در ادامهی سری مقالات چک لیست طراحی نظیر چک لیست طراحی فرم ثبتنام و چک لیست طراحی Splash Screen، این بار به سراغ طراحی Search box رفتیم.
به همین اندازه که طراحی Search box ساده به نظر میرسد، نکات بدیهی طراحی آن گاهی رعایت نمیشود. در این مقاله میخواهم، چکلیستی برای طراحی آن ارائه کنیم که کمتر شاهد چنین اتفاقاتی باشیم.
این مقاله ترجمه آزاد مقالهی Design a Perfect Search Box است.

در وبسایتهای با تنوع و تعداد محتوای زیاد، search box معمولا نرخ استفاده بسیاری بالایی دارد. زمانی که کاربر به یک وبسایت شلوغ و پیچیده میرسد به عنوان اولین گزینه به سراغ آن رفته تا به سرعت و بدون دردسر به مقصد نهایی خود برسد.
در این مقاله خواهیم دید که چطور میتوان با طراحی بهتر Search Box در وقت کاربر برای رسیدن به هدف صرفهجویی کنیم.
آیکونها، نمایش بصری یک شی، عمل یا ایده هستند. تعداد انگشتشماری آیکون جهانشمول نظیر آیکون خانه، پرینت، سبد خرید، ویرایش و ... داریم که تقریبا در تمامی اپلیکیشنها با یک مفهوم تصویرسازی شدهاند.
تصویر ذرهبین برای عمل جستجو کردن یکی از این آیکونهای جهان شمول است که استفاده از آن تابع قانون Recognition over recall است.
از سادهترین طرح آیکون ذرهبین استفاده کنید نه طرحهای گرافیکی، این موضوع تشخیص را بهبود میبخشد.
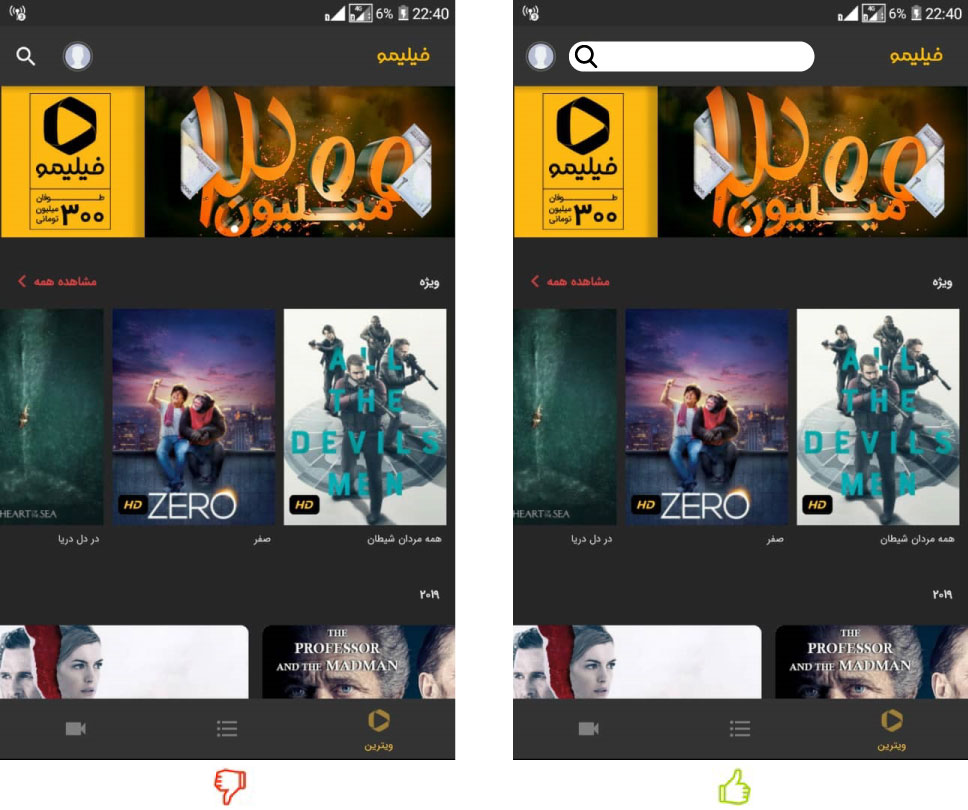
اگر جستجو برای اپلیکیشن/وبسایت شما خیلی مهم است حتما آن را با اولویت بالا در معرض نمایش قرار دهید.

