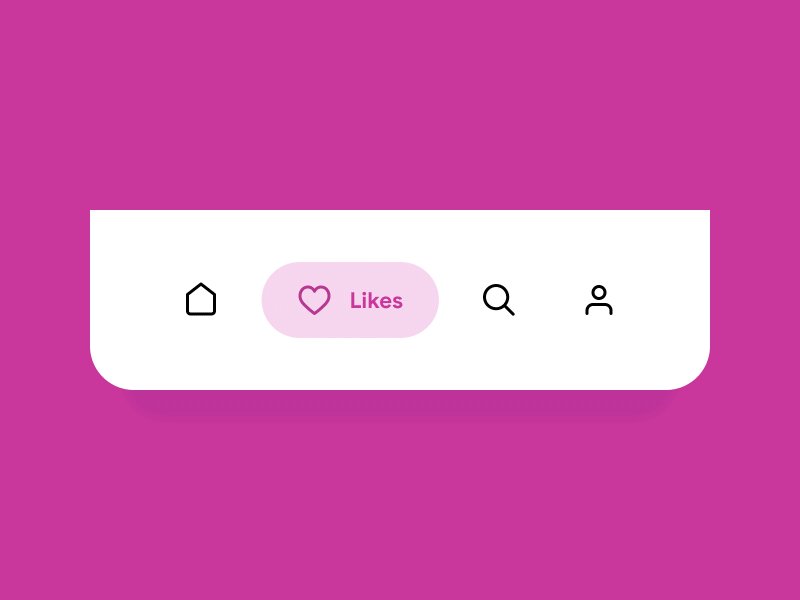
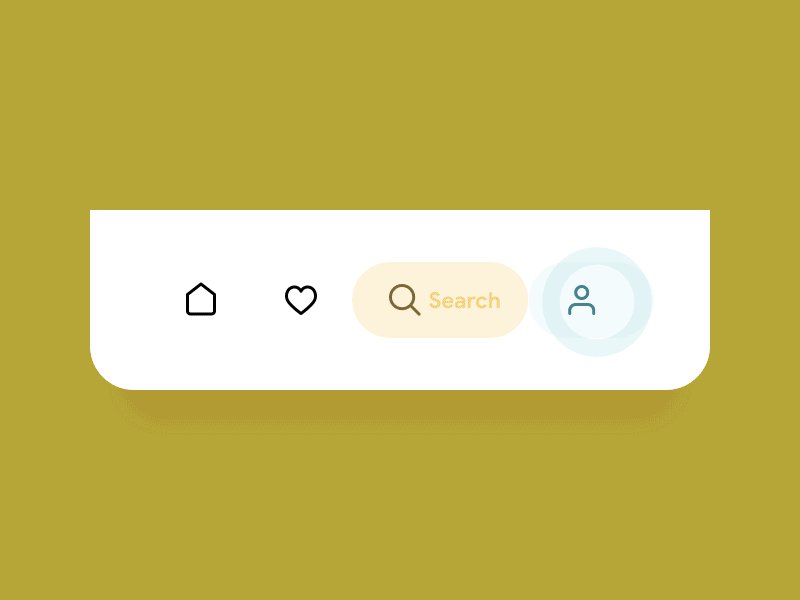
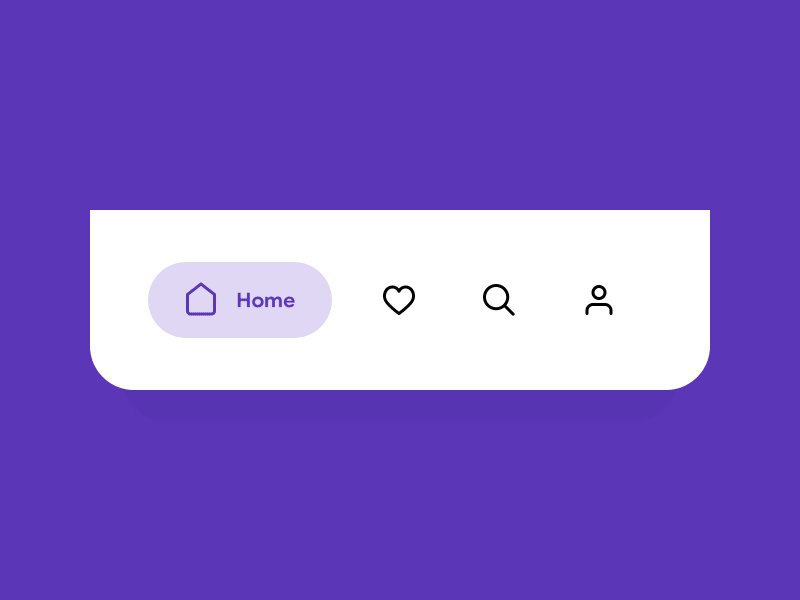
هر دو اصطلاح Tab Bar و Bottom Navigation اشاره به یک مفهوم دارند که در تصاویر بالا به صورت شهودی مشخص است و تابع قوانین ذیل است.