نمایش فیلد متن کامل بسیار مهم است، زیرا فیلد جستجوی پنهان در آیکون باعث میشود ویژگی جستجو کمتر مورد توجه واقع شده و هزینه تعامل را افزایش دهد. از طرفی کاربران برای جستجو، ناخودآگاه به دنبال یک فضا برای نوشتن کلمه کلیدی میگردند.

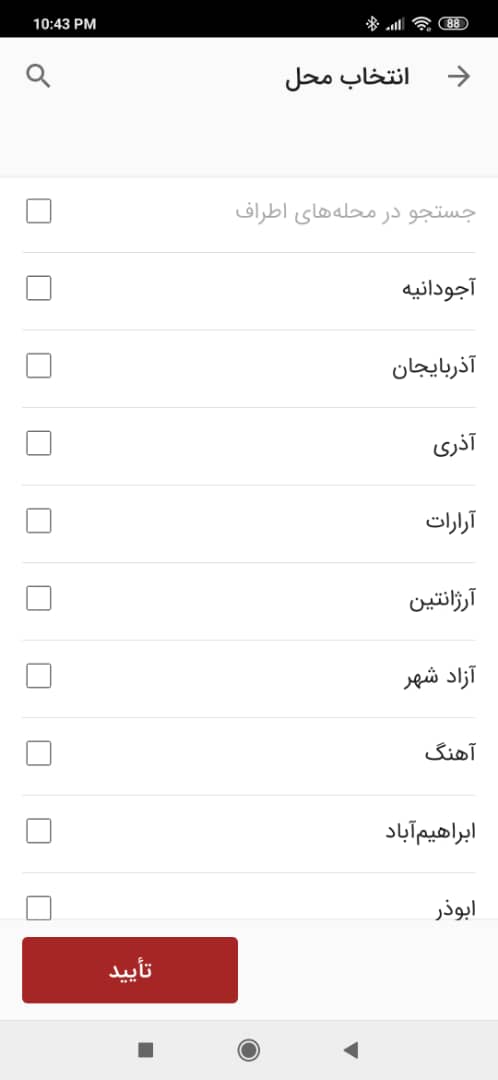
در صفحهی فیلتر کردن محدوده در اپلیکیشن دیوار من همیشه اولین بار بر روی جستجو در محلههای اطراف کلیک میکنم بعد متوجه میشم که باید بر روی آیکن جستجو کلیک کنم. مهم نیست چند بار از این قابلیت استفاده کرده باشم بر اساس اثر استروپ ما متن رو سریعتر از تصویر درک میکنیم در نتیجه کلمهی ابتدایی که نوشته شده جستجو باعث میشه من بقیه جمله رو نخونم و برای جستجو روی آن کلیک کنم. بهتر بود به جای این متن بنویسد "در محلههای اطراف هم بگرد"
البته کاربران می توانند نمایش داده های طولانی را تایپ کنند ، اما تنها بخشی از متن به طور همزمان قابل مشاهده خواهد بود و این به معنای قابلیت استفاده بد است ، زیرا کاربران نمی توانند سؤال خود را به راحتی بررسی و ویرایش کنند. در حقیقت ، وقتی جعبه جستجو تعداد محدودی از شخصیت های قابل مشاهده را داشته باشد ، کاربران مجبور به استفاده از نمایش داده های کوتاه و نادرست هستند ، زیرا نمایش داده های طولانی تر دشوار و ناخوشایند است. اگر قسمتهای ورودی مطابق با ورودی مورد انتظارشان اندازه گیری شوند ، خواندن آنها راحت تر است و برای کاربران تفسیر می شود.
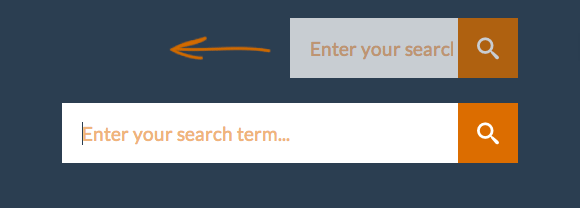
کوتاه کردن سایز فیلد جستجو در بین طراحان این اشتباه معمول است. این موضوع از منظر عملکردی مشکلی ایجاد نمیکند اما چون تنها بخشی از متن به طور همزمان قابل مشاهده است کاربران نمیتوانند سوال خود را به راحتی بررسی و ویرایش کنند و در نتیجه باعث میشود از عبارتهای کوتاهتری برای جستجو استفاده کنند که در نتیجه نشان دادن نتایج مطلوب مورد نظر کاربر سخت تر میشود.
به عنوان یک قائدهی سرانگشتی یک فیلد جستجوی 27 کارکتری تا 90% جستجوها را شامل میشود.