تعریف Tab Bar بر اساس گایدلاین اپل
تببار در پایین صفحهی برنامه ظاهر میشود و امکان جابجایی سریع بین بخشهای مختلف یک برنامه را فراهم می کند. تببارها نیمهشفاف هستند، ممکن است تهمایهی رنگی داشته باشند، در تمامی ابعاد نمایشگر ارتفاع یکسانی دارند و زمانی که کیبورد موبایل نمایش داده میشود مخفی میشوند.
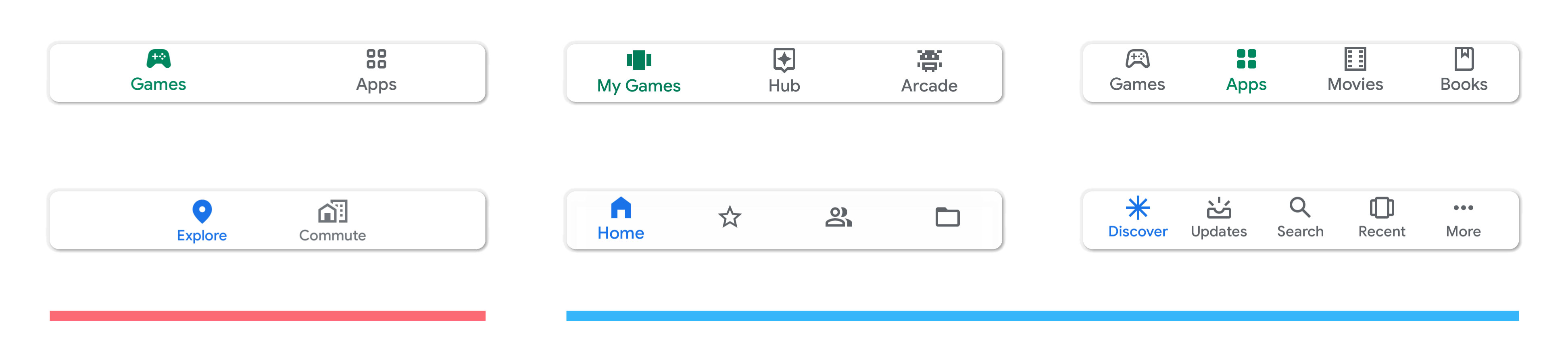
یک تببار میتواند شامل هر تعداد Tab باشد اما تعداد تبهای قابل مشاهده بسته به اندازه و جهت دستگاه میتواند متفاوت باشد. اگر محدودیت افقی اجازه نمایش همهی تبها را نمیدهد آخرین تب ( تب سمت راست در زبان انگلیسی) به گزینهی نمایش بیشتر اختصاص داده میشود که تبهای باقی مانده را در صفحهی جداگانه در قالب یک لیست نمایش میدهد.
- به طور کلی تببار برای سازماندهی اطلاعات در سطح کلان اپلیکیشن کاربرد دارد.
- فقط از تببار برای پیمایش بین اطلاعات (Navigation) استفاده کنید.
- اگر میخواهید از دکمههای کنترلی بر روی عناصر نمای فعلی استفاده کنید به جای Tab Bar از Toolbar استفاده کنید.
- به طور کلی، در آیفون بین سه تا پنج تب استفاده کنید و برای iPad چند Tab بیشتر نیز قابل قبول است.
- فقط در هنگام نمایش کیبورد یا modal view میتوانید تببار را مخفی کنید.
- هنگامی که عملکرد یک Tab (مثلا به علت فقدان اطلاعات) در دسترس نیست آن را حذف یا مخفی نکنید بلکه در صفحهی آن تب دلیل خالی بودن آن و راهکار تکمیل آن را توضیح دهید.
- از آیکونهای استاندارد و سازگار استفاده کنید.
- از نشان نوتیفیکیشن ( یک بیضی قرمز رنگ حاوی متن، عدد یا علامت تعجب سفید رنگ) برای جلب توجه کاربر به اطلاعات جدید استفاده کنید.
نگاهی مو شکافانه به اپلیکیشنها حتی نمونههای در کلاس جهانی نشان میدهد این اصول، وحی منزل نیست و میتوان آن را به فراخور الزامات اپلیکیشن تغییر داد. مثلا در تویتر نشانها آبی هستند.
شما چه موارد دیگری میشناسید؟
تعریف Bottom Navigation بر اساس گایدلاین متریال
منوی ناوبری پایین امکان جابهجایی بین سه تا پنج مقصد اصلی یک اپلیکیشن را فراهم میکند که باید از هر نقطهی برنامه، قابل دسترس باشند. هر مقصد با یک آیکون و یک لیبل متنی اختیاری مشخص میشود.
- در پایین تمامی صفحات قرار میگیرد.
- مقاصد بهتر است از یک درجه اهمیت برخوردار باشند.
- مختص موبایل و تبلت است. ( اصول طراحی مناسب وب در حال برنامهریزی است.)
- برای کمتر از 3 مورد استفاده نشود. ( برای این تعداد از Tab استفاده شود.)
- برای بیشتر از 5 مورد نیز استفاده نشود. ( از Tab یا Navigation Drawer استفاده شود.)
- بهتر است برای مقصد تکوظیفهای و تنظیمات استفاده نشود.
- بهتر است به همراه Tab استفاده نشود.
- برای 3 مورد حتما از لیبل برای تمامی مقاصد استفاده کنید.
- برای 4 مقصد حتما از لیبل برای مقصد فعال استفاده کنید. (لیبل برای مقاصد غیرفعال اختیاری است.)
- برای 5 مقصد استفاده از لیبل اختیاری است.
- مقصد انتخاب شده باید از نظر رنگی کاملا متمایز از سایر گزینهها باشد که کاربر در هر لحظه متوجه شود که در کجا قرار دارد.

اما همین اصول حتی در اپلیکیشنهای اختصاصی خود گوگل هم رعایت نشده است.
به طور مثال در دو اپلیکیشن Google Play (نسخهی ایران) و Google Maps از تعداد 2 مقصد استفاده شده است و مدل قرارگیری هم همانطور که در شکل مشخص است با هم متفاوت است.
در OK Google در مقصد Updates کلا Bottom Navigation مخفی میشود.
در Google Drive در صورت نبود اطلاعات برای یک مقصد همچنان آن مقصد وجود دارد اما در Google Play مقصد بدون اطلاعات (دارای محدودیت) کلا حذف میشود.