دلیل اصلی طراحان برای حذف فیلد جستجو یا کوچک کردن آن فضای کم صفحه به خصوص در موبایل است. بدین منظور میتوان از یک فیلد گسترشپذیر استفاده کرد که پس از کلیک کاربر افزایش سایز داده و جای مناسب برای تمامی کارکترها را فراهم میکند.
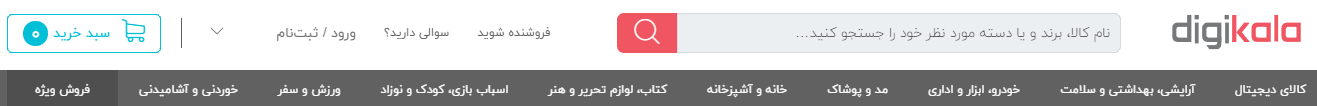
اگر کاربر میتواند در محتوای وبسایت/اپلیکیشن شما با معیارهای مختلفی نظیر نام کتاب، نویسنده و انتشارات جستجو کند بهتر است که با استفاده از placeholder در فیلد جستجو این موضوع را مطرح کنید.

توضیحات کادر جستجوی خود را محدود به چند کلمه کنید در غیر این صورت بار شناختی کاربر را افزایش میدهید.
دکمهی شاخص جستجو به افراد نشان میدهد یک گام اضافی دیگر برای انجام جستجو وجود دارد. حتی اگر افراد عادت داشته باشند این کار را با کلید Enter در کیبورد انجام دهند.

در طراحی دکمهی جستجو نیز باید اصول طراحی دکمه در آن رعایت شود. فراموش نکنید که بعضی از افراد با کیبورد کار میکنند و بعضی با موس. پس هر دو قابلیت را توسعه دهید.
کاربر همیشه باید در هر صفحه به کادر جستجو دسترسی داشته باشد. زیرا اگر کاربران نتوانند محتوای موردنظر خود را بیابند بدون توجه به صفحهای که در آن قرار دارند از Search Box استفاده کنند.
بدیهی است که این جانمایی باید در تمامی صفحات وبسایت ثابت باشد و از صفحهای به صفحهی دیگر تغییر نکند.
اگر یک Search Box طراحی میکنید مطمئن شوید که شبیه Search Box است. بر اساس تحقیقات کاربردپذیری، کاربرپسندتر است که جستجوی پیشرفته از ابتدا فعال نباشد و به فراخور سایت، فقط افرادی که علاقهمند به کنترل بیشتر هستند بتوانند از آن استفاده کنند.

بعضی سایتها مثل ویرگول یا تویتر دارای دستههای مختلف جستجو هستند که میتوان متن جستجو را در scopeهای مختلف مثل نوشتهها، کاربران و ... جستجو کرد. همینطور که در مثال ویرگول فرم اولیه جستجو ساده است و گزینههای پیشرفته در ادامه نمایش داده میشود.