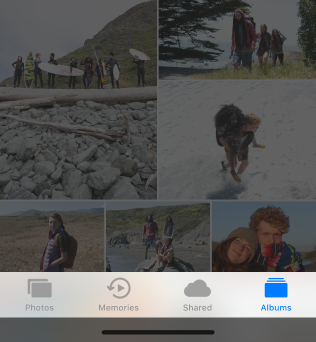
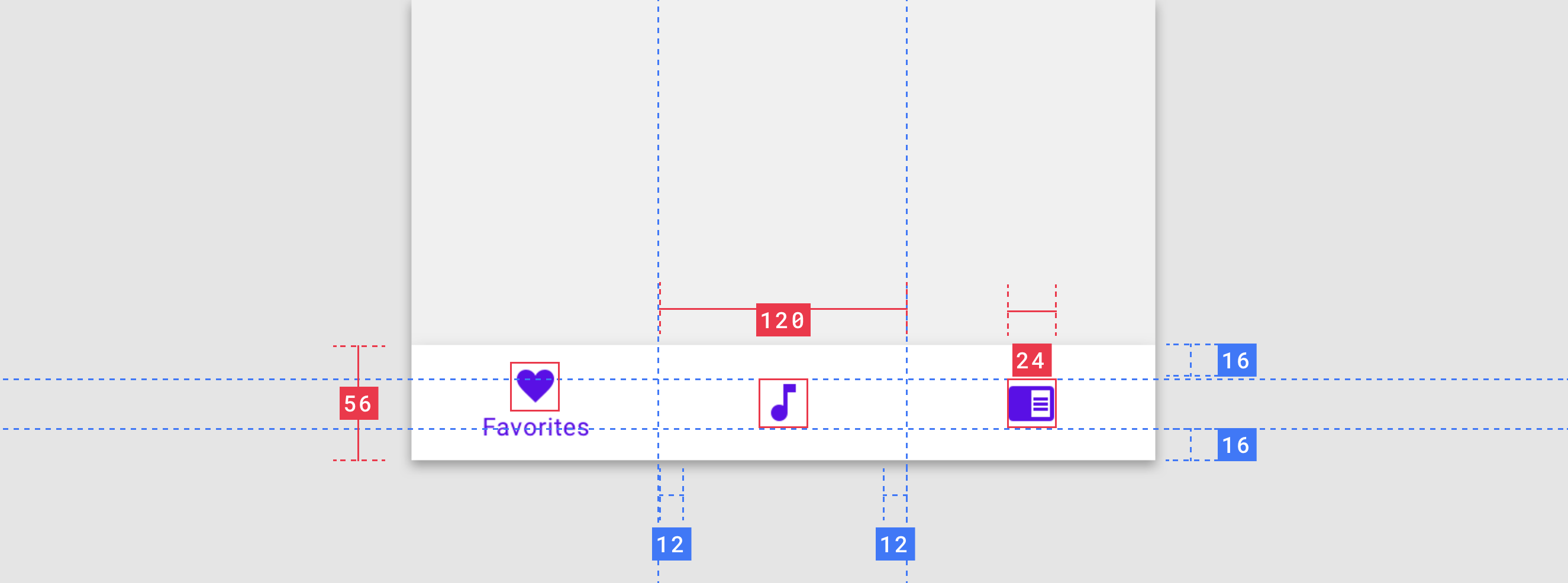
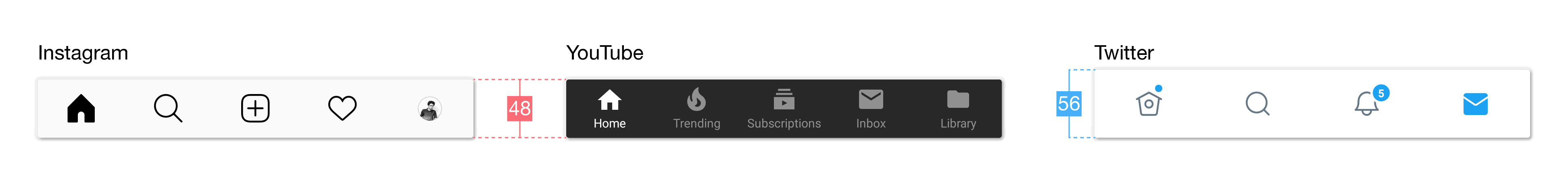
همچنین اگر نگاهی به قسمت Specs این گایدلاین بیاندازید متوجه میشوید که ارتفاع Bottom Navigation باید 56dp باشد اما در دو اپلیکیشن یوتیوب و اینستاگرام (تمرکز هر دو بر محتوای تصویری است.) ارتفاع برابر 48dp طراحی شده است. (تبدیل dp به px)

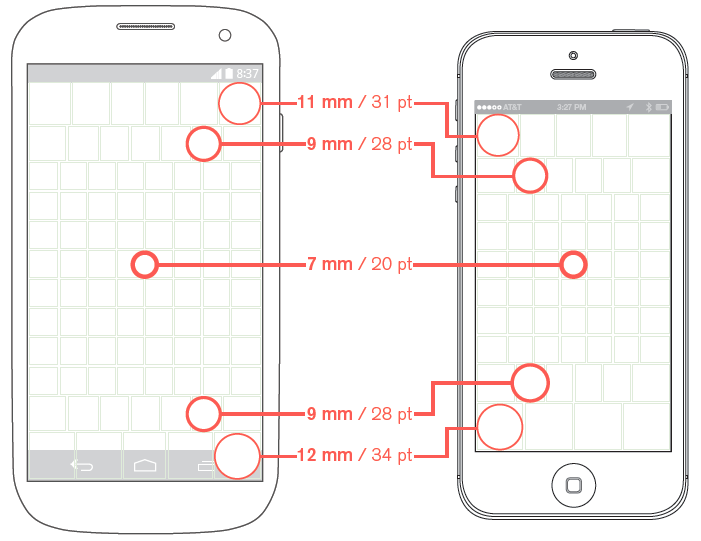
محدودیت تعداد مقاصد (حداکثر 5 عدد) و ارتفاع Bottom Navigation مطابق تصویر بالا به دلیل دقت پایین Touch صفحهی موبایل در گوشههای نمایشگر است.