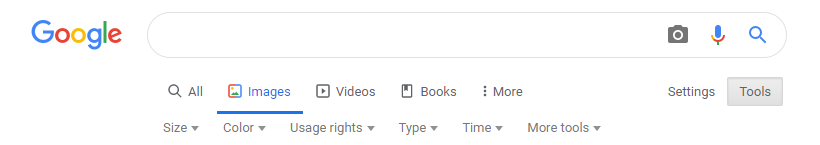
جستجوی پیشرفته میتواند کاربران را گیج کند. این نکته حتی در سایت گوگل که کاملا با هدف جستجو ساخته شده است هم رعایت شده است. برای عموم جستجوی عکس فقط محدود به کادر جستجو است اما برای افراد حرفهایتر گزینهی Tools قرار گرفته که بتوانند بهتر عمل کنند.
بدترین اتفاقی که میتواند برای کادر جستجو رخ دهد این است که کاربر برای استفاده از آن نیاز باشد به دنبال آن صفحه را پیمایش کند.
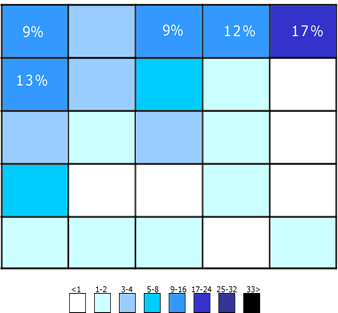
بر اساس تحقیق از 142 نفر مشخص شد که کاربران انتظار دارند که کادر جستجو را مطابق جدول زیر در بالا-راست یا بالا-وسط صفحه ببینند.

البته در مورد این تحقیق هم باید به مقالهی چه پترنهایی در زبان فارسی قرینه میشوند؟ مجددا رجوع کرد و این سوال را پرسید که آیا این جدول هم برای فارسی زبانان قرینه میشود و یا افراد با زبان نوشتاری راست به چپ نیز در این مورد Mental Model مشابه زبان انگلیسی دارند.
در حال حاضر برای جواب به این پرسش مشغول آزمایش هستم و پس از حصول به نتیجه، آمار دقیق در اینستاگرام من به آیدی @amirtaqiabadi منتشر خواهد شد؛ اما تا همین لحظه از بین غریب به 30 نفر مورد آزمایش، به نظر میرسد این هیتمپ در زبان فارسی قرینه نمیشود.
تحقیقات فعلی من نشان میدهد بین موقعیتی که افراد انتظار دارند فیلد جستجو را ببینند و موقعیتی که دوست دارند کادر جستجو آنجا باشد تفاوت وجود دارد.

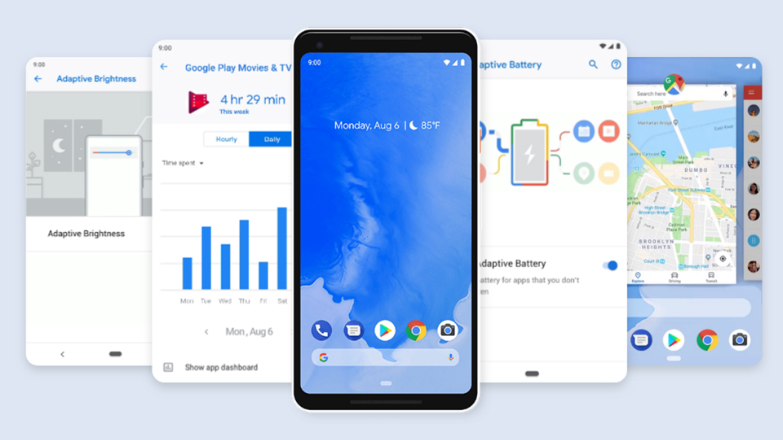
گوگل در اندروید 9 فیلد جستجو را در قسمت پایین صفحه که مناسب Thumb Zone است قرار داده است و این موضوع باعث میشود در آیندهی نزدیک جدول بالا تغییر کند و قسمتهای پایینی وزن بیشتری داشته باشند.
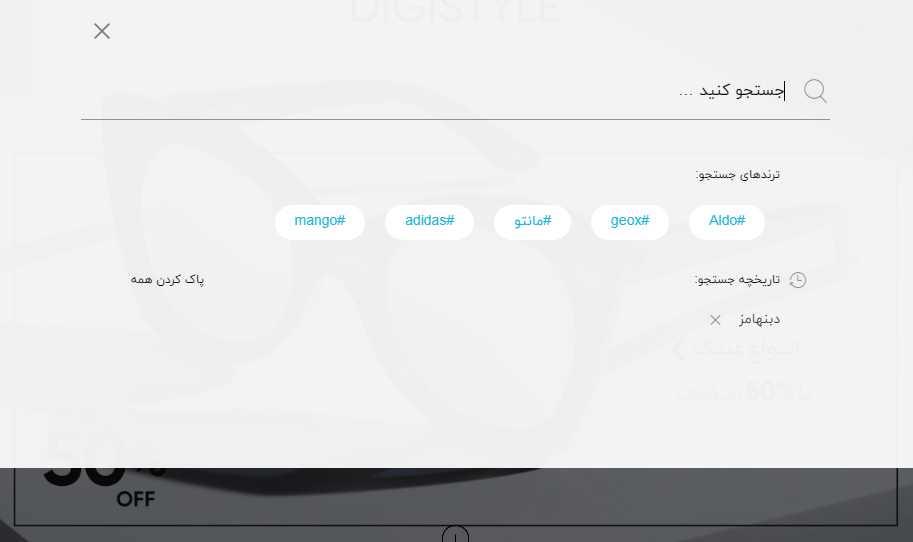
مکانیزم پیشنهادات خودکار به کاربر کمک می کند تا با اولین کارکترها، عبارتهای مناسب پیدا شود و در نتیجه باعث سرعت بخشیدن به فرآیند جستجو میشود و کمک میکند نتایج بهتری نمایش داده شود.
کاربران معمولی در پیدا کردن عبارتهای مناسب جستجو ضعیف هستند و اگر در اولین تلاش نتیجهی خوبی نگیرند تلاشهای بعدی برای جستجو به ندرت انجام میشود.