در تویتر دو نشان (نوتیفیکیشن) همزمان به کار برده شده است که البته من قانونی برای عدم استفادهی همزمان ندیده بودم اما تصورم بر این مورد بود که محدودیت وجود دارد.
اما نگاهی داشته باشیم که چرا به یکباره استفاده از منوی ناوبری پایین صفحه به این اندازه مهم و همهگیر شد.

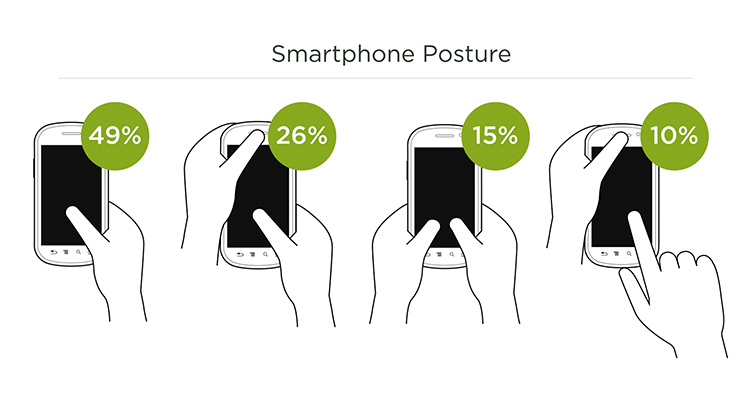
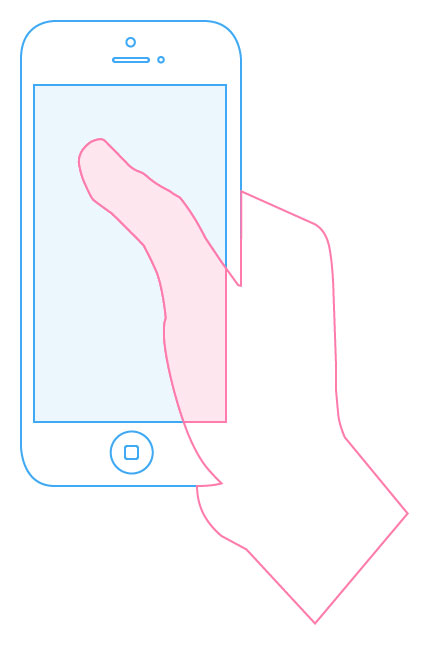
بر اساس تحقیقات استیون هوبر %49 اوقات افراد با یک دست از موبایل خود استفاده میکنند که یعنی عمده تعامل کاربر با موبایل از طریق انگشت شست است.
یک زمانی به موبایلهای 6 اینچی فبلت گفته میشد و اندازهی بزرگشون مانعی برای فروش بود اما در حال حاضر اندازهی 6 اینچی به قدری متعارف شده که فروشگاه اینترنتی میمارکت برای صفحهنمایش 5.98 اینچی میگه: نسبتا کوچک
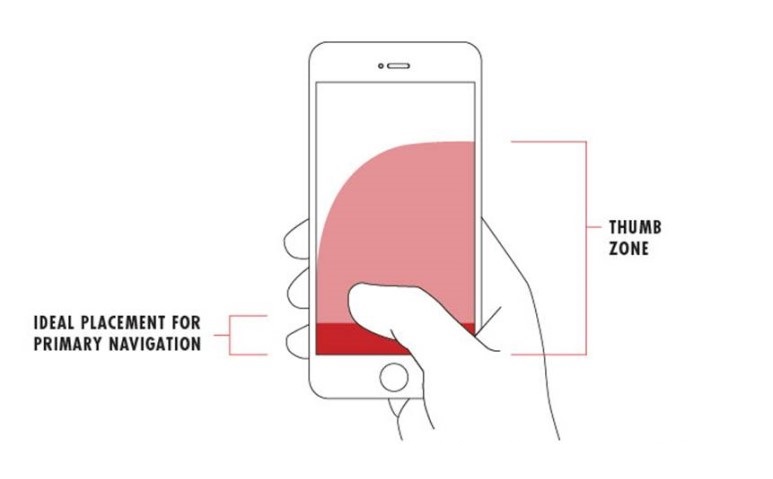
بزرگتر شدن ابعاد موبایلها دسترسی به ناحیههای بالایی صفحهی نمایش را سختتر میکند در نتیجه بهترین محل قرارگیری منوی ناوبری اصلی در پایین صفحهی موبایل است.

فراموش نکنید که منظور پایین نمایشگر است و نه انتهای صفحهی طراحی شده. البته مشابه آنچه در مقالهی اسکرول بینهایت در مقابل صفحهبندی نشان دادم این موضوع شدنی است که در هنگام اسکرول رو به پایین Tab Bar مخفی شده و مجددا در صورت برگشت رو به بالا نمایش داده شود تا فضای بیشتری برای نمایش محتوا فراهم شود.

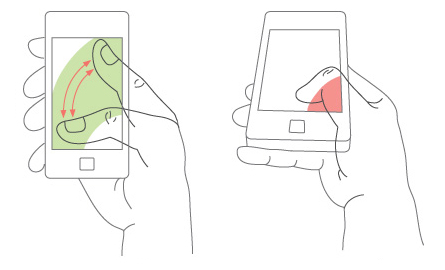
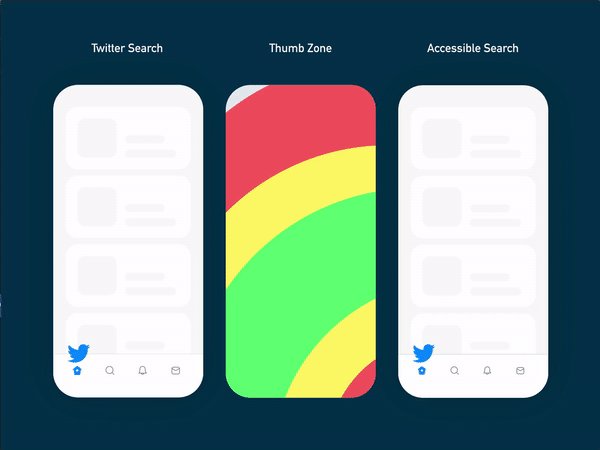
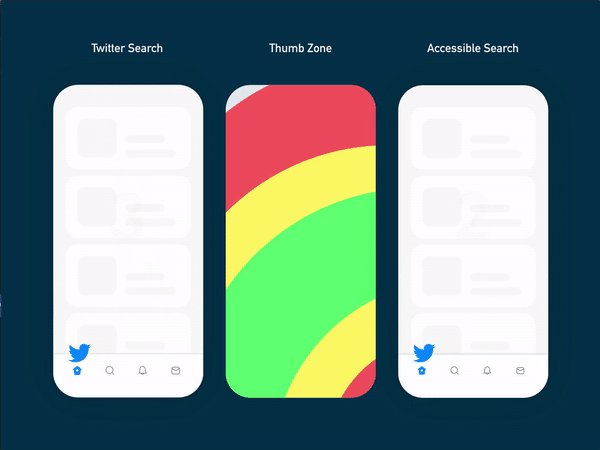
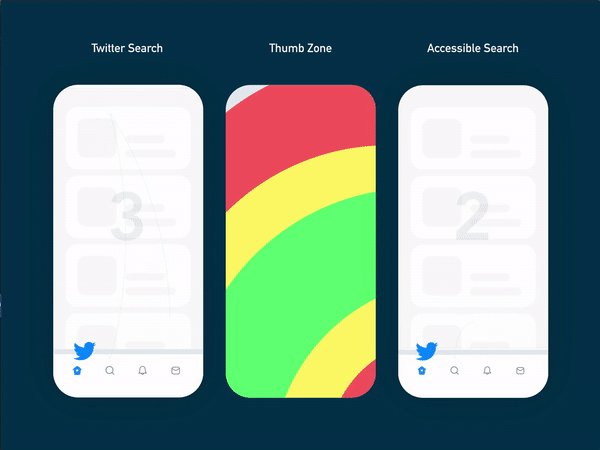
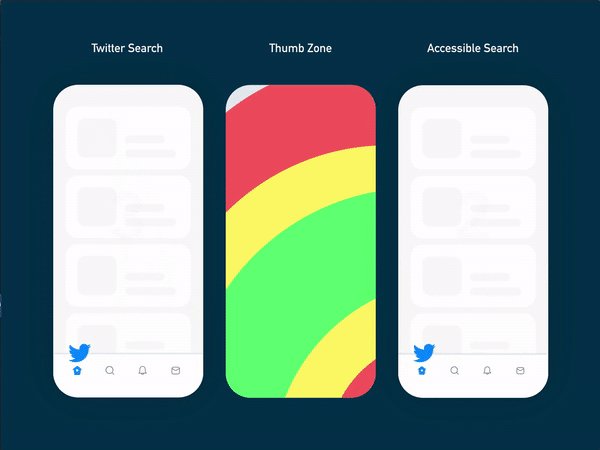
از طرفی نگاه دقیقتر به Thumb Zone نشان میدهد برای افراد راست دست، ناحیهی سمت راست-پایین نمایشگر نیز محدودهی دردسرساز است و کاربر برای انتخاب آن لازم است که حالت نگهداری تلفن همراه را تغییر دهد.

انگشت شست به طور متوسط %25 صفحهی نمایشگر موبایل را ماسکه میکند. %90 جامعه را افراد راست دست تشکیل میدهند در نتیجه سمت راست نمایشگر (به خصوص سمت راست-پایین) بیشتر احتمال ماسکه شدن دارد.