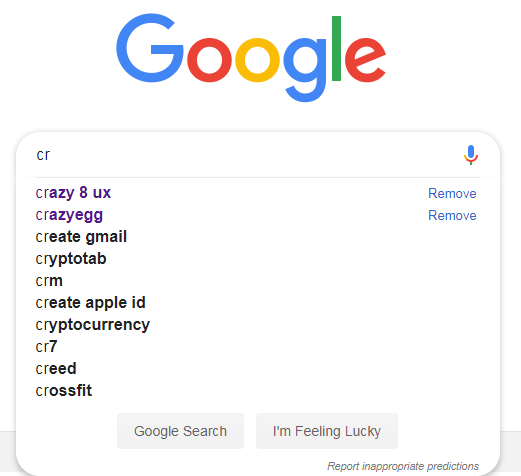
پیشنهادات خودکار گوگل که در سال 2008 معرفی شد سردمدار استفاده از این مدل است. از آنجا که کاربران معمولا بیشتر از یک بار همان چیزها را جستجو میکنند و نیز ترندهای روز، جستجوهای یکسانی به دنبال دارد در کنار تاریخچهی جستجوهای قبلی کاربر باعث میشود این پیشبینی کلمات موجب صرفهجویی در وقت و ایجاد یک تجربه به مراتب راحتتر شود.

علاوه بر موارد مطرح شده مانند تصویر بالا میتوانید جستجوهای پرکاربرد را نشان دهید.

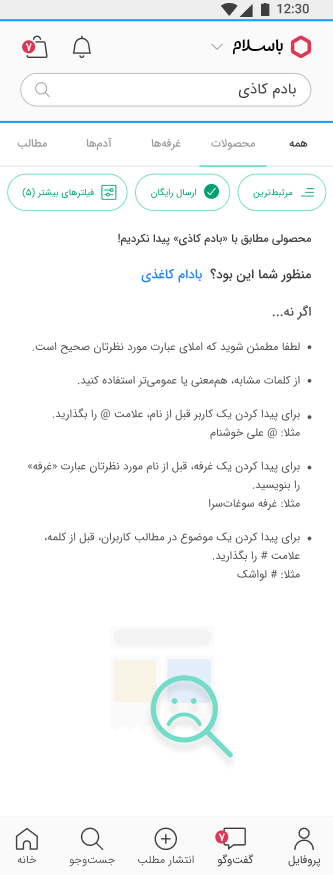
من این موضوع رو فراموش کرده بودم و مقالهی ۳ راهبرد اساسی در طراحی «No Result Page» خانم کاکاوند من رو متوجه این موضوع کرد و پیشنهاد میکنم این مطلب را از آنجا دنبال کنید.
اگر به این موضوع علاقه داشتین پیشنهاد میکنم این مقاله رو هم بخونید.
اگر به این مقاله علاقهمند بودید، مقالات زیر را نیز پیشنهاد میکنم و فراموش نکنید که لایک کنید و کامنت بگذارید.