این یعنی در طراحی Tab Bar بهتر است مقصدی با اهمیت پایینتر که کمتر انتخاب میشود (مانند Tab پروفایل در اینستاگرام) را در سمت راست Tab Bar قرار دهیم.

در مقالهی چک لیست طراحی Search Box توضیح دادم که هرچند عموما افراد انتظار دارند باکس جستجو را در بالای اپلیکیشن پیدا کنند اما این مدل ذهنی به کمک اینستاگرام، تویتر و گوگل در شرف تغییر است در نتیجه برای قرار دادن آن در منوی پایینی مخالفت نکنید اما در صورت قرار دادن مانند تصویر بالا بلافاصله کیبورد را نشان دهید تا یک اقدام کمتر برای رسیدن کاربر به هدف نیاز باشد.
به عنوان نکتهی کنکوری بر اساس تحقیقات، آیکونهای توپر معمولا نسبت به آیکونهای خطی (توخالی) Recognition Over Recall بهتری خواهند داشت.
اگر به این مقاله علاقهمند بودید، مقالات زیر را نیز پیشنهاد میکنم و فراموش نکنید که لایک کنید و کامنت بگذارید.
- چک لیست طراحی Search Box
- چک لیست طراحی Splash Screen
- چک لیست طراحی فرم ثبتنام
- چک لیست طراحی Tab Bar / Bottom Navigation - در حال مطالعه
- چکلیست طراحی User Onboarding اپلیکیشن
- چک لیست طراحی صفحهی تنظیمات
برنامه دارم کارگاهی برای طراحی Tab Bar / Bottom Navigation با اطلاعات تکمیلی و نیز اصول طراحی آیکون، تایپوگرافی فارسی و ... برگزار کنم. اگر به این موضوع علاقهمند هستید از این لینک پیشثبتنام کنید.

مطلبی دیگر از این انتشارات
آموزش رایگان طراحی بصری - قسمت سوم: تعادل Balance
مطلبی دیگر از این انتشارات
10 فاکتور اصلی کاربردپذیری رابط های کاربری
مطلبی دیگر از این انتشارات
25 اصطلاح کاربردپذیر که هر طراح UX باید بداند